Membuat CRUD sederhana dengan PHP

Wahyu Triono
Posted on June 17, 2022
Persiapan Projek
- Siapkan XAMPP, Browser (Bebas), dan Code Editor (Disini saya menggunakan VS CODE)
- Buka Xampp lalu aktifkan Apache dan Mysql
- Setelah itu klik Explorer pada Xampp controll panel atau bisa juga masuk ke folder instalasi Xampp (Default folder = C:\Xampp), lalu masuk ke folder htdocs (Default folder = C:\Xampp\htdocs).
- Buat folder bernama CRUD
Penjelasan
Apache dalam xampp digunakan untuk menjalankan file berekstensi php.
Mysql digunakan dalam penyimpanan data yang nantinya digunakan dalam percobaan CRUDDalam pembuatan projek PHP kita diharuskan membuatnya dalam folder htdocs agar dapat dijalankan.
Pembuatan database
Setelah persiapan selesai dilakukan, selanjutnya masuk ke dalam fase pembuatan database. Silahkan buka aplikasi XAMPP lalu pada mysql, klik Admin. Setelah itu maka akan di alihkan ke browser yang membuka phpmyadmin, dimana phpmyadmin akan menjadi tempat kita membuat database, table dll.
Pertama buatlah database dengan klik new atau baru pada panel kiri lalu masukan nama database pada form yang disediakan, disini kita menggunakan nama database crud.

