Nathan Mattes
Posted on February 22, 2019
A few years ago, I bought a license for BBEdit, a commercial text editor for macOS, that doesn't suck. But: I never read the manual and so I used it not very often. Until recently.
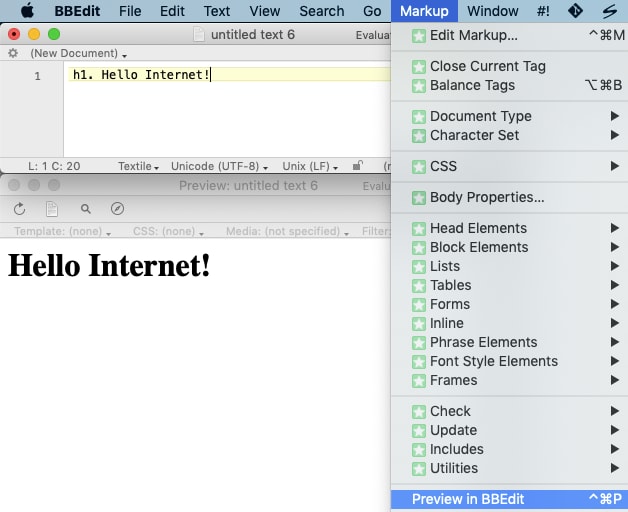
Because recently, I discovered, that BBEdit has a Preview Mode for several Markup languages including Textile and Markdown: Just open a Markdown/Textile-file and press CTRL+CMD+P:
If you like, you can write some custom CSS to make the Preview look better. Since I've known about the BBEdit-Preview, I've used that feature (and BBEdit, of course) a lot, at least like once an hour.
At my workplace, we use Redmine as a project management tool. Redmine has built-in support for Markdown and Textile, so you can add lists, or italic text to your issues or wiki-pages, for example.
In the last days, I've used my trial version of BBEdit instead of Redmine to write my issues or wiki-texts, before I copy'n'pasted them back to Redmine. This morning, I spent half an hour to write some (basic) CSS, that makes the BBEdit-Preview of a Textile-file look like the rendered Redmine-text.
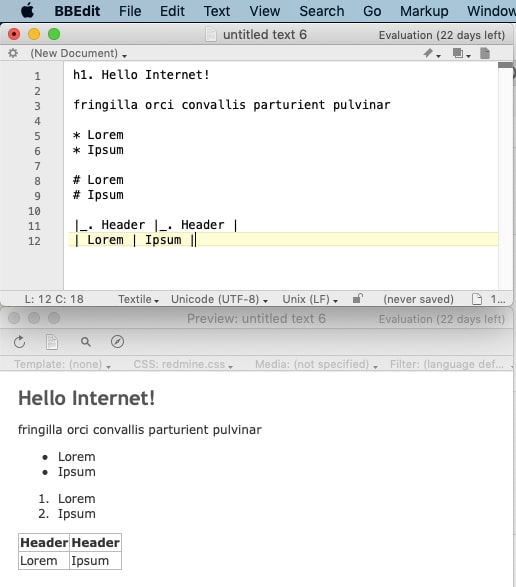
What I see now in BBEdit (and its Preview) is this:
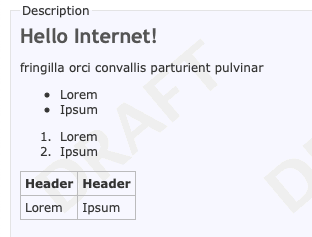
Redmine's Preview for the exact same text looks like this:
I uploaded the CSS to Github, maybe it's helpful to some of you, too? Hopefully it doesn't suck, at least. If you're missing something, feel free to change it yourself or write a comment.
Thanks for reading.

Posted on February 22, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.