Power Automate- Low code, More code (well just a little bit more)

david wyatt
Posted on September 19, 2022

The power of Power Automate is very much in its 'Low Code, No Code' philosophy, with its UI allowing anyone to quickly learn and develop flows (often with no software development experience).
The drag and drop nature encourages the user to use their mouse ahead of their keyboard, and though this great for non coders it can make the process of building a UI feel clunky to some. And I think Microsoft knows this as there has now been a focus on creating an underlying language for the Power Platform called Power FX (if you have built a canvas Power App you will have experienced it), but until there is full integration there is already a way to code a little in Power Automate.
Typing out parameters & expressions
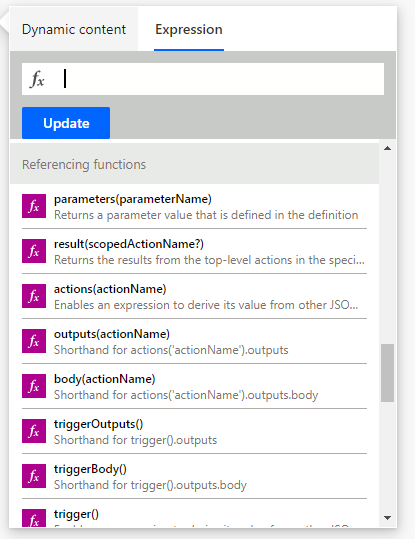
This is where that clunkiness of the UI can be avoided, but the ease of creating steps and error checking is kept. Using the Dynamic content list can often be challenging when flows get long and complex, but understanding that the UI is just creating a string for you means that we can code directly into the input as an expression (and the UI will still do validation and show as coloured content).
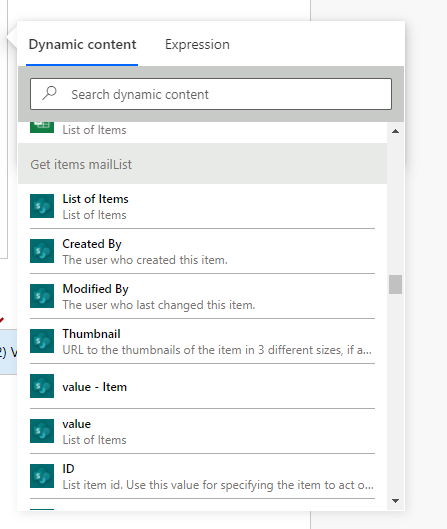
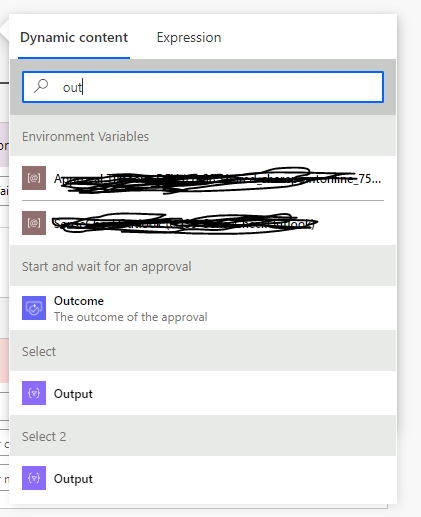
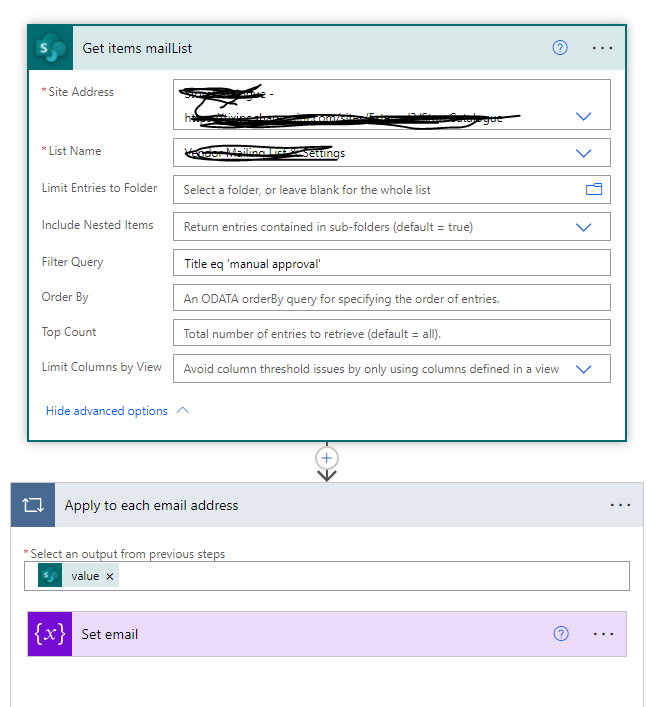
An example of this would be using a field from a SharePoint list 'Get Items' or a output from a 'Select'. You would have to either scroll through or search the Dynamic content making sure not to confuse any other connectors with same names.