Setelah itu buatlah beberapa kolom sehingga menjadi seperti berikut

Setelah itu klik simpan pada bagian bawah.
Database telah dibuat, selanjutnya kita akan membuat program CRUD pada code editor.
Penjelasan
Indeks PRIMARY dalam pembuatan kolom berfungsi untuk memberikan nilai yang unik pada setiap data/record yang disimpan, ini berguna untuk membedakan setiap data yang ada. Primary key juga digunakan dalam melakukan JOIN dalam database nantinya.
Checkbox A_I berfungsi jika terdapat data baru, maka kolom id akan menambahkan atau melakukan increment dari nilai sebelumnya, misalnya terdapat data baru, maka id akan mengisi sendiri menjadi 1, jika terdapat data baru lagi, maka id data terbaru akan diisi dengan id sebelumnya yang dilakukan increment (2).
Pembuatan program
Setelah persiapan dan database berhasil dilakukan. Silahkan buka code editor masing-masing, lalu masukan folder CRUD yang telah dibuat sebelumnya (C:\Xampp\htdocs\CRUD).
- Buatlah file koneksi.php, lalu isikan dengan kode berikut:
<?php
$database = 'crud';
$connect = new mysqli("localhost", "root", "", $database);
// Ketentuan paramater
// 1. Merupakan host, karena kita menggunakan xampp (local) maka diisi dengan localhost
// 2. Username dari mysql
// 3. Password dari mysql
// 4. Nama database
?>
Penjelasan
File koneksi.php ini bertujuan untuk menghubungkan projek website kita dengan database, sehingga kita dapat Create, Read, Delete, dan Update data pada database.
- Buatlah file index.php, lalu isikan dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>Data pengguna</h1>
<a href="tambah.php">Tambah Data</a>
<table border='1'>
<tr>
<th>No</th>
<th>Username</th>
<th>Email</th>
<th>Password</th>
<th>Aksi</th>
</tr>
<?php
$no = 1;
// Memanggil koneksi.php agar dapat menggunakan variabel didalamnya
include 'koneksi.php';
// Mengisi nilai pada variabel $data
// mysql_query digunakan untuk membuat query mysql, dimana pada contoh tersebut
// digunakan untuk menampilkan semua data pada tabel user.
$data = mysqli_query($connect, "SELECT * FROM user");
while($data2 = mysqli_fetch_array($data)){
?>
<tr>
<td><?php echo $no ?></td>
<td><?php echo $data2['username'] ?></td>
<td><?php echo $data2['email'] ?></td>
<td><?php echo $data2['password'] ?></td>
<td>
<div>
<a class="hapus" href="hapus.php?id=<?php echo $data2['id'] ?>">Hapus</a>
<a class="edit" href="edit.php?id=<?php echo $data2['id'] ?>">Ubah</a>
</div>
</td>
</tr>
<?php $no++; } ?>
</table>
</div>
</body>
</html>
Penjelasan
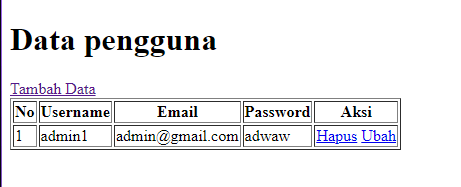
File index.php merupakan file yang nantinya menampilkan seluruh data
- Buatlah file tambah.php, lalu isikan dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- action="proses.php" berarti proses dalam form tersebut nantinya akan dikirim ke proses.php -->
<!-- lalu pada proses.php nantinya akan menginputkan data ke database -->
<!-- method="POST" digunakan agar data yang diinputkan user tidak terlihat pada url website -->
<form action="proses.php" method="POST">
<h1 class="judul">Tambah data</h1>
<div>
<label>Username :</label>
<!-- required digunakan agar user diwajibkan mengisikan data pada form tersebut -->
<!-- name="username" digunakan pada saat mengirimkan data ke proses.php maka data tersebut bernama username -->
<input required type="text" name="username" placeholder="Masukan username"><br>
<label>Email :</label>
<input required type="email" name="email" placeholder="Masukan email"><br>
<label>Password :</label>
<input required type="password" name="password" placeholder="Masukan password"><br>
<input type="reset" value="Reset"><br>
<input type="submit" value="Submit" name="submit"><br>
<a href="index.php">Semua data</a>
</div>
</form>
</body>
</html>
Penjelasan
File tambah.php merupakan file yang nantinya menampilkan form untuk menambahkan data
- Buatlah file proses.php, lalu isikan dengan kode berikut:
<?php
include 'koneksi.php';
// memanggil query mysql yang berisikan perintah untuk mengisikan data ke dalam tabel user
// paramater pertama kosong karena dalam database, kolom pertama adalah id yang sudah di set A_I atau auto increment
mysqli_query($connect, "INSERT INTO user VALUES('', '$_POST[username]', '$_POST[email]', '$_POST[password]')") or die(mysqli_error($connect));
?>
<script>
alert("Data berhasil di tambah.");
window.location.href = "index.php";
</script>
Penjelasan
File proses.php merupakan file menangani proses penambahan data, jadi didalam file ini data yang telah kita inputkan akan di proses agar masuk ke database
- Buatlah file edit.php, lalu isikan dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="proses_edit.php" method="POST">
<?php
include 'koneksi.php';
// $_GET['id'] digunakan untuk mendapatkan nilai dari url yang bernama id
$id = $_GET['id'];
// mengeksekusi query mysql untuk mendapatkan data user dimana id nya adalah $id
$data = mysqli_query($connect, "SELECT * FROM user WHERE id='$id'");
$data2 = mysqli_fetch_array($data);
?>
<h1 class="judul">Edit data Id <?php echo $data2['id'] ?></h1>
<div>
<!-- Kenapa type="hidden", disini kita hidden form tersebut karena kita tidak ingin pengguna mengubah id tersebut -->
<!-- karena kita gunakan id tersebut dalam pengubahan data, jika id tersebut dirubah maka dapat terjadi error -->
<!-- sehingga kita sembunyikan form tersebut dan mengirimkanya pada proses_edit.php -->
<input type="hidden" name="id" value="<?php echo $data2['id'] ?>">
<label>Username :</label>
<!-- Value="" berarti kita menginisialisasikan nilai dari form tersebut -->
<!-- Dimana kita mengisi form tersebut dengan data dari tabel user yang memiliki id $id -->
<input required type="text" name="username" placeholder="Masukan username" value="<?php echo $data2['username'] ?>"><br>
<label>Email :</label>
<input required type="email" name="email" placeholder="Masukan email" value="<?php echo $data2['email'] ?>"><br>
<label>Password :</label>
<input required type="text" name="password" placeholder="Masukan password" value="<?php echo $data2['password'] ?>"><br>
<input type="reset" value="Reset"><br>
<input type="submit" value="Submit" name="Ubah"><br>
<a class="tombol" href="data.php">Data</a>
</div>
</form>
</body>
</html>
Penjelasan
File edit.php berbeda dengan create.php, disini data yang kita pilih kita tampilkan pada form inputan yang nantinya akan kita proses di file proses_edit.php
- Buatlah file proses_edit.php, lalu isikan dengan kode berikut:
<?php
include 'koneksi.php';
$id = $_POST['id'];
mysqli_query($connect, "UPDATE user SET username='$_POST[username]', email='$_POST[email]', password='$_POST[password]' WHERE id='$id'") or die(mysqli_error($connect));
?>
<script>
alert("Data berhasil di ubah.");
window.location.href = "index.php";
</script>
- Buatlah file hapus.php, lalu isikan dengan kode berikut:
<?php
include 'koneksi.php';
$id = $_GET['id'];
mysqli_query($connect, "DELETE FROM user WHERE id='$id'") or die(mysqli_error($connect));
?>
<script>
alert("Data berhasil di hapus.");
window.location.href = "index.php";
</script>
Penjelasan
File proses_edit.php merupakan file yang menangani proses pengubahan data, jadi didalam file ini data yang telah kita inputkan akan di proses agar dapat mengubah data yang telah kita pilih
Test Program
Setelah pembuatan program selesai, coba jalankan dengan masuk url localhost/nama_folder_projek (localhost/CRUD)
Download Projek
Kalian dapat mendownload projek yang telah di buat tadi disini.

Posted on June 17, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.