Criando Crons no Nestjs

Yan.ts
Posted on June 2, 2022
Crons são jobs programados para automaticamente rodar em determinado intervalo de tempo ou em uma data especificada.
Para criar as crons utilizei como base a documentação do nestjs
comecei instalando os pacotes recomendados
$ npm install --save @nestjs/schedule
$ npm install --save-dev @types/cron
E no modulo principal do app adicionei o ScheduleModule importado de dentro do @nestjs/schedule
@Module({
imports: [
ScheduleModule.forRoot()
],
})
o forRoot serve para inicializar o scheduler e registrar os jobs da cron, setar timeouts e intervalos.
para definir a função que vai ser rodada com a cron basta usar o decorator @Cron e passar como parâmetro quanto tempo é o intervalo da cron, o intervalo pode ser definido utilizando alguns padrões mas nessa caso usei o de asteriscos
* * * * * *
| | | | | |
| | | | | dia da semana
| | | | mês
| | | dia do mes
| | horas
| minutos
segundos
onde por exemplo:
45 * * * * * no segundo 45 de cada minuto
0 30 11 * * 1-5 significa de segunda a sexta as 11:30
porem o modulo do nestjs também prove um enum onde tem as patterns de crons mais comuns CronExpression.EVERY_30_SECONDS ou também pode passar um objeto de Date para o decorator mas fazendo assim a cron vai ser executada somente uma vez na data especificada. Como um teste inicial declarei a seguinte Cron
@Cron(CronExpression.EVERY_10_SECONDS, { name: 'Console.log cron' })
register() {
console.log(`cron executada em ${new Date()}`);
}
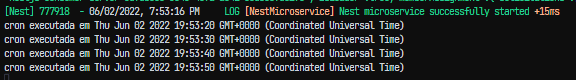
Ela foi executada assim que o serviço iniciou e então de 10 em 10 segundos a partir dai.
Com isso podemos fazer qualquer tipo de job recorrente por exemplo enviar e-mails para clientes de forma semanal ou enviar notificações ou gerar um relatório por exemplo ou até mesmo para automatizar o readme do github
onde definimos uma cron que roda através do github actions para buscar meu blogposts mais recentes e colocar no meu readme

Posted on June 2, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.