👩💻 The three extensions you need for Rails development in VS Code

Vincent Voyer
Posted on December 2, 2019

This article was extracted and enhanced from Rails 6: the missing developer setup guide
Hi there 👋 and welcome. Here you'll learn how to setup Visual Studio Code for Ruby and Ruby On Rails development. VS Code is my editor of choice and becoming more and more popular in the whole development world. Heck even Facebook who built their own Atom extension called Nuclide then switched to VSCode in 2019.
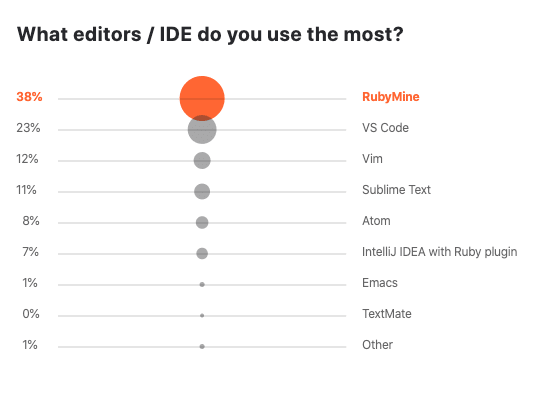
There are other popular Ruby and Ruby On Rails editors as shown in the Ruby 2019 State of the developer ecosystem like RubyMine. If you used it, just let me know in the comments.
As for extensions in VS Code, there are A LOT of them related to Ruby and Rails. I tried them all and this post is here so that you don't have to go on 10 different blogs trying to find the right ones.
Now let's configure VS Code!
