11 Best React Component Libraries in 2021

Thomas De Moor
Posted on April 27, 2021
React is one of the most popular technologies available today. It’s an agnostic UI library that was developed by Facebook in 2011 and made open-source in 2013. Today, React is widely used to build compelling user interfaces.
React consists of components, which are small pieces of code that fill a certain part of the UI you’re building. Think of these components as JavaScript functions that have properties and a state as input and give a description of a UI as output.
The React ecosystem has grown incredibly large over the years. It’s now possible to generate a static site using React with Gatsby, create a mobile app with React Native, and even create desktop applications with Electron. There’s a lot to discover, but in this blog post we’ll focus solely on the most powerful React component libraries in 2021.
Material-UI

Material-UI is the most popular React component library on GitHub. It’s simple, light-weight, and built according to Google’s Material Design specs. There are components for layouts, forms, navigation, data display, and many other widgets.
You can style your components with @material-ui/styles, a CSS-in-JS solution that’s fast, extensible, and has the same advantages as styled components. Material-UI is also interoperable with other major styling solutions, so you don’t have to use its styling.
Ant Design

Ant Design is a Chinese company with a React library designed for web apps of large companies. Examples include Tencent, Alibaba, and Baidu. The library has over sixty components and is written in TypeScript with predictable static types. ItsEnglish-language docs are clean, well-written, and comprehensive.
But Ant Design is more than just a React UI library. It’s an entire design system built around the values of growth, meaningfulness, certainty, and naturalness. Have a look at their resources for Figma UI kits, landing page templates, a Sketch plugin, and more.
Blueprint
Blueprint is a React UI library built by Palantir, a US tech company that specializes in big data analytics. Their React library has over forty components optimized in particular for complex data-dense interfaces for desktop applications.
Blueprint is written in TypeScript and so are all the code samples in their docs. The library supports Chrome, Firefox, Safari, IE 11, and Microsoft Edge. Anything IE10 and below is unsupported due to their lack of support for CSS Flexbox Layout.
React Bootstrap
React Bootstrap acts as a replacement of Bootstrap JavaScript. Each component has been built as a true React component, so you don’t need jQuery dependencies. React Bootstrap is one of the oldest React libraries and has grown steadily with React itself.
Bootstrap’s grid system means you’ll have a fully responsive series of containers, rows, and columns for your layout. You can choose between dozens of components, including badges, carousels, toasts, and jumbotrons.
Onsen UI
Onsen UI is a React library designed to build HTML5 hybrid and mobile web apps. Its components include tabs, side menus, stack navigation, list, forms, and tons of others. All components have iOS and Android Material Design support and automatic styling that changes the appearance of the app based on the platform.
Under its hood, Onsen consists of three layers: CSS components written in cssnext, web components written in native JavaScript, and framework bindings to easily integrate with React, but also Vue and Angular.
Evergreen
Evergreen is a React library developed by data platform company Segment. Evergreen believes that while you can’t ever predict future requirements, you can prepare for them. It’s a library created for building a system that anticipates new and changing design requirements.
Evergreen’s components include buttons, filepickers, select menus, spinners, side sheets, tables, and more. Evergreen v5 only supports theming partially, but the developers will release a new theming api in Evergreen v6 that should make theming more powerful and accessible.
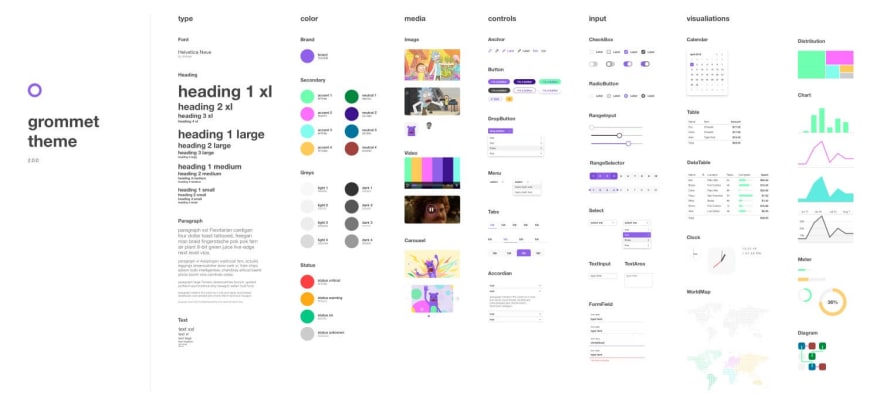
Grommet

