Joan
Posted on November 14, 2023

The following post highlights some of the insights and experiences our Xata's Senior Product Designer, Elizabet Oliveira, shared at a recent talk at Next.js Conf 2023
In the ever-evolving landscape of tech and startups, the journey from inception to success can be compared to Buzz Lightyear's famous catchphrase: "To infinity and beyond!" The possibilities are limitless, but the challenges can be overwhelming. Fast-growing startups often find themselves grappling with the demands of rapid scaling, talent acquisition, market competition, and the relentless pressure to innovate. Yet, in this quest for excellence, there's an unexpected roadblock – web app fragmentation.
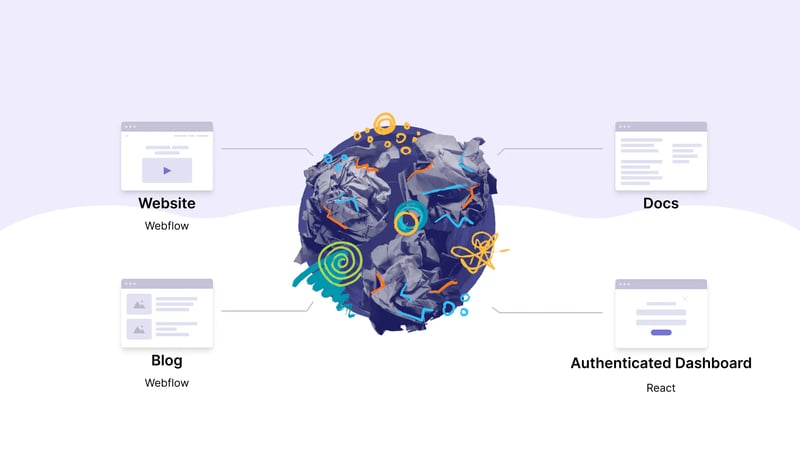
Web app fragmentation
Web app fragmentation occurs when startups, trying to overcome these challenges, end up using various tech tools for different tasks. For instance, Webflow might be their choice for the website, Docusaurus for documentation, React for their dashboard, and the list goes on. This approach may lead to a disjointed and inconsistent user experience.
Navigating startup success with Next.js
Success with Next.js for startups involves selecting tools that support efficient growth and ensure that the product development aligns with startup goals.
Unifying the tech stack for consistency
Web application fragmentation often poses a considerable obstacle for emerging companies. At Xata, we've faced and addressed this dilemma by standardizing our technological tools through the implementation of Next.js. Opting for this approach has brought a range of benefits, including simplified maintenance, efficient development, improved SEO, and overall a consistent user experience.
Beyond unifying our tech stack
We've looked into several factors that have significantly contributed to our progress.
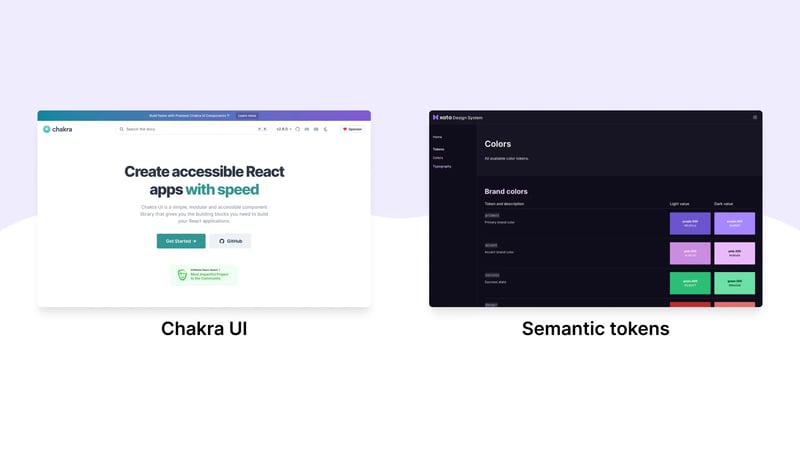
The role of a design system
A design system, guided by clear standards and comprising reusable components, is very important. We've implemented a design system using Chakra UI and custom tokens, which promotes accessibility and semantic consistency.
Using this approach ensures that different products have a similar design because it relies on reusing the same building blocks and style elements.
