Accessible website: 7 steps to better accessibility and SEO performance

Dorien Grönwald
Posted on January 12, 2023

Web accessibility enables people with physical and/or mental disabilities to use the Internet with as few barriers as possible. But to make a website accessible, many different factors must be taken into account.
However, there are a few small adjusting screws that not only make a website more inclusive, but also serve search engine optimization (SEO).
7 steps you shall take
The following points have a positive effect on digital accessibility and at the same time can lead to a better ranking of the website, which in turn ideally expands the target group and increases the site's traffic. A real win-win situation.
1. Clean structure of the website
A clean HTML structure and proper semantics are the foundation for a well-performing and inclusive website. This is because if a site is structured in a sensible way, search engines can easily understand what kind of information and content is present and how it needs to be processed.
However, this doesn't just apply to search engine crawlers - programs that crawl and index websites. Assistive technologies such as screen readers, which read the content of websites aloud to users with visual impairments, also depend on websites being well structured. For example, the better the content is presented, the easier it is for the screen reader to distinguish between a list and normal continuous text.
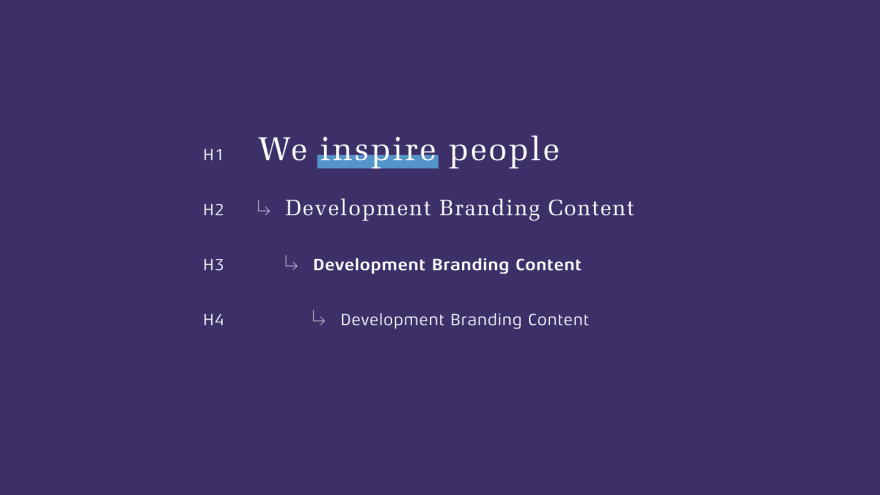
2. Clearly formulated headings in the correct order
Structure and semantics should also be taken into account for headings. Because mistakes often happen here - although from a technical point of view only two rules need to be followed:
- Only one H1 must and may be defined on a page.
- All headings must be placed in the correct order. For example, an H2 may not be followed by an H4 without an H3 also having been defined first.
The search engine tries to create a factual context from the headings and the subordinate content to which the page can be ranked - i.e. placed in the search results of a search engine.
Headings as a navigation aid
The meaning of headings for assistive technologies is somewhat different. For example, users can navigate back and forth between headings and thus jump directly to specific content on a website. Here, too, headings that are valuable in terms of content and correctly labeled in terms of hierarchy are desirable.
3. Correct labeling of links and buttons
Both from an SEO point of view and with regard to web accessibility, a lot can be optimized using buttons and links. The following list summarizes the most important points:
- Correct distinction between a button (