Table of contents:
- Ruby and Ruby On Rails VS Code extensions
- Configuration strategy for teams
- Missing features
- Other useful VS Code extensions
Ruby and Ruby On Rails VS Code extensions
As for Ruby and Rails development, those are the only extensions ones I use. They provide me the best setup, for now.
endwise
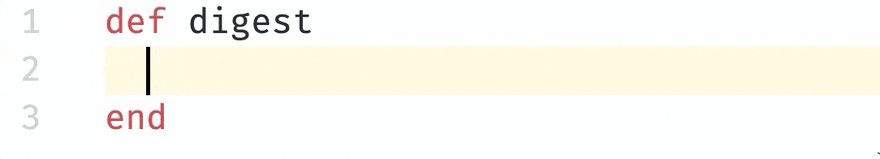
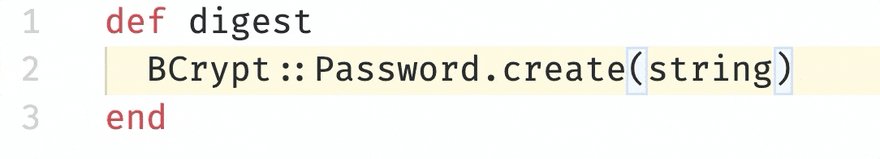
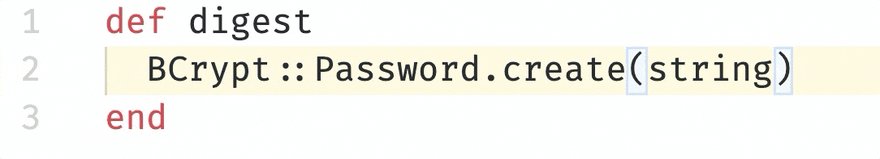
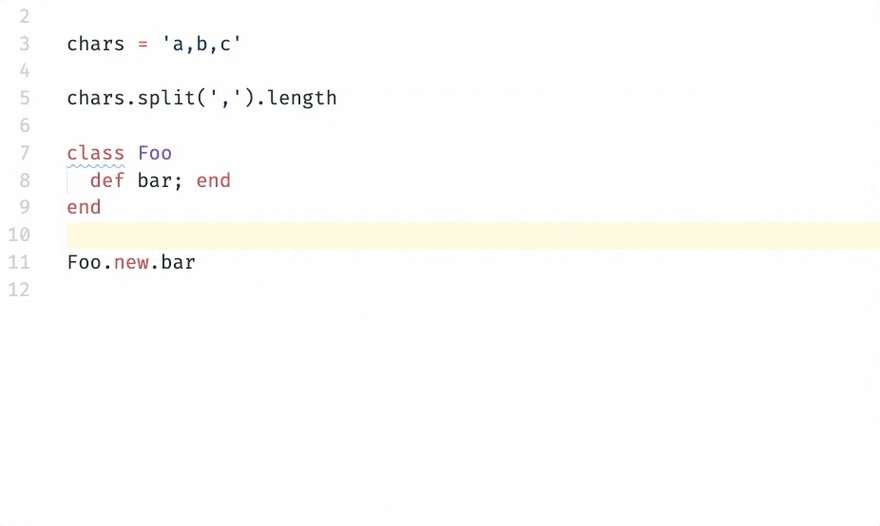
We start lightly with an extension that wisely adds end blocks where needed. I believe this should be implemented in VS Code by default but that's not the case. Here's how it looks like:
Ruby Solargraph
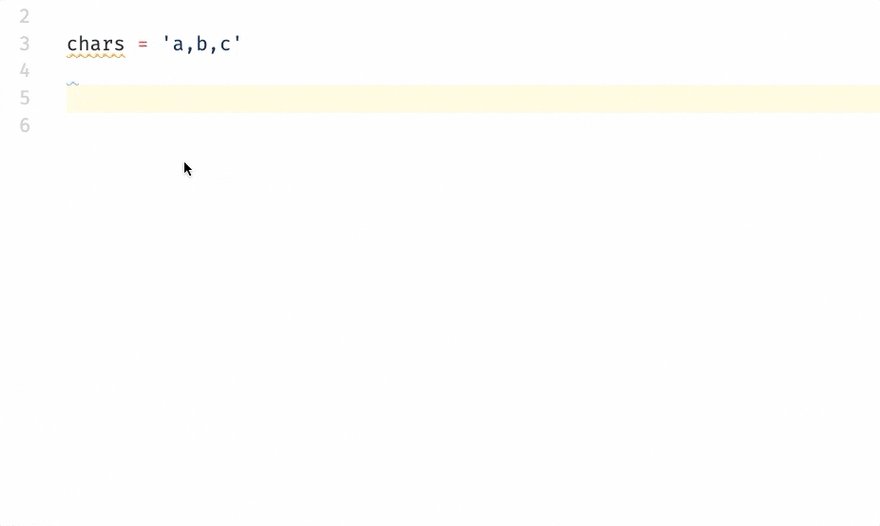
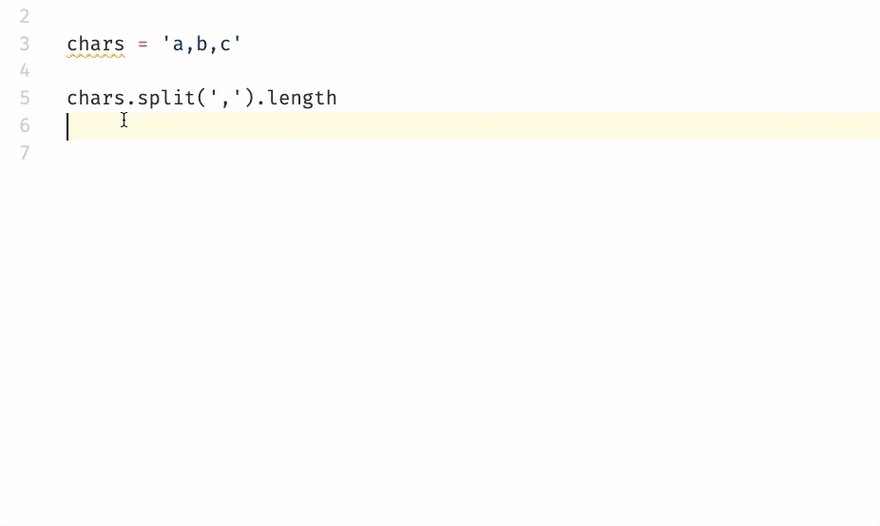
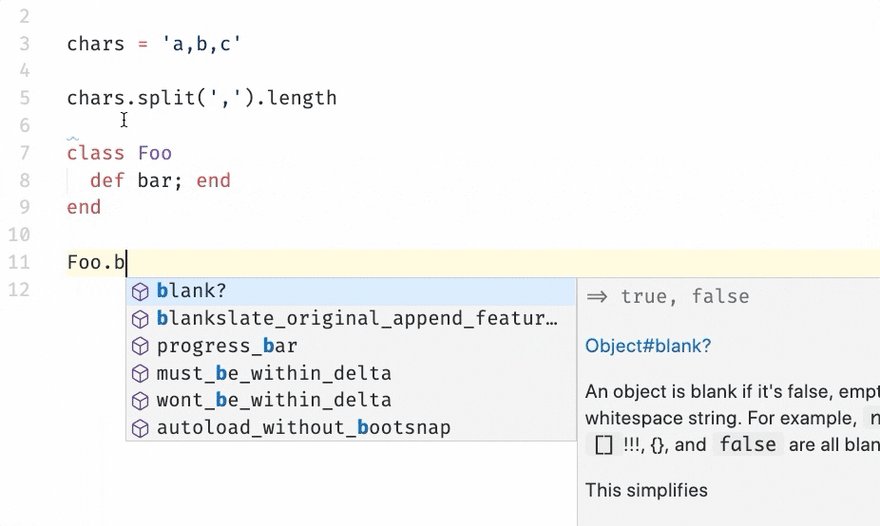
Now for some heavy stuff. If you were used to VS Code awesome JavaScript autocompletion then you will love Solargraph and its VS Code extension.