Enhancing SEO with Next.js
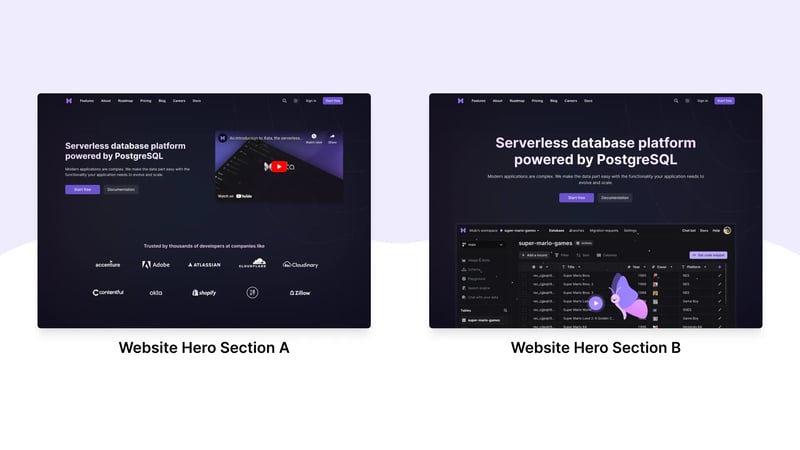
Effective SEO practices draw in users. Next.js helped us improve SEO with its server-side rendering feature, which creates previews of content that are optimized for social media, and it also provides easy ways to manage meta tags. These features help search engines better understand and index content, potentially leading to higher rankings.
Leveraging analytics and monitoring
For startups, analytics, and monitoring are essential for tracking user behavior, troubleshooting issues, and making data-driven decisions. We use Next.js and Vercel to conduct A/B tests, which allows us to make informed choices for our startup.
Using Next.js, we can easily connect 3rd party analytics tools and use built-in performance monitoring. This means we can keep an eye on how fast our website loads and how quickly people can see our content when they visit.
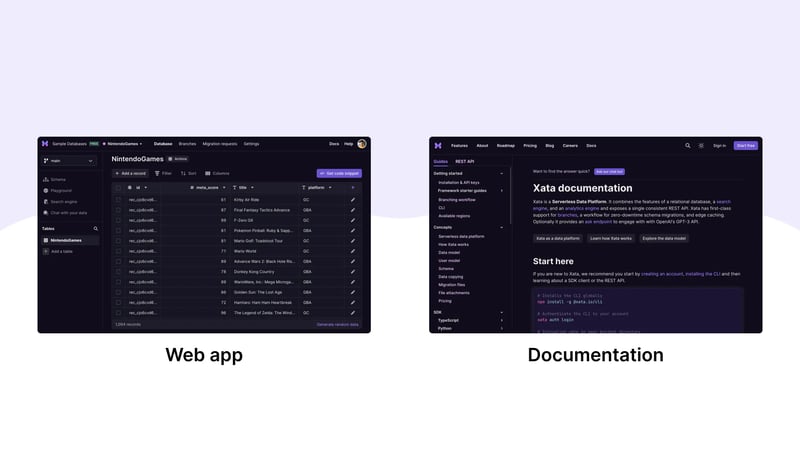
A thriving community for startups
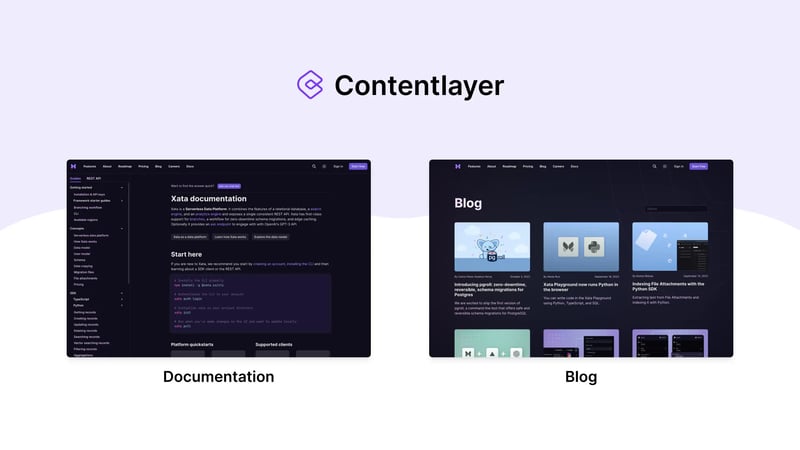
The Next.js community and ecosystem provide invaluable resources for startups. One particularly noteworthy plugin is Contentlayer, a content SDK that simplifies the validation and transformation of your content into type-safe JSON data, which can be seamlessly imported into applications. This plugin has been a game-changer for us at Xata, making the process of building our documentation and blog significantly easier.
