Flutter 2.10 Updates 🤓

Steve Yonkeu
Posted on February 7, 2022

Introduction
Let's talk about the programmers' bridge.

From the report of currently built projects, Flutter is chosen as the best tool to build multi cross platforms app. Flutter came in involving itself in every field from mobile app development both iOS and android going through web apps to desktop apps and more. Google team did great once more in building such an awesome product.

Getting deep 🍀
From the Flutter site on the 3rd of February, a major update on flutter was made guess what it is?
numerous updates have been made such as on Android, iOS, Material 3 and the major thing made during this is the windows support and stability with minors like VSCode improvement on dynamic typing.
Permit me to hold your hand and take you through this journey from major to minor updates.
- Windows and Flutter
Windows support arrives with Flutter 2.10 and in the coming months, you’ll hear more from Flutter on completing stable support for macOS and Linux, making the full set of desktop, web, and mobile platforms available for your production Flutter apps.
Google has been working on Flutter for desktop apps support but all(macOS, Linux and Windows) were in beta. Windows is the first to reach stability and it is of recent.
Even though this is the first time a desktop Flutter platform has been given the stable label, Flutter already has a foothold on desktop, especially on desktop Linux.
- Performance improvements
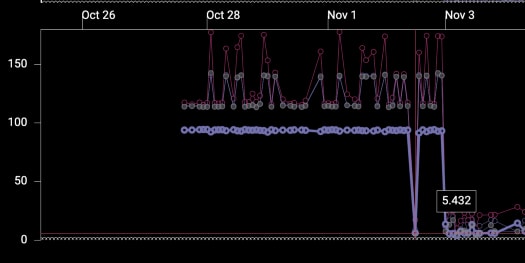
This release of Flutter includes initial support for dirty region management provided by Flutter community member Knopp. He’s enabled partial repaints for a single dirty region on iOS/Metal. This change reduced 90th and 99th percentile rasterization times on a few benchmarks by an order of magnitude, and reduced GPU utilization on these benchmarks from more than 90% to less than 10%.

We expect to bring the benefits of partial repaints to other platforms in future releases.
In the Flutter 2.8 release, we landed our own internal picture recording format. Now in Flutter 2.10, we’ve started building optimizations with it. As an example, one common case of opacity layers is now implemented much more efficiently. Even in the worst case, frame raster times in our benchmarks fell to under a third of their previous value.

We expect this optimization to expand to cover more cases as we continue developing the picture recording format.
In profile and release modes, Dart code is compiled ahead of time to native machine code. The key to the efficiency and small size of this code is a whole program type flow analysis that unlocks many compiler optimizations and aggressive tree-shaking. However, as the type flow analysis must cover the whole program, it can be somewhat expensive. This release includes a faster implementation of type flow analysis. Overall build time for the Flutter app in our benchmarks fell by ~10%.

As always, performance enhancements, reduced memory usage, and reduced latency are a priority for the Flutter team. Look forward to furthering improvements in future releases.
- iOS updates
A few updates were made to the iOS part too.
Stability has been brought to the camera plugin. The iOS 64-bit architecture has got a new feature to reduce memory usage.
- Android updates

A number of updates have been made though to the android parts. Flutter defaults to support the latest version of Android, version 12 (API level 31). In case you need to switch to flutter 2.10, then try considering changing the SDK version to 31.

much more updates are on their way! flutter will never stop surprising us.
- Web Updates

This release contains some improvements on the web as well. For example, in previous releases, when scrolling to the edge of a multiline TextField on the web, it wouldn’t scroll properly. This release introduces edge scrolling for text selection: when the selection moves outside of the text field, the field scrolls to view the scroll extent. This new behaviour is available for both web and desktop apps.
In addition to that, improvements have been made to the link widget.
- Material 3 This release is the beginning of the transition to Material 3, which includes the ability to generate an entire colour scheme from a single seed colour. With any colour, you can construct an instance of the new ColorScheme type:
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green);
final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);
There’s also a new colorSchemeSeed parameter to the ThemeData factory constructor that allows you to generate the theme’s colour scheme:
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, …);
final darkTheme = ThemeData(colorSchemeSeed: Colors.orange, brightness: Brightness.dark, …);
Last but not least, 1,028 new Material icons have been added to it.
-
VSCode improvements
The Visual Studio Code extension for Flutter has also gotten a number of enhancements, including colour previews in more places in your code and a colour picker that updates your code for you.
Conclusion
Flutter is the best when it comes to cross-app platform development. #flutterIsTheBest.

Posted on February 7, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.