Building a Game Tracker Application with Jetpack Compose and RAWG API

Vladislav Kochetov
Posted on April 30, 2023

What I built
Beauty app with RAWG api for tracking games, game activity and communication with the community. This app will use Github Actions for automated testing.
Category Submission:
Phone Friendly: Projects built for Mobile (PWA readiness, iOS/Android)
Guidance: Developers can use Codespaces or Actions to create mobile applications that work on both iOS and Android devices, as well as set up automation workflows and CI/CD pipelines for their PWA ready apps.
App Link
Screenshots
Description
This mobile app helps gamers keep track of their favorite games and access detailed information using the RAWG API. Features include a game library, game details, search, notifications, and social integration. Stay up-to-date on the latest games and join gaming communities with this user-friendly app.
Link to Source Code
Permissive License
The GNU General Public License v3.0
Background (What made you decide to build this particular app? What inspired you?)
Introduction
As a die-hard gaming enthusiast, I have always wanted a better way to keep track of my gaming progress, from the games I've played to the ones I still need to conquer. So, I decided to take matters into my own hands and create an Android application that tracks games and integrates with the RAWG API to provide up-to-date information about the latest and greatest games out there.
Participating in the GitHub Hackathon 2023 is incredibly important to me as an Android developer, as it provides a unique opportunity to showcase my skills, learn from others, and potentially win exciting prizes. Additionally, being a part of a community of developers and collaborating on innovative projects is an experience that I believe will benefit me both personally and professionally.
Why Compose?
As you may already know, Jetpack Compose is a game-changer for Android UI development. With its declarative approach and intuitive API, building beautiful and responsive user interfaces has never been easier.
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
Coming up with an app name
I brainstormed name ideas for my games tracker app and chose "Braindance" because it combined "brain" and "dance," conveying the idea of improving cognitive abilities through gaming. The name was also available and reminded me of the virtual reality concept from Cyberpunk 2077, which I appreciated as a pop culture reference.
Choice of Design Kit
I decided to stick with this color palette and Lato font.
Practice with GitHub Actions
- Create a YAML file with the workflow definition in the .github/workflows directory of your repository.
- Define the event that triggers the workflow, in our case, a push to the master branch.
- Specify the jobs to be performed in the workflow, in our case, building and testing the Kotlin Gradle project.
