#004 Basicão do JS: Operadores de comparação

Wellington Mitrut
Posted on May 20, 2021
Vamos continuar a série do básicão do Javascript hoje com operadores de comparação, um assunto rápido mas crucial para entender qualquer linguagem de programação.
Coloca o álbum do Alice in Chains pra tocar e segue o jogo
Um pouco de matemática
Seguindo nossa série de posts sobre o basicão do Javascript, hoje trago pra vocês os operadores. O que são operadores? Se você já estudou matemática na escola, provavelmente já conhece os principais :
+ (adição);
- (subtração);
× (multiplicação);
÷ (divisão);
= (igualdade);
Acontece que geralmente os sinais de × (multiplicação), ÷ (divisão) são substituídos em algumas linguagens por * e / respectivamente pois os símbolos são muito semelhantes a letras que podemos usar como nome de variável como é o caso da multiplicação ou geralmente não estão em todos os tipos de teclado, já estes dois símbolos estão bem acessíveis.
Tá com problema pra lembrar como cada um funciona e sua ordem? Segue abaixo um vídeo explicando em menos de um minuto, não é vergonha não saber ou não lembrar, vergonha é continuar na ignorância.
Mas são só nas operações matemáticas que eu utilizo esses operadores? Não, e não são apenas estes operadores básicos. Os operadores são uma parte extremamente importante pois são eles que fazem a mágica acontecer. Vamos aprender os tipos de operadores em JS.
Operadores de comparação
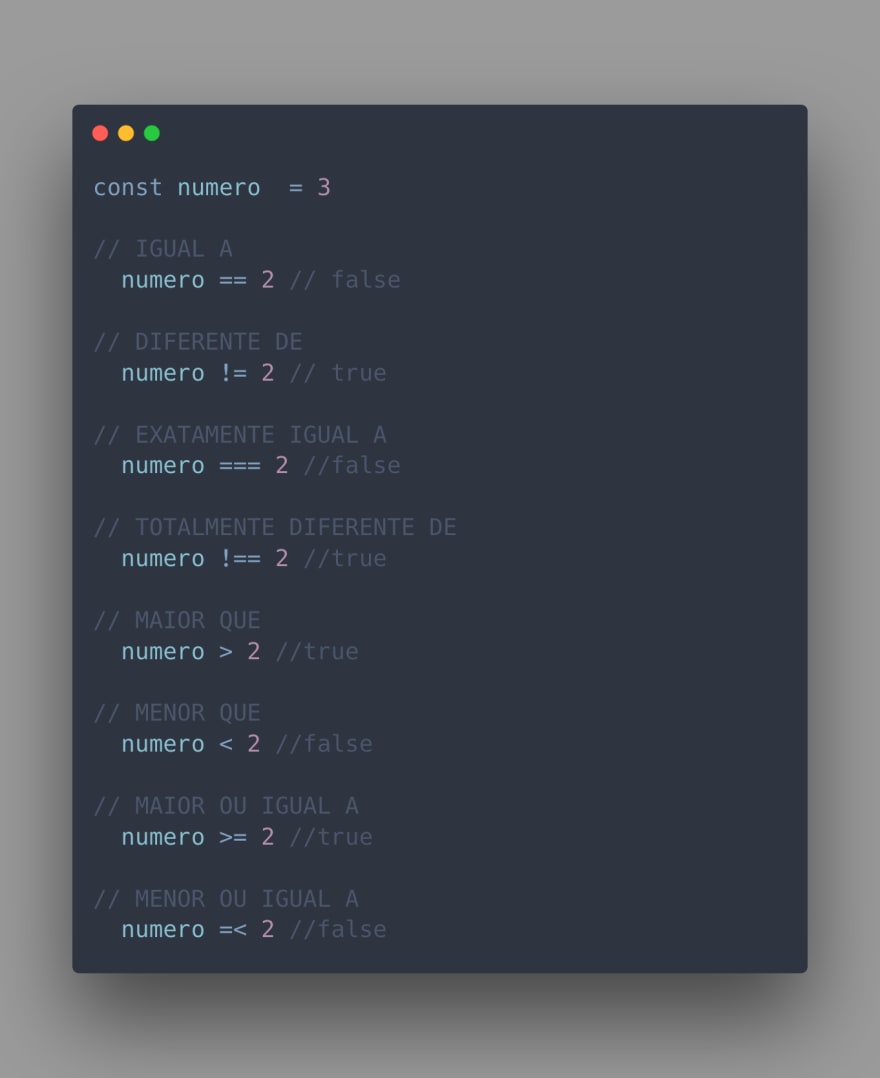
Operadores de comparação servem para como diz seu nome, comparar dois valores distintos e retornam um resultado booleano (verdadeiro = true ou falso = false) com base na operação.