Solargraph is a Ruby gem that provides intellisense features through Microsoft's solargraph.org.
Solagraph can do more than that, I especially like the linting and autoformatting being done with RuboCop, see:
To benefit from Solargraph features you have to add the dependency to your Gemfile:
gem 'solargraph', group: :development
And if you're gonna use the RuboCop features then you need to add this dependency too:
gem 'rubocop', group: :development
Finally, you can go further and configure Solargraph to be smarter with your Rail codebase.
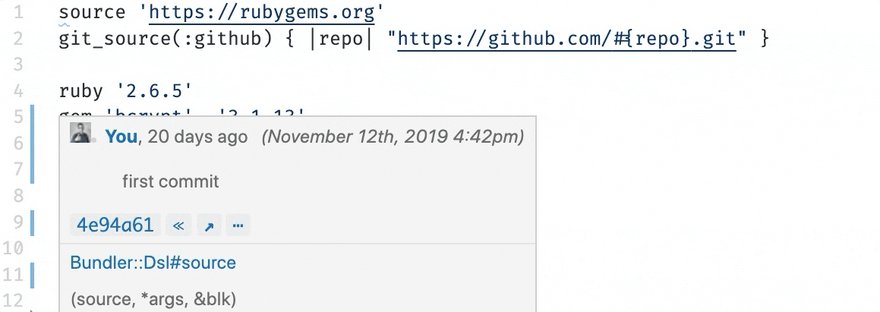
Gem Lens
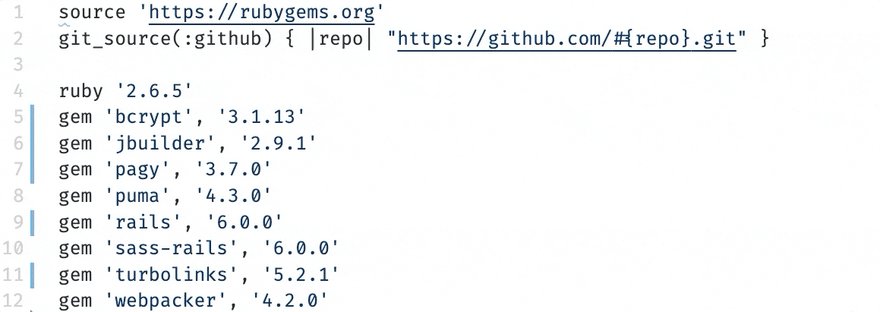
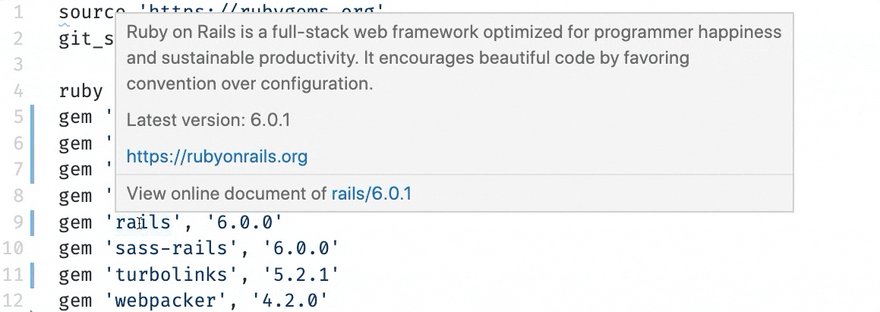
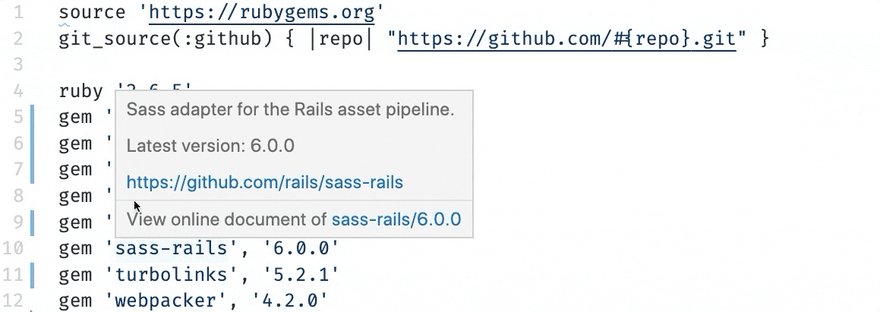
This extension is extremely useful when you quickly want to check the description and latest version of a gem from your Gemfile. See:
Configuration strategy for teams
My goal as a developer is to best configure my editor but also be sure that this configuration is stored in the project and can be used by other developers. Even if it hurts sometimes, it's best for everyone contributing on the same project to use the same editor and configuration. So that you can focus on building applications and not on configuring 10 different editors for linting and formatting.
