🌏 I've open-sourced an interactive 3D visualization of COVID-19

Robert
Posted on April 1, 2020

As a result of the enhanced community quarantine, I had the time to develop and open-source an interactive 3D map of latest data regarding COVID-19, provided by the World Health Organization.
Reasoning
I am seeing a lot of coronavirus dashboards using plane map views (google maps, mapbox, leaflet) and was inspired to develop an interactive way to visualize Johns Hopkins CSSE and other reliable data regarding the impact of COVID-19 to our world. It's actually based on covidvisualizer.com but decided to make one that doesn't have annoying ads (and open-source).
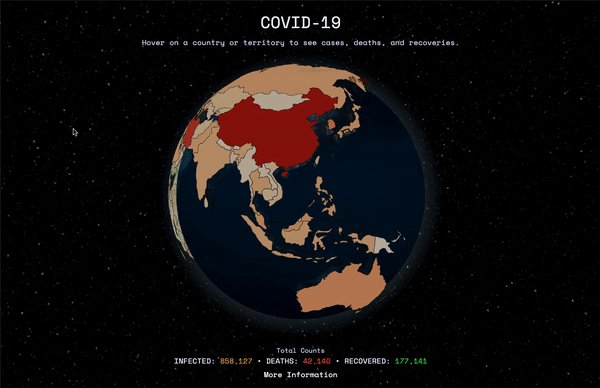
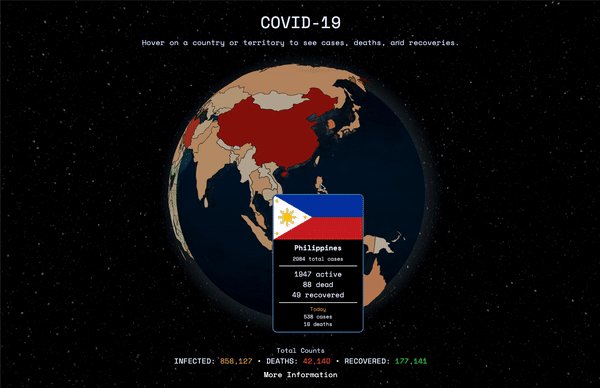
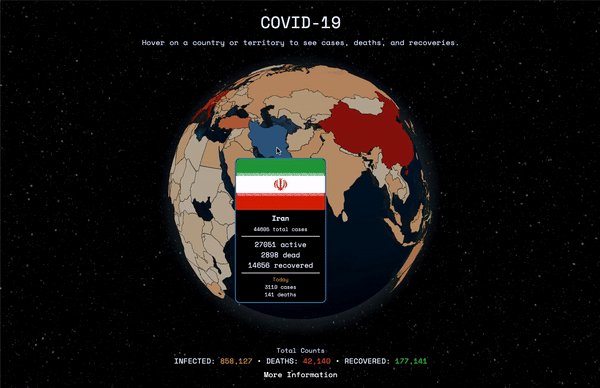
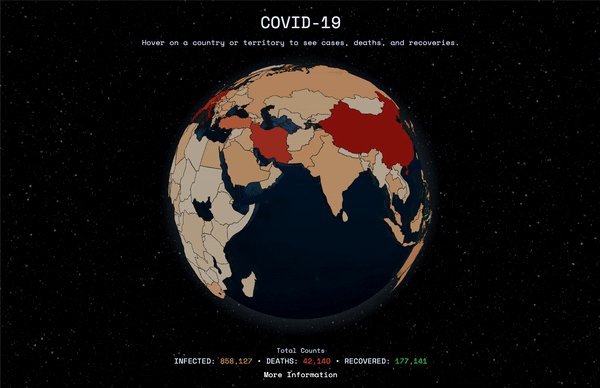
Here's a short demo:
Data
The interactive globe uses the NovelCovid/API which gets its data from Worldometer's real-time updates and CSSEGISandData/COVID-19's time series. Both of which utilizes reliable sources from around the world.
The GeoJSON used is from https://github.com/nvkelso/natural-earth-vector.
Tech Stack
For the front-end, I've used plain JavaScript and CSS to make it as simple as possible. The NovelCovid/API was plotted using globe.gl which is a UI component for Globe Data Visualization using ThreeJS/WebGL.
For the polygon colors, I've used D3's sequential color scales. The color starts from a very light orange (low cases) to a red (high cases). Here's a sample:
And lastly, I've used Parcel which is a blazing fast, zero configuration web application bundler to bundle the app.
Links
Repo: https://github.com/sorxrob/covid-3d
Website: https://covid3d.live
If you have questions, suggestions, or feedback, please leave it in the comment section.
I hope you all stay safe and sane during these times!

Posted on April 1, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.