Sean G. Wright
Posted on July 15, 2019
For the agencies that are Kentico Partners, (WiredViews is a Gold Partner), Kentico's technical support services are extremely helpful.
Partners tend to build a lot of websites and dig deeper into the features and functionality that Kentico offers.
Kentico's support team is always available to provide answers, insight, and troubleshooting to developers that are running up against technical hurdles. 🙏
Whether it's an area that the official docs are a little light on, or a unique use-case, emailing support can definitely get you out of a bind.
Below I'd like to list the questions I sent to Kentico support over the past 6 months and the answers I've received so that everyone else can benefit from what I've learned. 👐
I love the idea of doing what we can to make sure our collective knowledge doesn't get silo'd up in chat messages or emails - learn something, share something!
The idea for this post came from Chris Bass who works for Wakefly. He's a prolific writer and a knowledgeable Kentico developer. ⚡
Check out his post Kentico Support Roundup, Summer 2018.
Q & A
- Weird warnings in Visual Studio when Razor (.cshtml) files are open
- Are
Kentico.Web.MvcandKentico.Content.Web.Mvcopen source? - Customizing the MVC Razor ViewEngine is not currently supported
- Page Type "Text" fields using the "Media Selection" form control
- Unit testing custom Page Types without Integration Tests
- PageBuilders browser error
[JsonReaderException: Error reading JObject from JsonReader. Path '', line 0, position 0.]
Weird warnings in Visual Studio when Razor (.cshtml) files are open
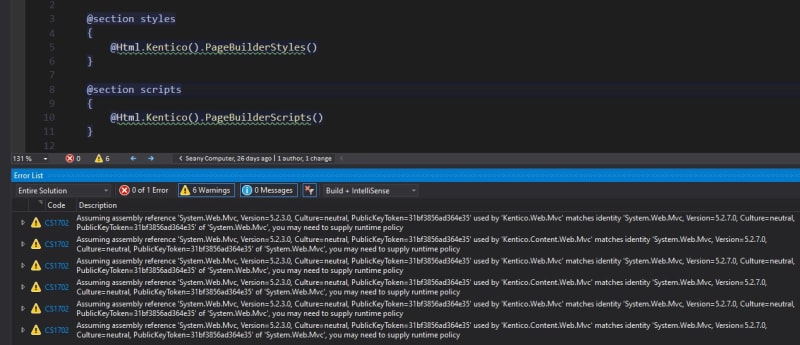
If you are using the latest System.Web.Mvc NuGet package for MVC 5 then you might be seeing warnings in the Output tab of Visual Studio when you have a Razor file open.
Warning CS1702 Assuming assembly reference 'System.Web.Mvc, Version=5.2.3.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' used by 'Kentico.Web.Mvc' matches identity 'System.Web.Mvc, Version=5.2.7.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' of 'System.Web.Mvc', you may need to supply runtime policy
This is because Kentico's MVC integration NuGet packages, Kentico.Web.Mvc and Kentico.Content.Web.Mvc have strictly defined dependencies on older versions of System.Web.Mvc. Specifically they require 5.2.3 whereas in this screenshot I'm using 5.2.7.
A resolution can be found on Visual Studio's Developer Community forums.
All that's required is to add warning number 1702 to the /nowarn list in the <configuration><system.codedom><compilers><compiler lang="c#;cs;csharp"> element at the bottom of your web.config.
It should look like this compilerOptions="/langversion:default /nowarn:1659;1699;1701;1702"
Then rebuild your project and the warnings will go away! 😉
Are Kentico.Web.Mvc and Kentico.Content.Web.Mvc open source?
I love Kentico's presence on GitHub and that, especially with Kentico Cloud, developers can view the source code, open PRs and contribute to the tools they are using.
This type of open collaboration builds developer trust and grows communities.
With Kentico 11, MVC integration was getting more attention, and while it wasn't anywhere near as feature packed as it is today, you could build sites with it.
The integration library is open-source and can be found under Kentico's organization on GitHub.
This project is not the same as the Kentico.AspNet.Mvc integration package that we now use with Kentico 12 MVC.
Unfortunately, this new project is not open-source, though Kentico support did tell me they were looking into open-sourcing it in the future.
Currently, I use a tool like dotpeek to view the decompiled C# of this project for the purposes of understanding the MVC integration architecture and for troubleshooting issues.
If you want to see this project open-sourced, vote on the UserVoice idea I created. 😎
Customizing the MVC Razor ViewEngine is not currently supported
ASP.NET MVC provides a customization point in its View Engine. This class is what helps find and render a View, given information about the current request, controller, and action.
The reason a developer might want to customize it (by replacing or overriding the default one) is to change how MVC looks for Razor view (.cshtml) files.
Two common scenarios for customizing the View Engine are the following:
The "Feature Folders" approach to file and folder structure in MVC, which requires putting the view files in the same location as the Controller and Model classes. Here is a blog post explaining how to accomplish this with only a few lines of code. 💪
Pre-compiling MVC Razor files to faster load times, which can be accomplished with a library like https://github.com/RazorGenerator/RazorGenerator. 💪
Currently a custom ViewEngine isn't supported in Kentico 12 - my guess is because of how heavily Kentico's PageBuilder functionality relies on MVC's out-of-the-box conventions for where Views are.
Kentico support did test out
RazorGeneratorand didn't see that it caused any issues while doing a quick click-test, but it's definitely not officially supported in any shape or form.
