Passing Props And The Power Of The Callback In React: A Bedtime Story

wgotterer
Posted on October 29, 2021
Many moons ago, in the not so distant future, lived the most powerful dragon to fly over this land. However, there was a time before this imminent future in which The Dragon Queen was becoming old and fragile, hardly able to cough out a puff of smoke from her horrendously chapped mouth. This all changed when, one day, her trusted servant, Hasty Hog, mentioned the whereabouts of some underground fungi that could restore her health. The Dragon Queen sent Hasty Hog on a quest to sniff out these fungi, gather all he could, and return back to her as fast as his little wings could flap.
Passing down props in React from a parent component to a child component and then invoking a callback in the child…
is an incredibly powerful tool that allows one to send information from a child component back to a parent component so it can utilize the information.
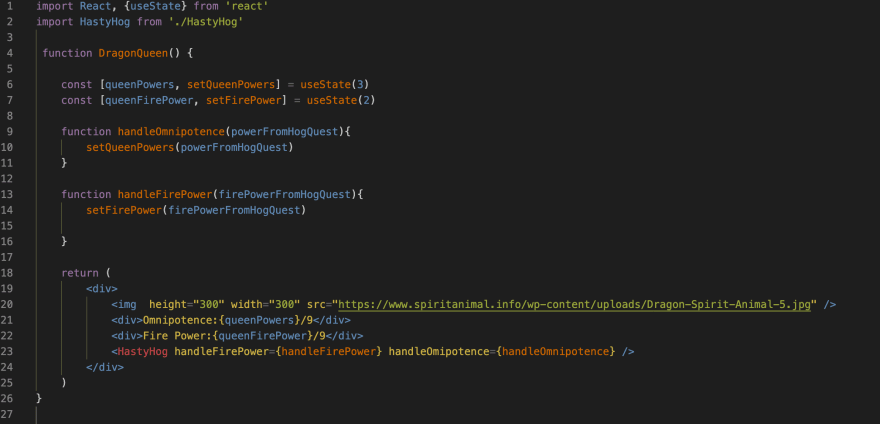
Delving into the code we can see that DragonQueen is our parent component and HastyHog is its child. In the DragonQueen component we are setting two states for queenPowers and queenFirePower. In the return statement we have two divs in which the two states will render a number depending on what the state is set to. Initially The Dragon Queen is very weak and when looking at the browser picture above, one can see her omnipotence is equal to 2 out of 9 (9 being the strongest) and her fire power is equal to 3 out of 9. She is tired of being decrepit and thus sends Hasty Hog off on his quest with some information. That information being what The Dragon Queen wants changed. In her case she wants her omnipotence and power to increase. In other words, The Dragon Queen wants to update the state of queenPowers and queenFirePower to a higher number. This information is crucial for Hasty Pig to know as it would be a disaster if he came back with some fungi that, for example, gave her food poisoning! We can be assured Hasty Pig will know what fungi to gather as the two functions handling state, handleOmnipotence and handleFirePower, are passed down as props to the HastyHog child component.
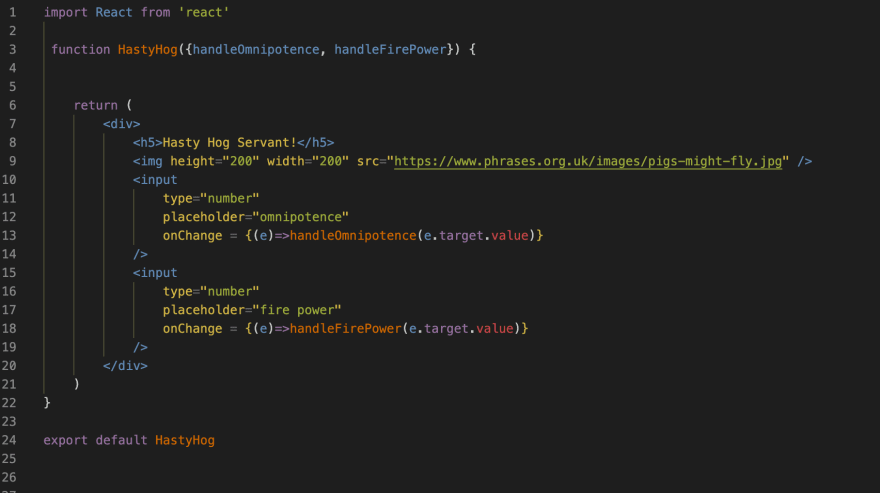
In the HastyHog component, in order for the Hasty Hog to keep ahold of what he needs to do, the “handle” functions need to be passed down as parameters. Let’s now dive snout first into our return statement where Hasty Pig will actually be gathering the mystical fungi. We have two inputs that can hold a number value. Hasty Hog gathers the powerful mushrooms for The Dragon Queen and needs to find his way home. How is that possible?!?! The route home is provided to us by the call-back function with a parameter of “e.target.value” inside the Onchange event. The call-back function is the key to having Hasty Hog return and restoring The Dragon Queen’s powers. Let’s take a closer look at what is happening in the call-back functions’ parameters. Each function is taking the value, whatever number is typed in, of the input field. If we then scroll up to our picture of the DragonQueen (parent) component we can see that both of our functions have parameters, or place holders. One being omnipresentPowerFromHogQuest and the other firePowerFromHogQuest. These again are just place holders for what is being passed up from the child component. In this example the two place holders become the “e.target.value” being passed up by HastyHog’s callback functions. At this point The Dragon Queen has her powerful fungi and due to the “e.target.value” being set to state in her component the numbers update and she regains her powers!

Posted on October 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.