How I built a Contentful App combined with Commerce.js (II)

William Iommi
Posted on September 21, 2021

Welcome back 👋...this is part 2 of this series. If you missed part 1, click the link above 👆.
Previously on...
In part one, we saw the what and the why of our App and we finished with our App Definition configuration on the Contentful web app.
Now we need to install the app in our space/environment and associate it with an entry field.
Installing the app on your Space
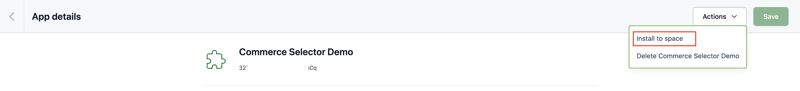
Inside your app details, you should be able to install the app in your space by clicking on the proper CTA.
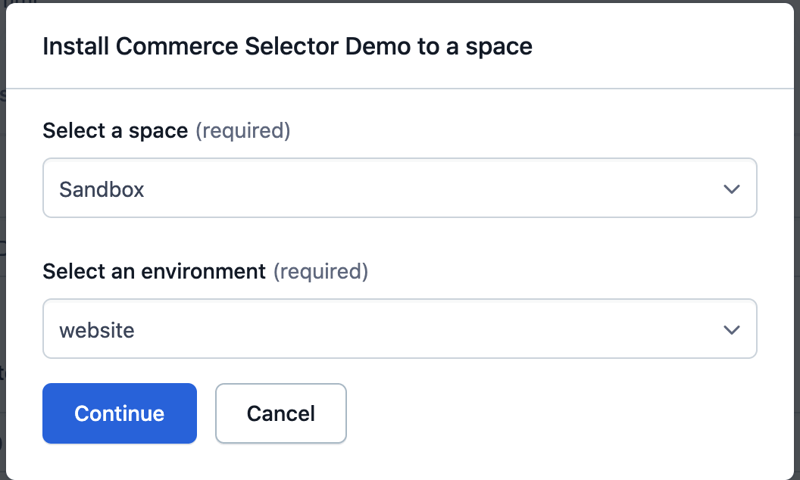
Here, you need to define the space and the environment
(Your space and environment could be different)
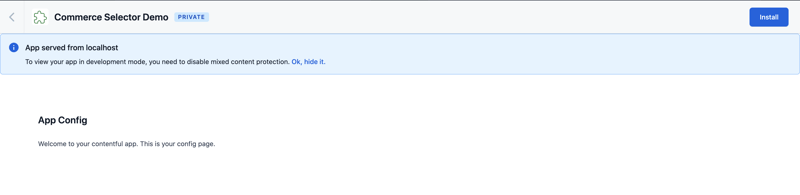
Don't make my mistake, since in our previous episode we defined the frontend location as http://localhost:300, you need to have the app running on your local machine otherwise the installation will fail.
Now click on the Install button and you should see a success message. You just installed the app in your space, now we can use it 🥳 🥳.
Define the appearance of our field.
As a prerequisite, I'm assuming you are already familiar with Contentful and I'll skip the part of the content type creation.
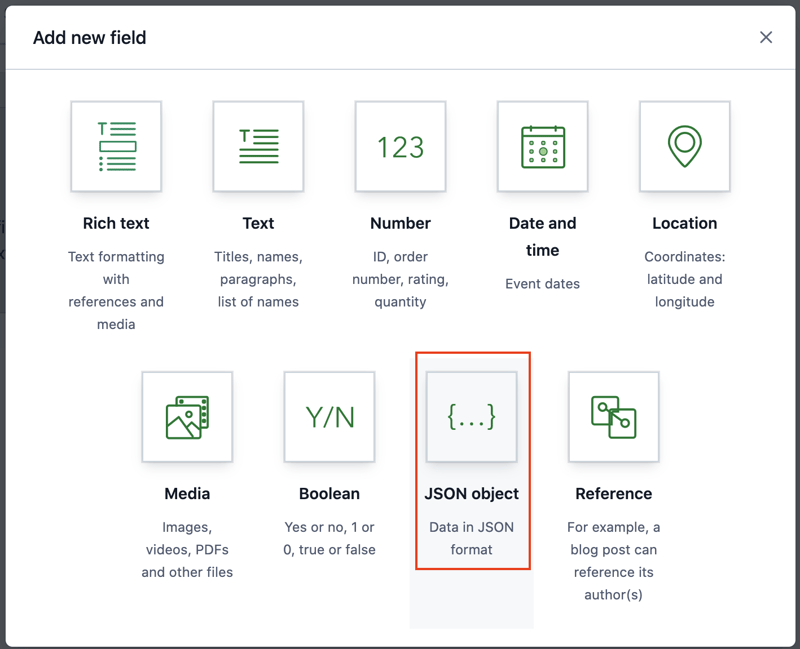
I have created a sample "Test Commerce Selector" content type in which we are going to define a field of type JSON object.
Selecting the right field type is important, otherwise, our app will not be visible. In part 1, in our App Definition, we defined the Entry Field location as a JSON object so we need to select this type.
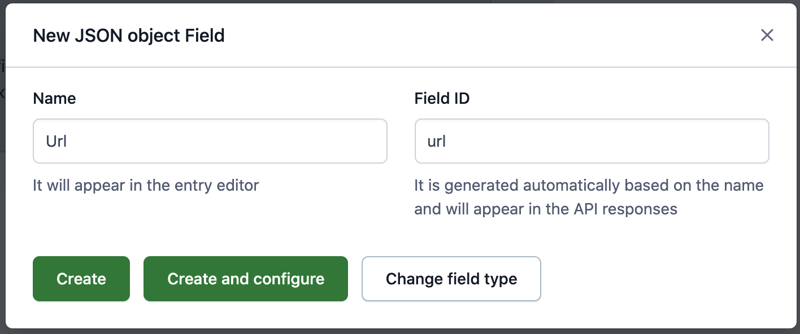
Let's define now the name of our field and click on Create and configure button.
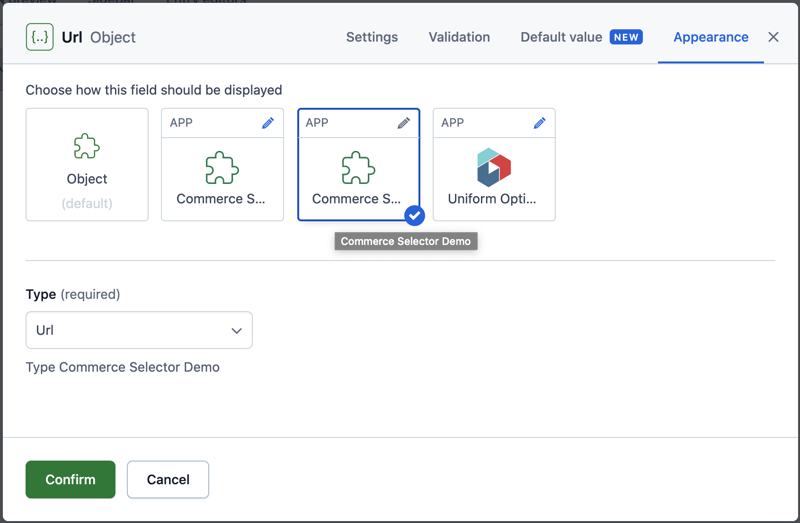
I'm skipping all the possible configurations on this field, our focus is on the Appearance tab.
