fc-whiteboard, Web whiteboard screencasting

王下邀月熊(Chevalier)
Posted on April 17, 2019
fc-whiteboard
Web whiteboard screencasting(both live and playback mode) with background slides, can be used as a graphics tablet for online tutoring or remote collaboration.
Usage
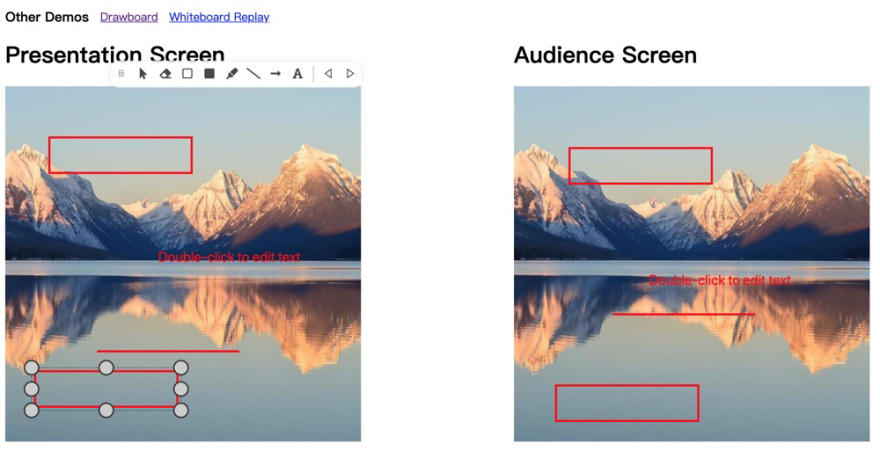
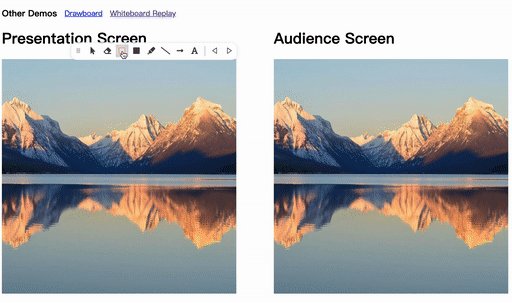
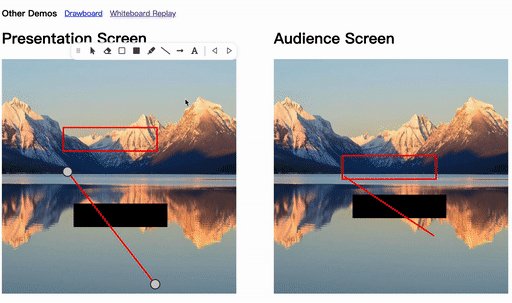
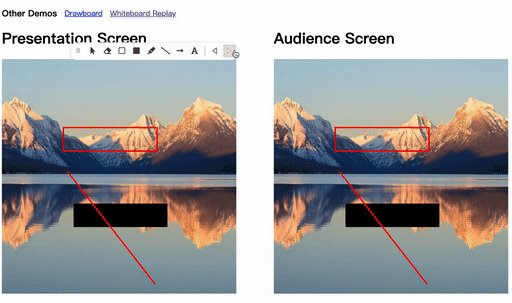
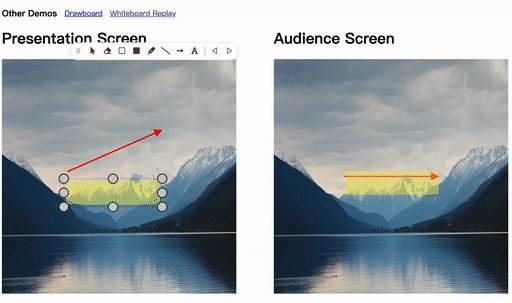
Whiteboard live mode
Source code can be found in Code Sandbox or Demo;
import { EventHub, Whiteboard, MirrorWhiteboard } from 'fc-whiteboard';
const eventHub = new EventHub();
eventHub.on('sync', (changeEv: SyncEvent) => {
console.log(changeEv);
});
const images = [
'https://upload-images.jianshu.io/upload_images/1647496-6bede989c09af527.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'http://upload-images.jianshu.io/upload_images/1647496-d281090a702045e5.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240',
'http://upload-images.jianshu.io/upload_images/1647496-611a416be07d7ca3.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240'
];
const whiteboard = new Whiteboard(document.getElementById('root') as HTMLDivElement, {
sources: images,
eventHub,
// Enable this option to disable incremental sync, just use full sync
onlyEmitSnap: false
});
whiteboard.open();
const mirrorWhiteboard = new MirrorWhiteboard(
document.getElementById('root-mirror') as HTMLDivElement,
{
sources: images,
eventHub
}
);
mirrorWhiteboard.open();
Whiteboard replay mode
import { ReplayWhiteboard } from 'fc-whiteboard';
import * as events from './events.json';
let hasSend = false;
const whiteboard = new ReplayWhiteboard(document.getElementById('root') as HTMLDivElement);
whiteboard.setContext(events[0].timestamp, async (t1, t2) => {
if (!hasSend) {
hasSend = true;
return events as any;
}
return [];
});
whiteboard.open();
The persistent events are listed as follow:
[
{
"event": "borderSnap",
"id": "08e65660-6064-11e9-be21-fb33250b411f",
"target": "whiteboard",
"border": {
"id": "08e65660-6064-11e9-be21-fb33250b411f",
"sources": [
"https://upload-images.jianshu.io/upload_images/1647496-6bede989c09af527.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240",
"http://upload-images.jianshu.io/upload_images/1647496-d281090a702045e5.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240",
"http://upload-images.jianshu.io/upload_images/1647496-611a416be07d7ca3.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240"
],
"pageIds": [
"08e65661-6064-11e9-be21-fb33250b411f",
"08e6a480-6064-11e9-be21-fb33250b411f",
"08e6cb91-6064-11e9-be21-fb33250b411f"
],
"visiblePageIndex": 0,
"pages": [
{ "id": "08e65661-6064-11e9-be21-fb33250b411f", "markers": [] },
{ "id": "08e6a480-6064-11e9-be21-fb33250b411f", "markers": [] },
{ "id": "08e6cb91-6064-11e9-be21-fb33250b411f", "markers": [] }
]
},
"timestamp": 1555431837
}
...
]
Use drawboard alone
<img id="root" src="https://upload-images.jianshu.io/upload_images/1647496-6bede989c09af527.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240"></img>
import { Drawboard } from 'fc-whiteboard/src';
const d = new Drawboard({
imgEle: document.getElementById('root') as HTMLImageElement
});
d.open();
Motivation & Credits
💖 💪 🙅 🚩

王下邀月熊(Chevalier)
Posted on April 17, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
watercooler Why does a reboot make your PC run SO much faster than running all the cleaning tools you can possibly imagine?
November 30, 2024