A tour to Git Commit Showcases

Vikas Kumar
Posted on May 2, 2020

Never-Blink
1. 🎉 Introduction
Randomly connect to a player around the world and challenge him/her. Remember not to blink!
2. 📜 Implementation
1. Project structure
.
├── backend
│ ├── __init__.py
│ ├── detect.py
│ └── shape_predictor_68_face_landmarks.dat (detect model)
├── package.json
├── requirements.txt
├── server.py
├── src
│ ├── app.jsx
│ ├── index.js
│ ├── play.jsx
│ └── start.jsx
├── static
│ └── bundle.js
├── templates
│ └── index.html
└── webpack.config.js
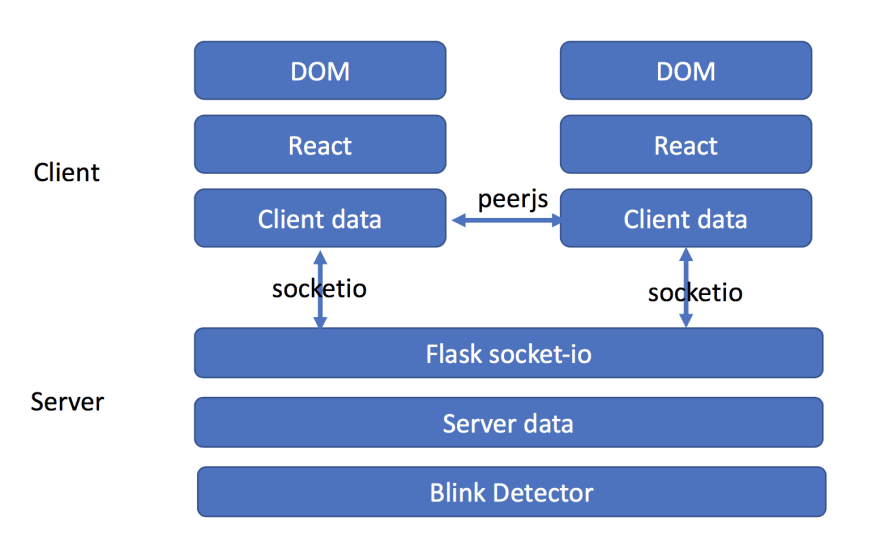
The project uses react as our frontend framework, and uses peerjs to communicate between clients. At the backend, we use flask to host the server. For the connection between clients and server, we use socketio to implement real-time data transfer.
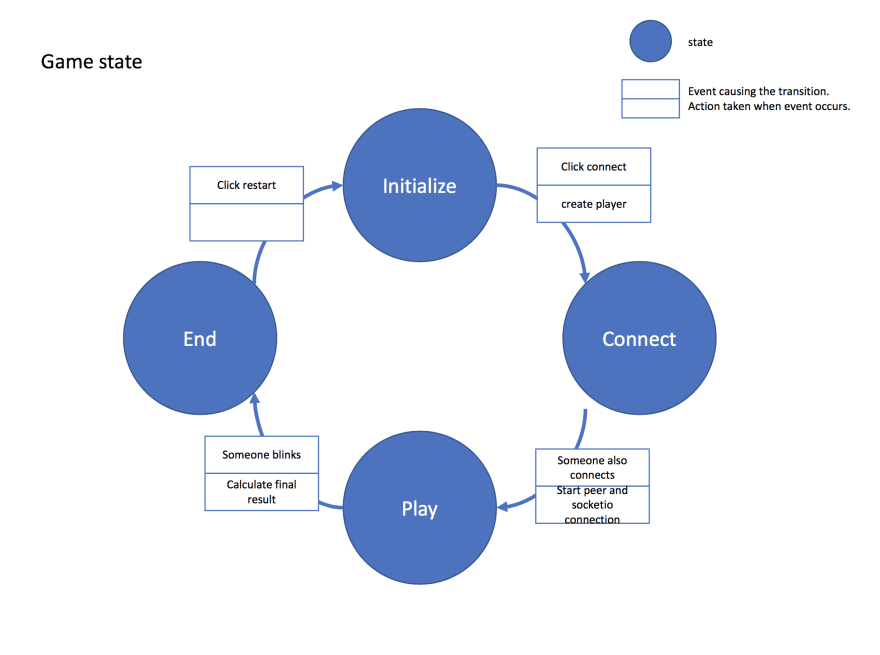
2. Game State
It uses the notion of Finite State Machine to design our game state. The circle is the state. The text in the top of each box is the event causing state transition, and the text in the bottom of each box is the action taken when an event occurs. The logic looks quite simple here, but it is not that easy to implement. For more detail you can check play.jsx or server.py.
- Start and Enjoy
Go to https://0.0.0.0:3000
0.0.0.0:3000 does not work, remember to add https.
4. 🚧 Problem
- Because the detector is too slow and weak, we can not endure too many clients. Therefore, we do not deploy it to a public server now. We plan to train a robust and fast model in the future.
- When restarting, the old media connection listener will be called again. So we remove restart temporarily.
5. 📖 Reference
- Environment setup: https://github.com/rwieruch/minimal-react-webpack-babel-setup
- Simple P2P WebRTC package: https://github.com/peers/peerjs
- Socket-io: https://socket.io/docs/client-api/
- Flask-socketio: https://flask-socketio.readthedocs.io/en/latest/
- Blink detector: https://github.com/dilawar/eye-blink-detector
- Material UI: https://material-ui.com/
To know even more interesting showcases
go to https://medium.com/@VikasPandey121/a-tour-to-git-commit-show-56d37e6afc03
To join Git Commit Show 2020 visit http://gitcommit.show/

Posted on May 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.