Now to achieve that, VS Code has neat features allowing you to:
- suggest extensions
- automatically apply some settings
This is all done via VS Code workspace settings so we will be using that.
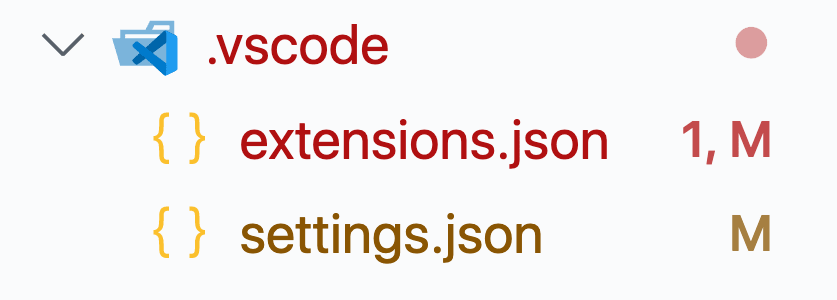
All you have to do is to create a .vscode folder in your project:
Suggesting extensions
Let's suggest the three extensions we have seen previously:
.vscode/extensions.json
{
"recommendations": [
"kaiwood.endwise",
"ninoseki.vscode-gem-lens",
"castwide.solargraph"
]
}
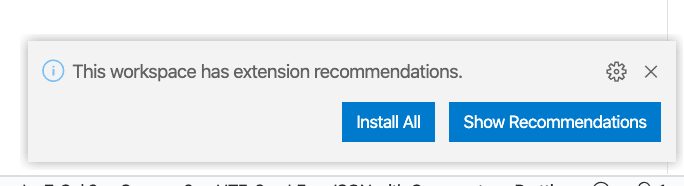
Anyone opening your project in VS Code will see this:
Workspace settings
You can also enforce some settings for the project in VS Code. Usually you want to do so to:
- Ease setupping new environnements/new team members
- Enforce with ease some default linting/formatting on top of any continuous integration system. Here are my own settings related to the three extensions we have seen:
.vscode/settings.json
{
"files.associations": {
"*.html.erb": "html"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.formatOnSave": true,
"solargraph.autoformat": true,
"solargraph.diagnostics": true,
"solargraph.formatting": true
}
This configures Solargraph will linting and autoformatting, along with .html.erb auto formatting.
Missing features
Right now the state of linting, syntax highlighting and autoformatting of .*.erb files is not good at all. So I went for the simple solution of considering those files as their output format (HTML, CSS). Eventually maybe Prettier and its Ruby plugin will be the best options but as of now it does not support formatting .html.erb.
Other useful VS Code extensions
Those are the extensions I use and have installed:
- DotENV
- EditorConfig for VS Code
- File Utils
- GitHub Plus Theme the theme used in the screenshots in this post. And the one I use daily
- gitignore
- GitLens
- Heroku
- Local History
- Settings Sync
- Travis CI Status
🔚 That's it!
Have some extensions you cannot live without, especially some for Rails? Drop me a comment and I will update this post!
Thanks for reading, if you enjoyed this post, share it for others to discover it:
 Vincent Voyer@vvoyer
Vincent Voyer@vvoyer 👋 Published this morning:
👋 Published this morning:
👩💻 The three extensions you need for Rails development in VS Code
dev.to/vvo/the-three-…13:29 PM - 02 Dec 2019

Posted on December 2, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.