CSS vs JS: 1- Doing maths in CSS

Steve Yonkeu
Posted on March 1, 2022

Going through the web dev journey is so awesome. I decided to do something new this time around! started a new series where I'll be doing things in CSS and was previously done in javascript. Take a deep breath, and released all the stress. Chill now 🥲😂. Let's dive in.

Introduction
From a zero to hero web dev journey, CSS in full is Cascading Style Sheets. Oh, that sounds great but this is not a cascade here we're to talk about. CSS is basically made to give some prettiness to our old boring HTML by describing how the HTML tags can be displayed depending on phone sizes, events and triggers.
What are the uses of CSS?

As said before, it names Cascading Style Sheets(CSS) brings more sense to our life which was boring with simple and normal HTML. Below are some points on which CSS makes it great.
- Height
- Font size
- Color
- Border
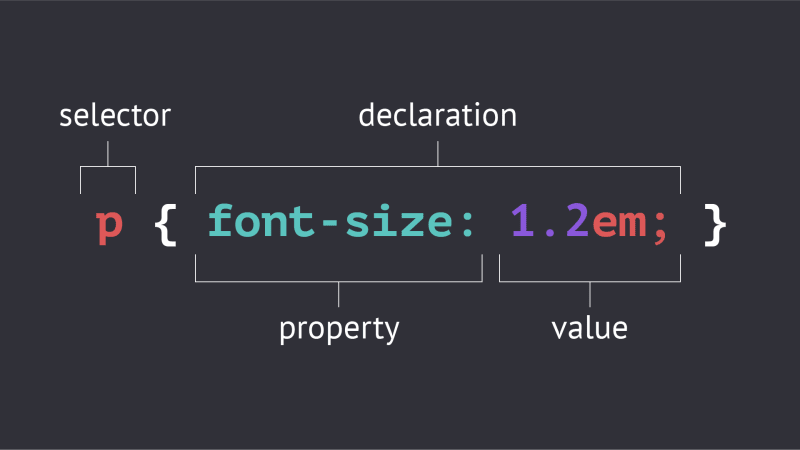
- Background Color CSS is made up of 3 parts : A selector, A Property and A value
In case you feel bored using the old conventional self-identified CSS, give me your hand let's have a walk.

CSS Frameworks
- Bootstrap
- Tailwind CSS/
- Foundation
- Bulma
- Skeleton
- UIkit.
- Milligram.
- Pure.
-
Tachyons.
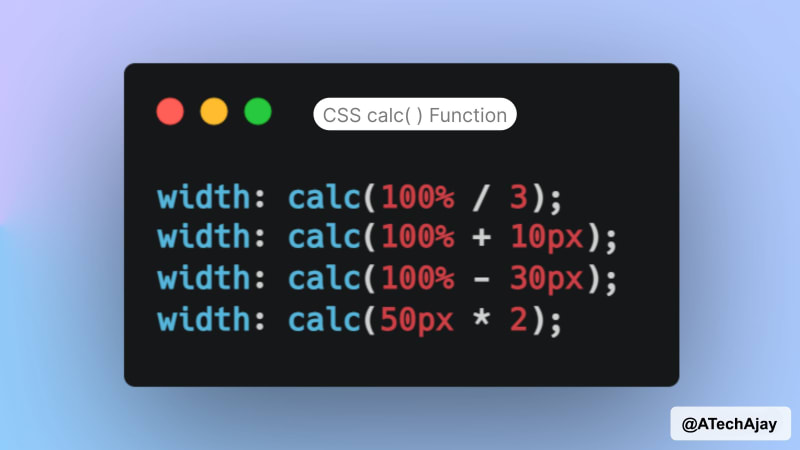
## The Calc function
The calc() CSS function lets you perform calculations when specifying CSS property values. It can be used anywhere a
<length>,<frequency>,<angle>,<time>,<percentage>,<number>, or<integer>is allowed. !
Using the basic math operators( +, /, - and x) and CSS variables, brings more taste to our journey. Below are some examples of its implementation.
Using addition
width: calc(1px - 100%);
Using subtraction
width: calc(100% - 30px);
Using multiplication
width: calc(2em * 5);
Using CSS variables
width: calc(var(--variable-width) + 20px);
In real-life demo
The min() function
Takes an undefined number of arguments and makes choices between these to get the smallest value. In other words, it lets you set the smallest (most negative) value from a list of comma-separated expressions as the value of a CSS property value.
div {
background-color: yellow;
height: 100px;
width: min(50%, 300px, 500px, 80px, 120px);
}
The max() function
As the min() function, it also takes a list of arguments as values. But unlike the min() it targets the larger value of the list.
p {
fontsize: 24px;
width: max(50%, 300px, 500px, 80px, 120px);
}
Bonus: The CSS var() function
Ideal to set values of variables in CSS for later use and help in respecting the DRY principle which states Don't Repeat Yourself.
CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries.
:root {
--main-color: #1e90ff;
--bg-color: #ffffff;
}
body {
background-color: var(--main-color);
}
h2 {
border-bottom: 2px solid green;
}
.container {
color: #1e90ff;
background-color: #ffffff;
padding: 15px;
}
#main{
}
button {
background-color: #ffffff;
color: #1e90ff;
border: 1px solid var(--bg-color);
padding: 5px;
}
Conclusion
For some small screen sizes to divide equally when style, the calc() can be ideal. In case comparison comes in, the min() and max() functions are the big guys who got our backs.

Posted on March 1, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

December 15, 2022