- Use the ad-m/github-push-action Action to push the built artifact to the build branch upon successful build and test.
Using GitHub Actions to automate your workflow can save you time and improve the efficiency of your software development process.
I decided to use a simple script: build, run unit tests and push code to the master branch.
name: Build, Test and Push
on:
push:
branches: [ develop ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Setup JDK 11
uses: actions/setup-java@v1
with:
java-version: '11'
- name: Make gradlew executable
run: chmod +x ./gradlew
- name: Build with Gradle
run: ./gradlew build
- name: Run unit tests
run: ./gradlew test
- name: Run Android tests
uses: reactivecircus/android-emulator-runner@v2
with:
api-level: 29
arch: x86
profile: Nexus 6
script: ./gradlew connectedCheck --stacktrace
- name: Push to Branch
if: ${{ success() }}
uses: ad-m/github-push-action@master
with:
branch: master
This workflow triggers when there is a push to the master branch and performs the following steps:
- Checks out the code from the repository.
- Sets up JDK version 11.
- Builds the project with Gradle.
- Runs tests with Gradle.
- Pushes the built artifact to the build branch if the build and test process is successful.
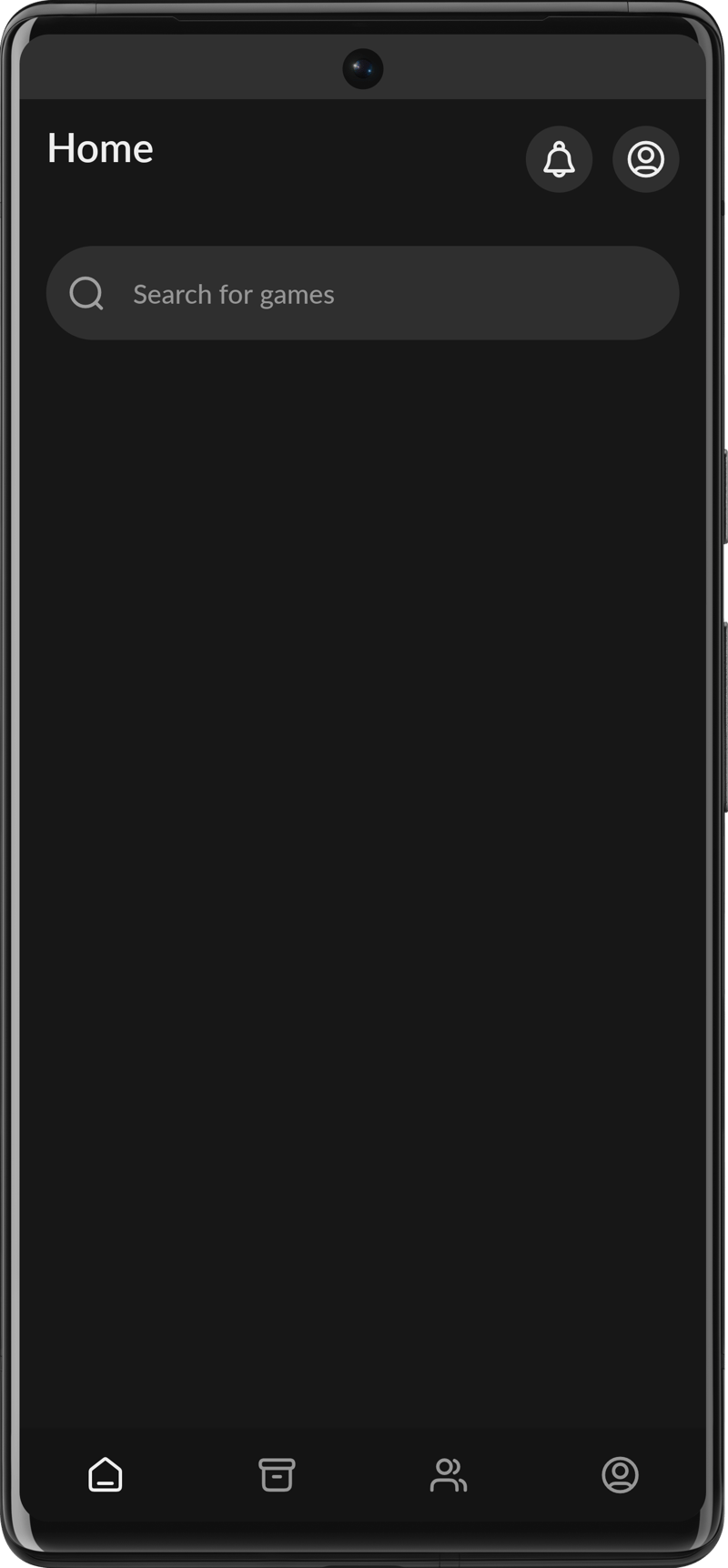
Definition of bottom bar items
I chose that sections:
- Home: The home section is often the default landing page for users when they open an app, and it usually contains the most frequently used features. By including search, feed, and notifications in the home section, the user can quickly access the latest updates, search for specific games, and stay up-to-date with their favorite games.
- Collections: The collections section allows users to organize their games based on different criteria, such as games they have played, want to play, have rated or reviewed, or are currently following. By having quick access to these collections, users can easily keep track of their gaming habits and preferences.
- Community: The community section is important for users who want to interact with other gamers, share their thoughts and opinions on games, and connect with friends who have similar interests. By including rating and friend features in the community section, users can quickly access these important social features and stay connected with their gaming community.
- Profile: The profile section provides users with a summary of their gaming activity, as well as links to other screens and app settings. This allows users to personalize their experience, customize their settings, and access other features that may not be available in the bottom bar.
Additional Resources/Info
Lato font: https://github.com/google/fonts/tree/main/ofl/lato
The article will be updated..

Posted on April 30, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.