Dr Abstract
Posted on January 4, 2021

ZIM at https://zimjs.com is perfectly poised to be what's next for those transitioning from Scratch to traditional text-based code. ZIM makes the JavaScript Canvas simple which is good for everyone. It is also a colorful way to be introduced to JavaScript. Here is some sample code:
new Circle(100, blue).center().drag();
We have ZIM Kids at https://zimjs.com/kids. And we have ZIM Skool at https://zimjs.com/skool. There is a video series called Learn JavaScript with Creative Coding at https://zimjs.com/learnjavascript.html and yet the same code can be used by developers for professional apps - see https://dev.zimjs.com. Amazing!
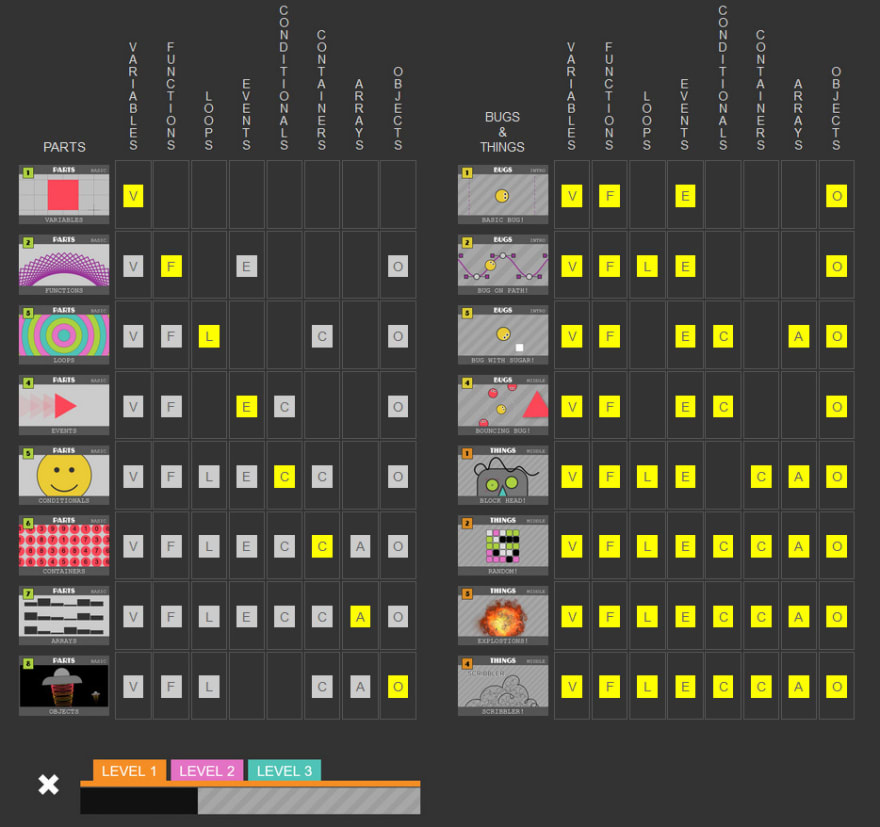
ZIM KIDS
If you are a teacher looking to teach text-based code we have an intro to ZIM Kids here https://zimjs.org/curriculum.html. An intro to code as magic is found here https://zimjs.org/magic.html.
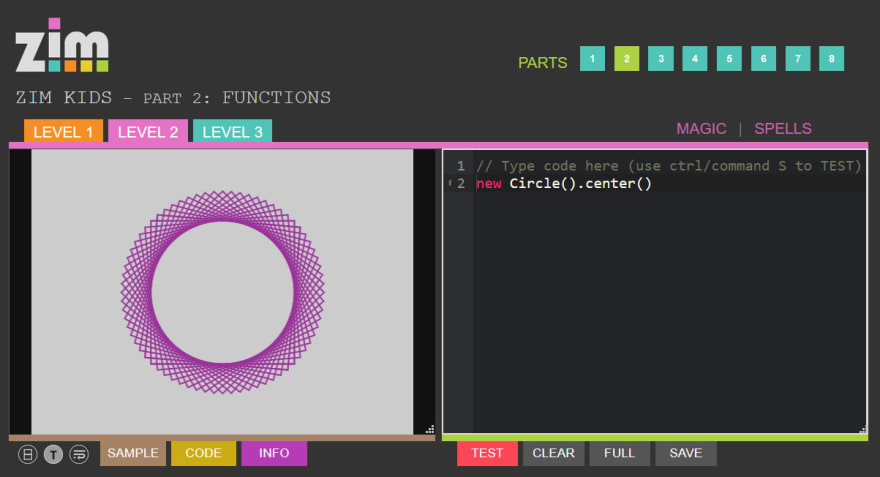
Each tutorial has three levels with an online editor, the code to type, info about the code, a live sample and links to resources.
There is also a SLATE section for free-form coding and a series called ZIM Bits with 64 common examples. We follow this with dozens of CodePen examples that will amuse and inspire.
SKOOL
If teaching older kids please see https://zimjs.org/skool/teachers.html and if a student the intro is here https://zimjs.org/skool/students.html. The lessons can be found at https://zimjs.org/skool
Please join us at https://zimjs.com/slack or https://zimjs.com/discord to talk! Hope to see you soon.
Dr Abstract
We dedicate this post to https://dev.to/coolscratcher - may you have a long life of coding creativity!
If you have not checked out the Canvas recently - you simply must! Here is the ZIM Dev Site and some In-depth Guides by Dr Abstract including Your Guide to Coding Creativity on the Canvas.

Posted on January 4, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.