Finish line

Gustavo Tavares
Posted on December 11, 2021

Hey,
This is the final post of my trilogy; the other 2 you can read here:
How it started
How it was going
Continuing
It has been only few days since my last blog, but in this short time I was able to produce an acceptable result that would suffice the feature implementation desired on the issue.
Because I used vanilla JavaScript, some ideas that I had could not be implemented like displaying HTML in an input tag, so I had to come around and work with what I had.
How I did it
As I said before, the way I did it was very simple.
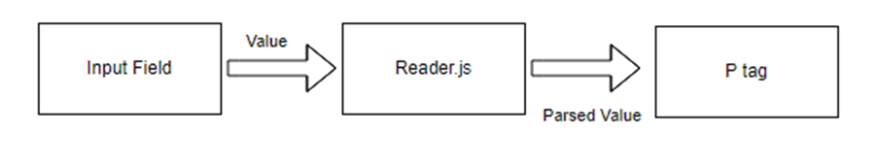
Get value from input field, parse it, and give the parsed string to a p tag.
For each character on the input value, a series of checks were made. If the character passed the check, then a span with a certain class were added to it.
Looks simple right?
But when a % can mean something and %1 can mean something else it starts to get more interesting.
Now imaging parsing this:
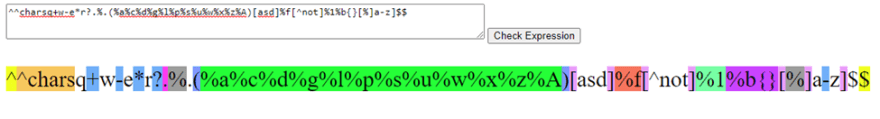
^^charsq+w-e*r?.%.(%a%c%d%g%l%p%s%u%w%x%z%A)[asd]%f[^not]%1%b{}[%]a-z]$$
Of course, that to be able to solve it and understand the priority of each character, I had to learn how to Lua Script RegEx worked.
The Results
The result worked well, here is a screenshot of the result:
What I Learned
I thought I knew a little bit of JS… but when you have no access to npm modules and need to create your own algorithms with limited time you can see that even JS goes way deeper than you think.
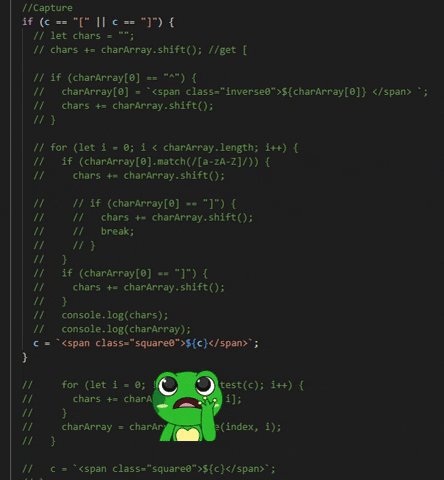
First, I was using map to change each character of my array. Then I decided to mix it with shift(), and started to have some very interesting results, which I cannot fully understand to be honest.
It was working perfect, with exception that the character at the end of my string was disappearing in the way.
And why? I don’t know too :D
When I needed to remove the first character, I used shift. But sometimes it was also not needed, and again I don’t know why.
So I decided to stop trying making something complex which would look good to make something simpler, but that worked fine.
You don’t need to be a programmer to understand that a man gave up here:

But I think this will happen a lot, code that work but I’m not sure why.
Conclusion
This PR was a lesson of humility to be honest, and what looked like an easy task took me so long and made me see that I don’t fully understand JS, not even basic functions.
And to be honest, it felt pretty good. For sure I am going back to this code to understand it better and learn what was going wrong
with my first attempt.
I hope you have enjoyed reading this,
See you

Posted on December 11, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.