If you'd like to see these scenarios as possibilities for Kentico, vote for my UserVoice idea. 💯
Page Type "Text" fields using the "Media Selection" form control
Document attachments in Kentico are flexible, but sometimes not quite what you need, because they don't give the developer the power to know their content or restrict how they are used.
A custom Page Type "File"-type field could be used instead. You can select the "Direct Uploader" control as the field's form control and then modify its settings to limit what is placed in the field. 🤔
Other times you want to be able to connect a file in the media library to a custom Page Type field because the media content is meant to be re-used throughout the site, or the content editor needs to pick from a curated list of media. 🧐
Here is an example of the Field settings to make this work:
But there's a problem when using external storage (like Kentico's Azure Storage integration)...
The "Direct Url" that the "Media Selection" control generates and stores in the field doesn't work when rendered on the MVC site. 😫
A Direct Url when using external storage will look something like this /CMSPages/GetAzureFile.aspx?path=~\azurestorage\....
Since there is no
/CMSPagesfolder in an MVC site and Kentico doesn't register MVC routes to handle requests like this, it's definitely not going to work.
When combining Kentico 12 MVC with external storage and media libraries you need to follow the guidelines in Kentico's MVC documentation.
The end of that page explains the issue:
URLs generated by the GetDirectUrl method for external storage files do not work on MVC applications.
Since the "Media Selection" control is pre-built by Kentico, the way to ensure Kentico's code uses permanent URLs is to set the option in the Settings module.
Make sure that "Settings > Content > Media > Use permanent URLs" is checked.
Now the URLs generated by the "Media Selection" control which are placed into the custom Page Type text field will be permanent urls and look like this: ~/getmedia/3086a16e-7b07....
These permanent urls will work when rendered in your MVC Razor views! 😅
Unit testing custom Page Types without Integration Tests
Since you're all unit testing your application and library code, you might be wondering how to unit test the classes and methods that interact with custom Page Type classes.
You are writing tests, aren't you ...? 😒 ... If you're not - don't worry 😊 - I didn't write tests for a long time but after trying it out I do it all the time.
If you need help getting started, you can read about unit testing in Kentico in my previous post: Kentico 12: Design Patterns Part 2 - Writing Unit Tests
I tried using the standard solution for unit testing when working with Kentico *Info and *InfoProvider classes.
The details for how to do this can be found in Kentico's docs.
The basic steps are:
- Have your test class inherit from
CMS.Tests.UnitTests. - Call
Fake<>()before working with any*Infoor*InfoProvidertypes. - Test away!
Unfortunately this doesn't work with custom Page Type classes - I kept seeing this error when running my unit tests:
Message: System.Exception : [CMSTest.Fake]: Cannot fake type 'CMS.DocumentEngine.Types.App.MyCustomPageType', no type info was found for this type.
When I changed to an integration test, everything worked... except now I have to connect to a live database despite not making any database calls.
The answer is in Kentico's docs, just not in the same place as the other automated testing information.
Instead, look at this page https://docs.kentico.com/k12sp/developing-websites/testing-mvc-controllers where we can see an example of how to "Fake" custom Page Types:
// Allows creating of articles without accessing the database
Fake().DocumentType<Article>(Article.CLASS_NAME);
We still have to inherit from CMS.Tests.UnitTest but we use the Fake().DocumentType<T>() extension method.
And now we can get back to writing our tests! 🤗
PageBuilders browser error [JsonReaderException: Error reading JObject from JsonReader. Path '', line 0, position 0.]
If you are seeing the following error then you've probably, recently, hotfixed your Kentico site:
[JsonReaderException: Error reading JObject from JsonReader. Path '', line 0, position 0.]
Newtonsoft.Json.Linq.JObject.Load(JsonReader reader, JsonLoadSettings settings) +267
Newtonsoft.Json.Linq.JObject.Parse(String json, JsonLoadSettings settings) +83
Kentico.PageBuilder.Web.Mvc.PageBuilderPostDataRetriever`1.GetDataFromBody() +83
This problem occurs when you are using the "Page" tab in the Pages module of the CMS for a custom Page Type that has the "Use Page tab" option checked.
Kentico uses a bunch of JavaScript in the MVC site to make Widgets, Page Templates (MVC), and all that other cool stuff work.
If those JavaScript files are missing or out of date, then the requests sent to the MVC site back-end from its front-end, when it is rendered in the CMS, will fail. 😕
Those requests always look something like this:
https://localhost:44397/cmsctx/pv/...
This would be a request to my MVC site
That cmsctx request is what passes your CMS identity along to the MVC site so that it renders the Page Builders UI and displays the latest (possibly unpublished) content for you.
Those requests need to be parsed correctly and when the .NET .dll from Kentico's Kentico.AspNet.Mvc package expects one shape of data but the JavaScript sends another, boom! 💥
So the moral of the story is make sure that the files under \Kentico\Content\ and \Kentico\Scripts, in your MVC code base, are up-to-date and match the latest Kentico.AspNet.Mvc package contents.
If you still see issues, try opening up your browsers dev tools when viewing the "Page" tab in the CMS and clear the browser cache.
There are a couple of DevNet posts that also discuss this issue if you are interested in reading more.
See You in a Few Months!
Alright, that's all the stuff I have to share for now. You can now either:
- Wait 6 months until I have some more Kentico support Q&A to post.
- Dig into my other Kentico blog posts here on DEV (links below).
I hope you pick #2!!
And I also hope that more developers are inspired by what Chris Bass started by sharing your Kentico support insights with the community.
Thanks for reading! 😉
If you are looking for additional Kentico content, checkout the Kentico tag here on DEV:
Or my Kentico blog series:

Posted on July 15, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.