What you can do is type straight into the expression the content you want. So in the 2 examples above, I could get the 'CreatedBy' field with body('Get_items_mailList')?['value']?['Author'] and Select array with outputs('Select').
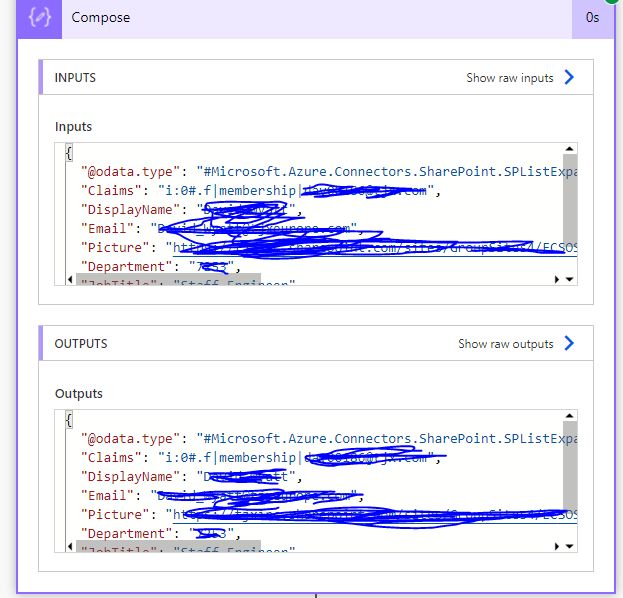
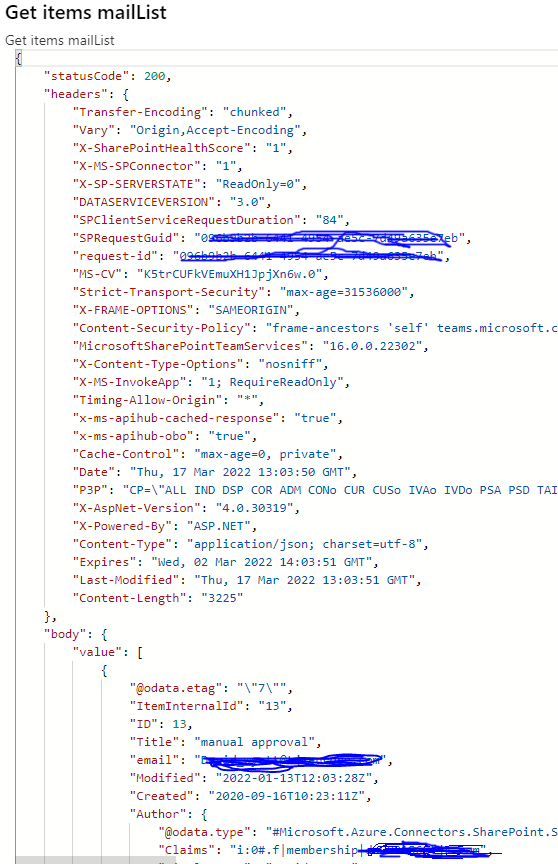
So how did I get the CreatedBy? Well looking at an output from the connector we can see the json structure, with the response being body(object)/value(array)/Author(object).

Note: SharePoint fields can have different names/display names, in this case CreatdBy is display name and Autor is the name, so always best to check the response.
- So we get the Body of the Get items mailList (body('Get_items_mailList'))
- Then we want the value array (?['value'])
- Finally the Author (?['Author'])
body('Get_items_mailList')?['value']?['Author']
The only difference with the select is that there is no defined response except Outputs, so we use Outputs.
outputs('Select')
To reference it you need to use outputs('select') to reference it. If you look at the outputs from the SharePoint get item you will see it also has a Outputs field, so you can use outputs('Get_items_mailList')['body']?['value'][0]?['Author'] and that will work too, but because the connector always has a body it means we can skip this.