Grommet is a component library designed for responsive, accessible, and mobile-first web projects. It embraces atomic design methods and allows for keyboard navigation, screen reader tags, and more. It even has a list of svg icons.
Many large companies used Grommet to design their web apps, including Netflix, Uber, Boeing, HP, Samsung, and Twilio. If you want your design to feel less “Googly”, have a look at Grommet’s components.
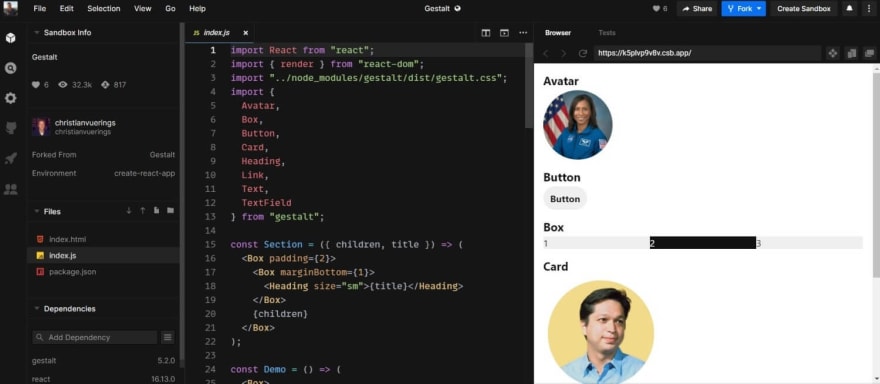
Gestalt
Gestalt is a set of React UI components that enforce Pinterest’s design language. Its intent is to create a shared library of design best practices. The library supports right-to-left, internationalization, and dark mode.
Because of its automatic design and code updates that run cross-platform, Gestalt is relatively low maintenance. When a release will cause breaking changes — in usage or in typing — it provides a codemod to ease the upgrade process.
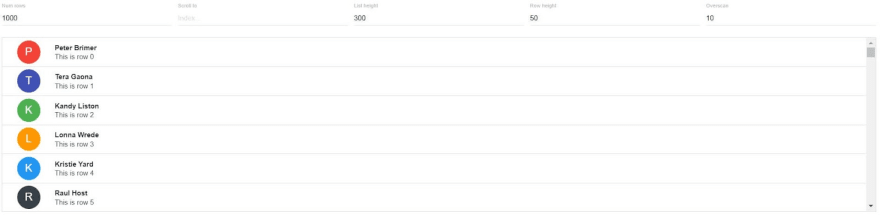
React Virtualized
React Virtualized is unique on this list in that it serves a narrow, specific purpose: efficiently rendering large lists and tabular data. This is a helpful library if you have a list with hundreds, let alone thousands of elements or when you’re trying to render many columns in a single table.
React Virtualized’s components include an arrowkeystepper, an autosizer, a cellmeasurer, a columnsizer, a multigrid, and more. It’s a versatile library that is programmed to satisfy your tabular requirements.
Semantic UI React

Semantic UI React is the official plugin for Semantic UI. It’s jQuery-free and has a declarative API, shorthand props, sub components, augmentation, auto controlled state, and more. The library boasts a collection of over fifty components, including segments, progress bars, transitions, pagination, and more.
Semantic UI React provides the components while Semantic UI provides the themes as CSS stylesheets. You can also use custom icons by using <Icon className='my-icon' /> instead of <Icon name='my-icon' />.
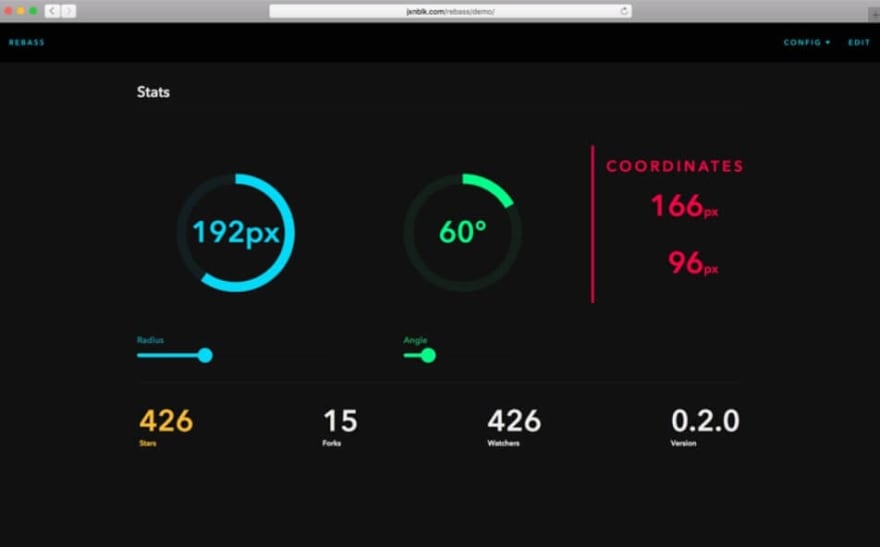
Rebass
Rebass is a primitive components library built with Styled System by Brent Jackson. It’s built to create a consistent UI with design constraints and user-defined scales. With a footprint of only 4KB, Rebass means fast design and development.
Rebass intends to be minimal, useful, unopinionated, extensible, and themeable through its first-class support for theming and its compatibility with Theme UI. The docs include a list of guides on a variety of topics. Read this blog post to learn more about the philosophy behind Rebass.
These were 11 React Component Libraries to use in 2021. What is your favorite React library? Let me know in the comments 👇

Posted on April 27, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.