Powering growth with Next.js and Vercel
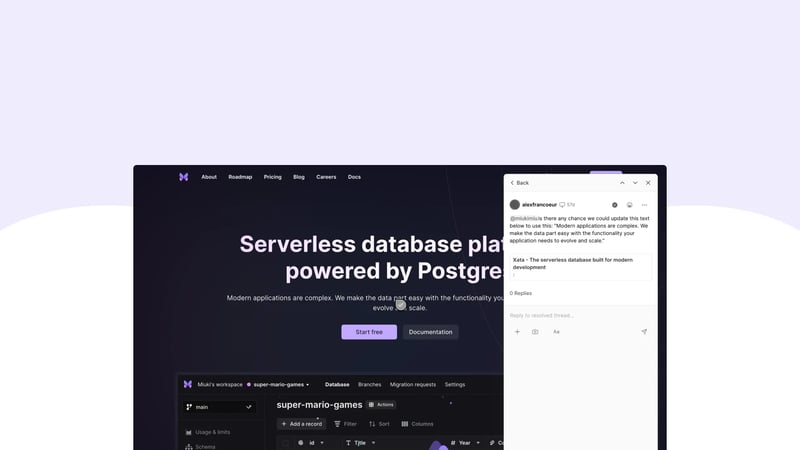
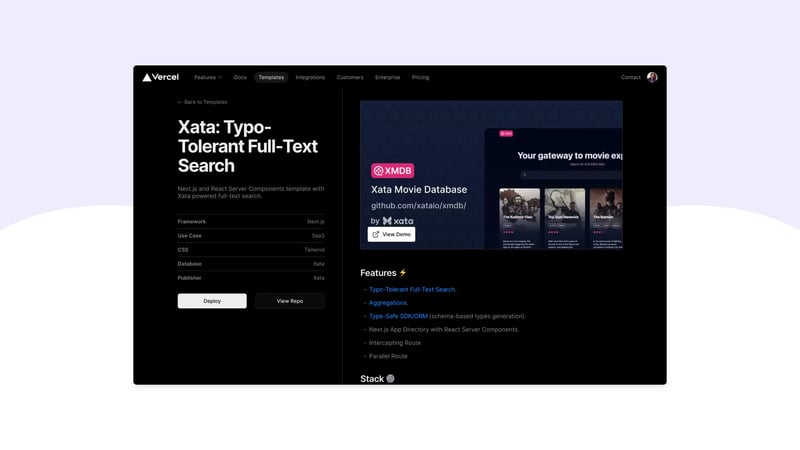
Combining Next.js and Vercel supercharges performance and development speed. We use Vercel features such as preview deployments, templates, starters, and themes. As a team of two designers with coding skills at Xata, we design directly with Next.js and gather feedback through the Vercel commenting system.
Creating a template for a product compatible with Next.js is an effective method for making it accessible to users.
Key Takeaways
Wrapping up, startups can typically grapple with several challenges, one of the most common being the fragmentation of web applications. This can result in a confusing experience for users in which Next.js can be a great solution, offering a way to consolidate different technologies and create a cohesive tech stack:
By using a consistent design system, better interaction for users across various platforms can be achieved.
Leveraging Next.js for search engine optimization boosts a site’s discoverability and increases organic reach.
Integrated analytics and monitoring provide invaluable data, enabling informed decision-making.
The supportive Next.js community and its rich ecosystem contribute to a more efficient development cycle.
Ultimately, making informed technology choices are pivotal for a startup's journey towards success, and Next.js can be a key part of that toolkit. If you're at a startup and juggling various tech stacks, consider trying Next.js. You can learn more from our session at Next.js Conf 2023, which you can watch by clicking here.
So, are you facing tech hurdles like we did or do you have something to share? Contribute to our community; we'd love to hear from you. Tell us on Discord or X | Twitter and happy coding! 🦋

Posted on November 14, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.