Advantages keyboard vs mouse
Well the **first **is speed (though at first it may feel slower, but after a while it is much quicker, and you can also create a repository of useful Expressions/Content to copy and paste in).
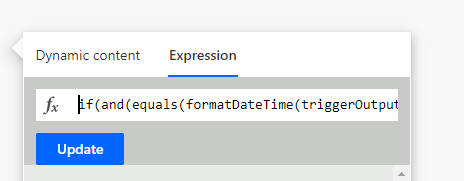
Second, is accuracy, when working with expression formulas it is a lot easier to type in the required variable/content rather then jumping between expression and the Dyanimc Content list. Just look at the single line expression below.
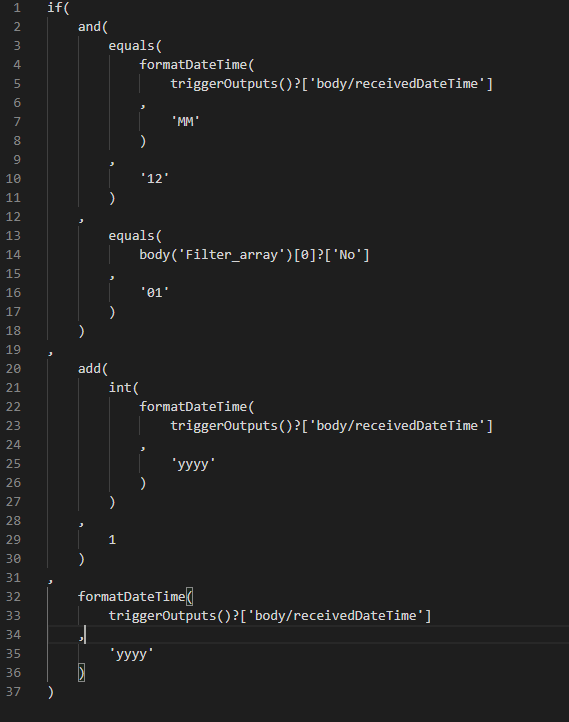
if(and(equals(formatDateTime(triggerOutputs()?['body/receivedDateTime'],'MM'),'12'),equals(body('Filter_array')[0]?['No'],'01')),add(int(formatDateTime(triggerOutputs()?['body/receivedDateTime'],'yyyy')),1),formatDateTime(triggerOutputs()?['body/receivedDateTime'],'yyyy'))
Trying to create this through selecting from Dynamic Content in the tiny window is a challenge to say the least.
Now compare that to typing in vs code (where you can copy and paste as is back into the input).
As you can see it is so much easier to read and check the syntax (and you even keep the formatting when you see the tool tip).
Third and probably best is that the UI can't do everything that you can in code. My favourite example is looking up a single item in SharePoint.
We have seen above that wanting to lookup a value in a SharePoint list (but with a non id field) takes two steps. In this example, we want the email address of the field Person from the item with title 'manual approve'. Because it returns an array we have to use a variable in an Apply to each loop to get the value. But with code we can use:
body('Get_items_mailList')?['value'][0]?['Person']?['email']
Because we know value is an array, we can select a position in that array. In the example above we have selected '0', which is the first item. So now we don’t need a variable or an Apply to each, and this can be extended to getting the nth value you need:
body('Get_items_mailList')?['value'][n]?['Person']?['email']
Note: the Person field is a AD object like Author, so includes multiple fields, above we want the email field so we add ?['email'].
Another example is dynamic content, let's say you have an excel file where you are going to create a table and then get the rows and add to a SharePoint list. Because the table isn't defined the UI will not let you reference the table columns in the field. However, with items('Apply to each excel row')?['columnName'] you can type in reference to any column you like (you can even dynamically update it with a variable or an if function replacing 'columnName').
All the references are part of the expression menu above but some of the most useful are:
Triggers
triggerOutputs()?['fieldName']
Apply to Each
items('Apply to each name')?['fieldName']
Environment variables
parameters('environment var displayname (name)')
Connectors
body('connector name')?[field/array]?[childField/childArray]
Variables
variables('var name')
Everything else
outputs('step name')
Note: If any of the above have nested values or arrays the ?['childField'] can be added to the end.
Conclusion
As you can see just because it is low code doesn't mean it has to be, and although it takes time and some muscle memory switching to typing from selecting with a mouse, it has a lot of benefits. Coupled with Microsoft's push to a unified low code logic language for the Power Platform (Power FX), based on excel formulas, getting use to that keyboard isn't a bad idea.

Posted on September 19, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.