A Simple CLI for Convertkit

Zell Liew 🤗
Posted on April 9, 2020

When I need to check a person's details on Convertkit, I need to log in to Convertkit and search for the person's email address. This process takes time, energy, and clicks.
I'm not in the state to check a website when I'm doing work. I want to find the person's information quickly and get stuff done.
So I created a command line interface for Convertkit.
Note: Links to Convertkit in this article are affiliate links. Feel free to use them if you want to support me a little bit :)
The Convertkit CLI
The Convertkit CLI lets you do four things:
- Get information about a subscriber
- List tags
- Add a tag to a subscriber
- Remove a tag from a subscriber
Installing the CLI
You can install the CLI with npm:
npm install convertkit-cli -g
This lets you use the ck command.
Logging in
You need to provide your API Secret for the Convertkit CLI to work. You can find the API Secret on your accounts settings page.
Your API Secret is kept safe in your computer, so don't worry about it leaking out :)
You use the login command to provide the API Secret.
ck login <API_SECRET>
Getting information about a subscriber
You can use the subscriber command to get information about a subscriber.
ck subscriber <email>
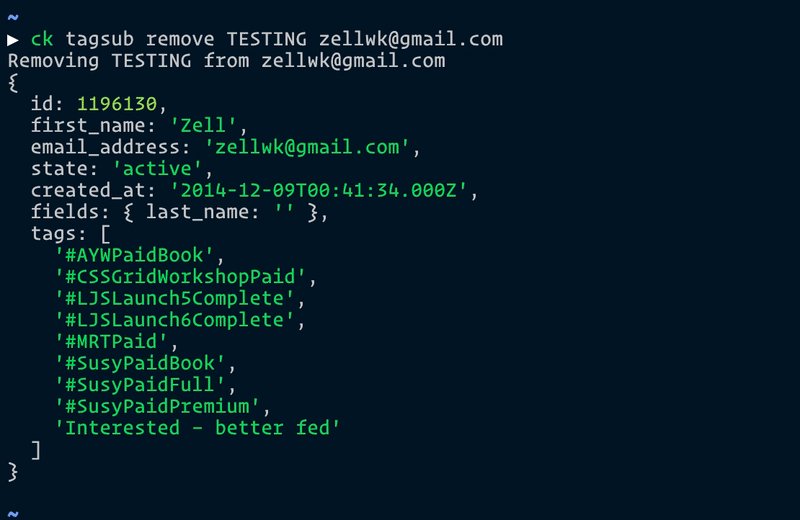
This returns the following information:
- Name
- Email address
- State
- Date created
- Tags
Listing Tags
You can use the tags command to list tags.
ck tags
Tagging a subscriber
You can use the tagsub command to tag a subscriber. The tagsub command contains two subcommands.
-
add: Adds a tag to a subscriber -
remove: Removes a tag from a subscriber
To tag a subscriber, you use tagsub add.
ck tagsub add <tag> <email>
Removing a tag from a subscriber
To remove a tag from a subscriber, you use tagsub remove.
ck tagsub remove <tag> <email>
Contributions welcome!
This CLI is in an early stage draft. It's not perfect yet. But I want to push this out so people (other than myself) can use it.
Here's the Github repository if you want to contribute some code :)
Thanks for reading. This article was originally posted on my blog. Sign up for my newsletter if you want more articles to help you become a better frontend developer.

Posted on April 9, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.