Why I Lint Everything

i. welch canavan
Posted on November 17, 2019

Originally published at welchcanavan.com
I lint everything. No, really. If I'm working on a project—personal or professional—that I believe will outlast the day, installing linters is one of the very first steps I take. If you're unfamiliar with linters, they're a tool that help web developers (or any programmers) avoid bugs, errors, and anti-patterns while enforcing consistent style.
Linters have helped me become a better developer and they have helped me stay a better developer. They can help you do the same. Aside from their stated intentions they can also help you learn best practices as well as how to function on a team.
Linting to challenge yourself
First off, I pick an aggressive linter. If I am writing Javscript I tend towards Airbnb's configuration, if I am writing CSS I use stylelint's standard configuration over their recommended configuration. For writing JSX I throw an a11y accessibility configuration on top of the heap as well.
Second, I install the linter almost immediately, usually before my first commit. This is typically an infuriating experience. If it is my first time using a language or framework and a new linter I find I can scarcely write a line of code without making the linter angry and provoking lots of glaring red warnings in my text editor. For every linter message I do not understand, I visit the accompanying documentation page and read it top to bottom until I understand. If that fails, I start searching for other people who encountered the same message under similar conditions.
While this makes for a slow start, I am much more productive once I am over the initial learning curve. For example, I do not waste nearly as much time as I used to banging my head against the idiosyncrasies of a new framework's API.
Linting to become a better collaborator
You will never be on a team that is completely aligned on best practices. Part of being a great team member is setting your ego aside and recognizing that it is much more important to agree on a standard than your standard.
If you are already employed it makes the most sense to grab an off the shelf solution and avoid wasting time bikeshedding. Bespoke linting configurations tend to lead to a hodgepodge of individuals' preferences that cannot be easily unraveled as team members inevitably join and leave.
If you have not had the opportunity to work on a team yet linters are a great way to learn how to compromise ahead of joining a team. I do not always agree with 100% of the configuration in a linter, but reading the documentation helps me to get a sense of how other people think about code, and I am often compelled to change my mind.
How to get started linting
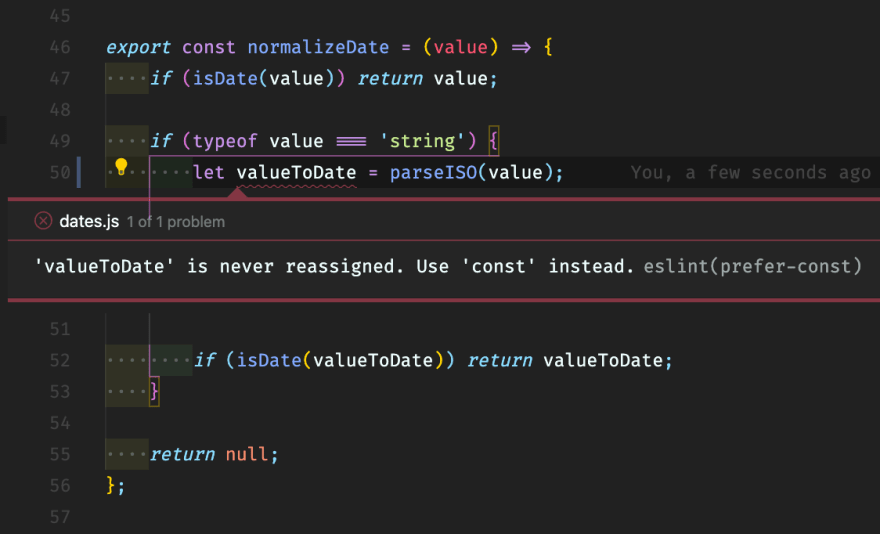
There are a lot of ways to lint code. The linter can be run during your CI step using a tool like Circle, Jenkins, or Gitlab. The linter can be run via a Git pre-commit hook (there are integrations for most popular languages like Node or Python). My preferred method is to lint live in my text editor or IDE. An internet search should find a plugin for your preferred text editor and a popular linter (e.g. ESLint for VSCode). Linting in your editor will provide you with real time feedback on your code, and a good code editor will provide you with a link directly to the documentation for that rule. Additionally, there are lots of guides to get you started.
Conclusion
It's probably clear that this approach will not work for everyone; I’m sure this level of overhead would be too much for many people and get in the way of a creative spark. All the same, I encourage you to give it a shot and see if this process works for you. I’ve gained a lot of knowledge and patience through this practice and I’m certain others could too.

Posted on November 17, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.