react-formvik - a highly customizable React Form Library

Vivek Kumar
Posted on January 6, 2024
Creating a form in React sometimes become tedious and we write a lot of code.
You might have used so many third party libraries for the same.
Recently, I developed a npm package react-formvik
that allows a developer to create highly customizable React forms.
Using react-formvik, you don't need to create form from scratch. Instead you can pick one of the available preset.
For now I have provided 2 presets(login and register) in the library and in future I am planning to add more.
Presets for Quick From Development
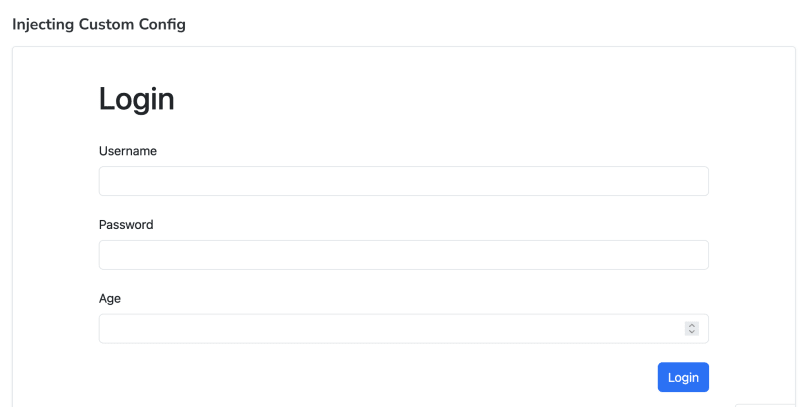
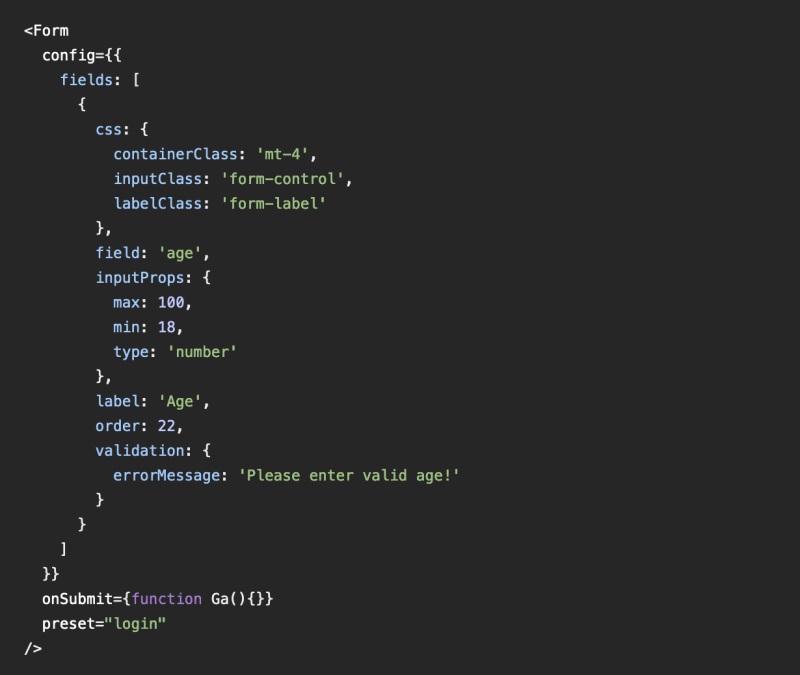
Using preset you just need to write few lines of code to create a form.
Since our requirements won't be limited to just username or password, we can add more fields easily.
If you notice above code, you will find we can add custom styles, we can add validation message, and also we can pass inputProps as we do in html input elements.
You can also adjust order of injected field using property order.
Styling
For styling you can simply add a css property in each field object and also you can add a global css property that will apply to all the fields
{
fields: [],
css: {
labelClass: 'form-label',
inputClass: 'form-control',
containerClass: 'mt-4 col-6',
formContainerClass: 'row'
}
}
Support of different Form Elements:
It supports almost all form elements including new html5 input types. There are things I still needs to add it in docs.
You can easily create different input types, radio buttons, checkboxes, dropdowns etc.
Validations
Adding validation in each field is very easy as you can add all the properties HTML elements accept for the validations.
For example, required, min, max, pattern, minlength, maxlength, etc. You just need to pass everything in inputProps property.
{
"fields": [
{
"label": "Website",
"field": "url",
"order": 1,
"inputProps": {
"type": "url",
"pattern": "^(http://|https://)?(www.)?([a-zA-Z0-9]+).[a-zA-Z0-9]*.[a-z]{3}.?([a-z]+)?$"
},
"validation": {
"errorMessage": "Please enter correct url!"
}
}
]
}
Bootstrap Support
By default, each preset supports bootstrap classes, means if you add bootstrap in your project, you will start seeing the styles of form element without adding any class.
I will be working on the updates continuously. Feel free to add comments and suggestions.

Posted on January 6, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.