<button>) and a link (<a>) - Link and button texts with valuable content
- Links and buttons should be clickable and also imply this visually
- Visual highlighting when navigating through the page with "Tab"
- Links and buttons should have an aria-label or a title
4. Loading speed
As soon as a website takes too long to load, visitors bounce and this is reflected negatively in the SEO ranking. The most important factors for a fast loading speed are, among others, good caching and the correct dimensioning of images in modern formats. Furthermore, no unnecessary scripts or CSS files should be loaded that are not needed on the page.
Best Practice
Furthermore, it is recommended that the server should use the http/2 protocol. This can be easily tested at: https://http2.pro/
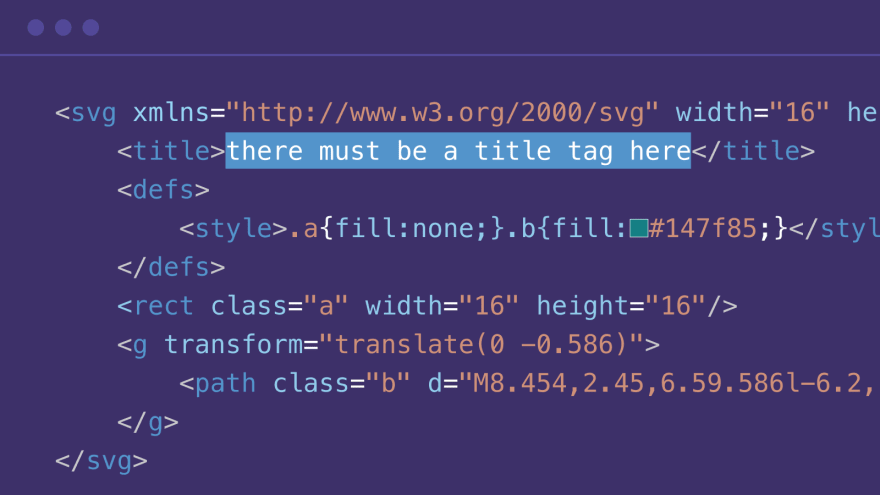
5. Images and SVGs
Optimizing images is not only an important issue regarding loading speed and SEO, but also for the accessibility of a website. For example, images and SVGs should be optimized for people with impaired vision so as not to present a barrier.
When words say what pictures cannot
Probably the most important tools for this are the alt attribute for images and the title tag for SVGs. A short description is stored there. This not only helps users with screen readers to understand what is being displayed. Search engines can also understand the context more easily and better classify the displayed content.
Purely decorative images and SVGs can and should be hidden from the screen reader with aria attributes, as they do not provide any added value.
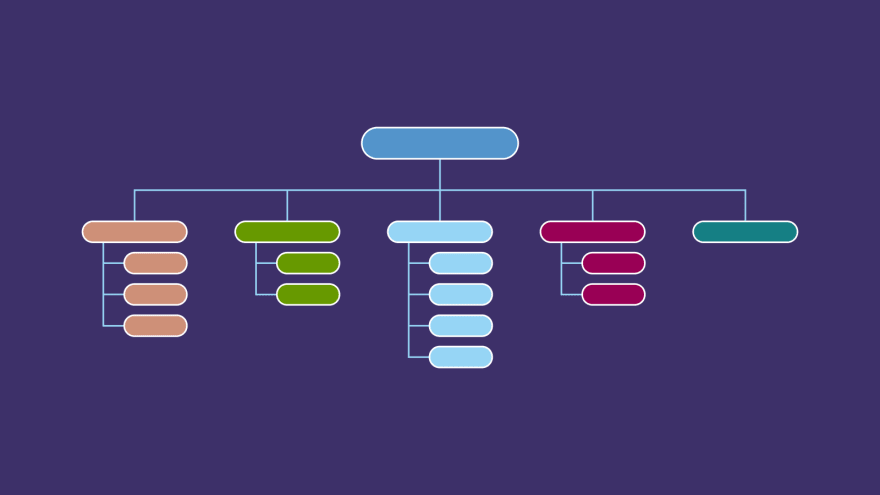
6. Sitemap
This point is also important for SEO as well as for accessibility. The sitemap can help search engines to index all existing pages. Only then can a page be found in Google search.
Simple overview
In addition to indexing, the sitemap helps users with disabilities get an overview of all pages and navigate back and forth between them. This way, no one has to fight their way through complex navigation structures with the keyboard.
7. Page title
The page title is set by the meta title and defines which title will be displayed in Google search as well as at the top of the tab.
As an official ranking factor, a meaningful title is not only essential for search engine optimization, but also for the orientation of screen reader users. This allows them to quickly distinguish between open tabs and select the page they are looking for.
More accessibility and SEO performance for your website
Would you like to know where your website still has potential for improvement in the area of SEO or do you have questions on the subject of web accessibility?

Posted on January 12, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.