Bem simples não é? Notação fácil de decorar e bem semelhante a matemática comum. Tudo parece um mar de rosas aqui até que você encontra uma particularidade do Javascript. Por não ser uma linguagem fortemente tipada, posso somar um números com string.
Posso somar 1 + '1'
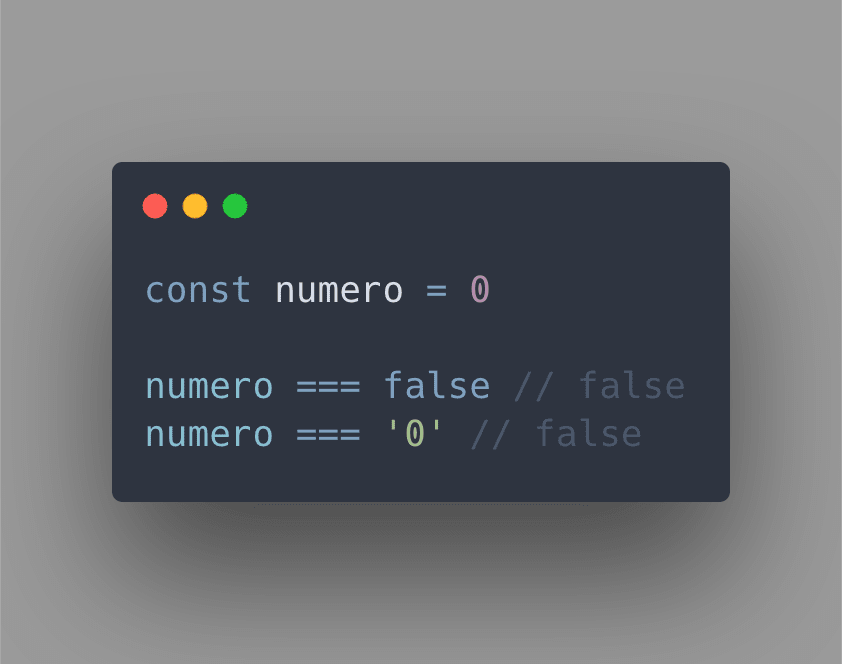
E eu posso gerar umas bizarrices lógicas como a seguir:
O javascript está tentando mudar totalmente ambos para um tipo que possa comparar os dois, o que nos leva a entender a diferença entre usar igualdade (==) e igualdade estrita (===).
Com a igualdade estrita você está forçando o Javascript a comparar não só o valor como o tipo de dado que está sendo colocado e tipos de dados nós já vimos lá no primeiro post.
Esse tipo de problema é facilmente detectado por ESLint por exemplo e já foi resolvido por supersets como Typescript.
Operadores de designação
Já vimos de forma indireta os operadores de designação por aqui, são aqueles que usamos para atribuir valores a variáveis com base no valor de igualdade, ou seja, são combos de operações.
Abaixo uma tabela de notação para você ter uma referencia em como isso funciona:
SEMANA QUE VEM: Operadores Aritméticos
Links e Fontes
▶ 🔗 Boa e Velha MDN
▶ 🔗 Acompanhe as lives do POKEMÃO!
▶ 🎬 Esta talk do Justin Jackson sobre saúde mental de desenvolvedores:
E mais
▶ FIQUE EM CASA, COMPRE LOCAL, LAVE A MÃO E USE MÁSCARA.
▶ Você não é obrigado a ser produtivo neste momento, cuide dos seus
▶ Leia, e leia muito se possível. Mas também se respeite e descanse.
▶ Tome vacina. Não existe tratamento precoce, Fora Bolsonaro.

Posted on May 20, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.