If the app is installed properly you should see it near the default behaviour/appearance.
We need to select it, define our instance parameter with the Url option selected and finally confirm the configuration. This is how we are saying to Contentful to use our custom app for this specific field.
("Type" is the instance parameter defined in our App Definition step.)
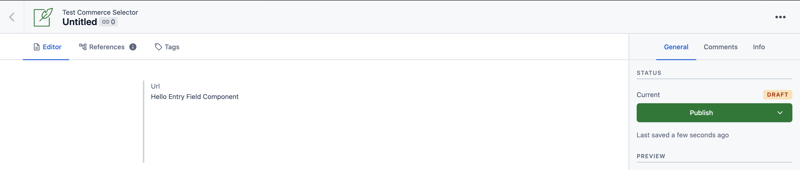
We can see the result of our setup if we try to create an entry for our content type.
"Hello Entry Field Component" is saying 🤔 🤔... If you remember in our components folder we have a bunch of .tsx files, let's open the Field.tsx component.
import React from "react";
import { Paragraph } from "@contentful/forma-36-react-components";
import { FieldExtensionSDK } from "@contentful/app-sdk";
interface FieldProps {
sdk: FieldExtensionSDK;
}
const Field = (props: FieldProps) => {
// If you only want to extend Contentful's default editing experience
// reuse Contentful's editor components
// -> https://www.contentful.com/developers/docs/extensibility/field-editors/
return <Paragraph>Hello Entry Field Component</Paragraph>;
};
export default Field;
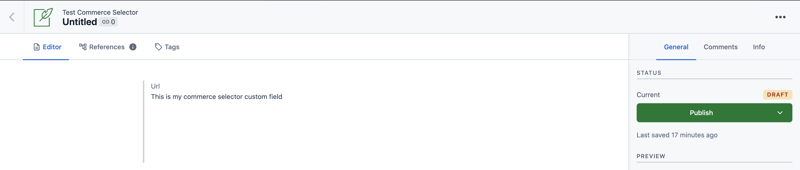
Let's change the return of the component and see what happens.
const Field = (props: FieldProps) => {
// If you only want to extend Contentful's default editing experience
// reuse Contentful's editor components
// -> https://www.contentful.com/developers/docs/extensibility/field-editors/
return <Paragraph>This is my commerce selector custom field</Paragraph>;
};
As soon as you save you'll see the updated output on the Contentful web app.
In the next episode...
Wow...this was very quick but so far so good. We created the app, installed it and defined a field with our custom appearance.
In part 3 we'll talk about Commerce.js, define some dummy products and start working on our App Configuration location.
Stay 📻
❤️

Posted on September 21, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.