All You Need To Know About Arrays In JavaScript (1)

waqas
Posted on December 19, 2022

Let's Try To Know Why We Need Arrays In Programming.
let's try this scenario we need to write a straightforward program average to five numbers.
let a=1 ,b=2 ,c=3 ,d=4 ,e=5;
let avarage= (a+b+c+d+e) /5
console.log(avarage) // 3
Problems we can figure out
- No efficient way to store data
- it's so time-consuming
- we can not access data in a super easy way
- if we use only variables it will be so hard to debug and figure out things.
Soulution
Array
Array Syntex
let arrayname= [elemet1 .elemet2 ,elment3 ... ]
characteristics of array data structure
- we can store any data type in array like(number, string, boolean, NaN, undefined, other arrays, objects…).
- Data is stored in an array in a contiguous fashion that makes it easy to access data from the array
Let numbers = [1,2,3,4,5]
Second less used way To Create Array
let arr = new array(1,2,3,4,5,6,7,8)
*Benefits *
Data is organized in contagious blocks which are easy to access and modify.
Operations On Arrays Data structure.
1.How To Acess?
2. how to modify
So in the above image, we can look at each element of the array as stored at a specific index so we can Access that eleDelete element 3ment through the index.
syntex: arrayname[index]
1 Acess
console.log(numbers[0]) // 1
console.log(numbers[3]) // 4
The first element in the array has an index of 0, the second element has an index of 1, and so on.
2 modify
Add Element
numbers[3] ="mydogname"
console.log(numbers) // [1,2,3,'mydogname' 5]
yes, we can store any data type in arrays also.
Delete element
Delete numbers[3]
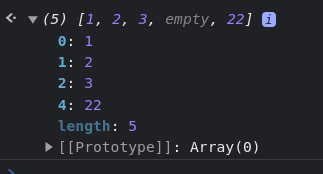
console.log(numbers) // [1,2,3, empty ,5]
the very interesting thing to notice we try to delete the array element
traditionally and we see "empty" at the undefined index.
resulted array also called spare array.
let's add again value at index 3.
numbers[3]=4
Array properties necessary to know
Before we work on the array we need to know about the array property length
console.log(numbers.length) // 5
what if we need to access all elements, not just a single element?
Iterating On Array
for (let i =0 ; i<numbers.length ; i++ ) {
console.log(numbers[i]) // 1,2,3,4,5
}
so what it will work like that
first iteration. value of i =0 numbers[0] --> element at index 0 second iteration. value of i =1 numbers[1] --> element at index1 third iteration. value of i =0 numbers[2] --> element at index2 fourth iteration. value of i =0 numbers[3] --> element at index3 fifth iteration. value of i =0 numbers[4] --> element at index 4
so I <numbers. length condition is met loop will be stopped.
*Now we are ready to get the average of numbers in an array in an efficient way. *
let numbers = [1,2,3,4,5]
let average=0;
let sum=0
for(let i=0 ;i<numbers.length ;i++)
{
console.log(numbers[i])
sum=sum +numbers[i]
}
average = sum/numbers.length
console.log(average)
Benefits again to Remember
now we can add how my numbers as we want without repeating ourselves
which is the rule of programming DRY(DON'T REPEAT YOURSELF).
so guys that's, for now, stay tuned for the second episode about array methods.

Posted on December 19, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
October 20, 2024