Removendo switch/case de um reducer

Vitor Freitas
Posted on October 20, 2019
Por quê fazer isso, afinal?
Não sou um grande fã de blocos switch/case. Fazendo alguns testes de performance comparando à mapear objetos literais no Javascript ele se mostrou mais lento. Minha opinião é um pouquinho sem fundamentos lógicos, mas vamos explorar um pouco mais dos por que's logo a frente.
Nota: testes de perf. são legais, sim. Mas por vezes, milisegundos pra mais ou pra menos não fazem diferença pro seu usuário. UX é importante, assim como DX! (Developer experience)
Problemas com switch/case
Como mencionei acima, "object lookup" performam melhor que switch/case's. Outro problema está em sua sintaxe, todo o resto da linguagem usa {} para delimitar escopo, enquanto cada case usa :. Usando objetos, não precisamos utilizar break ou return em cada caso. No nosso caso precisamos de return's pois estamos lidando com reducers e eles precisam retornar uma nova versão do state. Objetos são mais fáceis de testar, pois são apenas objetos! Não entende nada de testes com Javascript? Dê uma olhada aqui.
Resultado
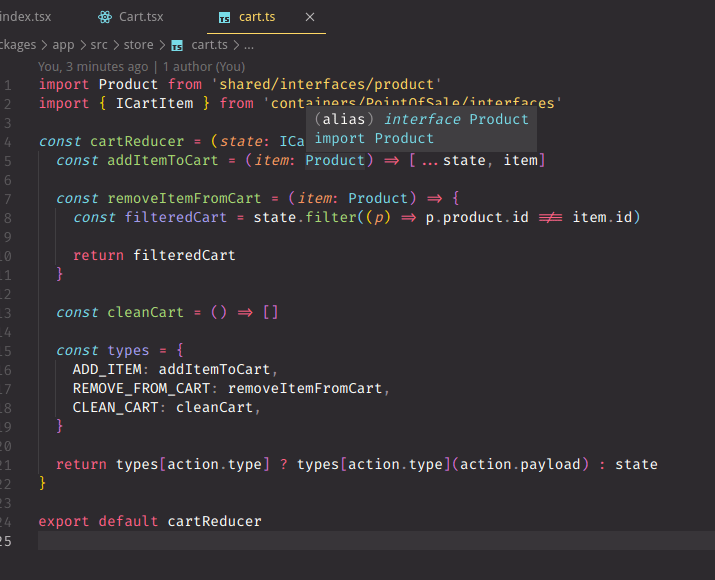
O bloco acima foi retirado de um código que estou trabalhando agora mesmo, o qual contém um reducer de carrinho de compras bem simples. Enquanto olhava aquele switch/case que todo mundo ensina me questionei "e se eu fizesse diferente?". Cheguei nesse resultado e, sinceramente, não está de todo mal :P
Conclusão
Mostrar a si mesmo que você tem algum domínio em cima da ferramenta o qual você trabalha é um sentimento bacana. Você vê que seu código vai além de fórmulas máginas que você copia do Stack Overflow e etc, e consequentemente você fica mais confiante. Trabalho com Javascript há quase 2 anos (não é muito) e sempre que essas situações me ocorrem, gosto pra caramba.
Legibilidade na sua base de código é importante. Talvez hoje eu ache dessa forma melhor, talvez amanhã eu ache switch/case melhor. Tudo vai depender do quão fácil é para entender o objetivo do código. Afinal de contas, não posso me dar o luxo de abrir mão da legibilidade baseado em opiniões totalmente arbitrárias.
Alguma sugestão ou opinião? Fale comigo!
“Code that communicates its purpose is very important. I often refactor just when I'm reading some code. That way as I gain understanding about the program, I embed that understanding into the code for later so I don't forget what I learned.”
Martin Fowler, Refactoring: Improving the design of existing code.

Posted on October 20, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.