9 simple steps to optimize your web application performance

Vijay Joshi
Posted on September 2, 2020
This post was originally published on my company website: link
With the browsers becoming more and more advanced and supporting multiple new technologies now and web apps supporting rich content, it has become more important to focus on performance of web applications. These include both Single Page Applications(aka SPAs) and traditional server side rendered web applications.
In this article we will look at some steps that can be taken to improve the performance of web applications.
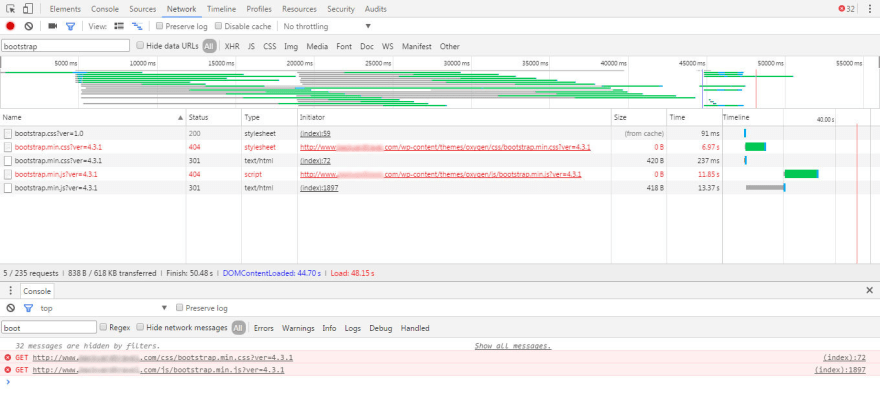
Remove duplicate JavaScript and CSS
Loading duplicate JS and CSS files has multiple drawbacks. For one the increased number of network requests which will make your site slower. Secondly, in case of some scripts, these scripts can collide and cause unexpected behavior. And finally Google can punish the website in search results.
Hence always ensure that all the JS and CSS files that you are loading are not duplicated.
Minify JavaScript and CSS
Rather than serving your JavaScript and CSS files in as is condition, you can use an automated tool to minify them. It will remove all unnecessary comments, white spaces and will make your file sizes smaller. This means less data is transferred and reduced bandwidth usage.
There are multiple tools like minifyjs, js compress etc available. Bundlers like webpack are configured by default to minify the files while building for production.
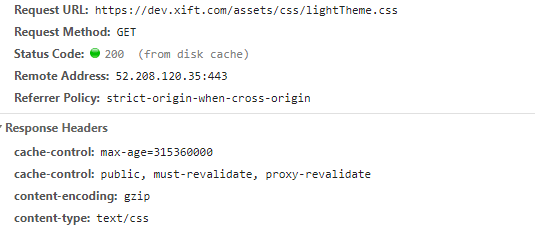
Compress components with gzip
We can make further improvements to the point mentioned above. Enter gzip.
gzip is a technique of compressing and decompressing data very fast. Server could send the data gzipped over the network and browser will decompress it once received.
It can result in a reduced size of up to 60%. So if you are loading a JS file of 500KB normally. with gzip the network transfer will be of only 300KB. This could result in a large number based on how many scripts, css you serve. Significant performance improvement will be visible if you load a large number of JS and CSS files. e.g. w WordPress site multiple plugins being used.
Place scripts at bottom
If you place you scripts on the top, in head section of the document, document underneath will not load because browsers will wait for all the scripts to load first. This will result in an empty looking page on your website. However, if you keep them at the bottom, the html doc will load first and your users will not be staring at a blank screen and will have something to look at on your website.
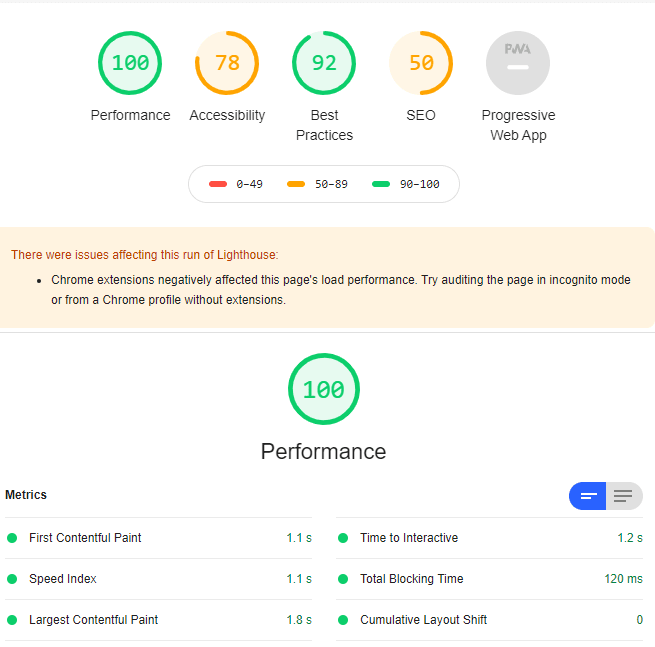
Lighthouse
Use a tool like lighthouse from Google to identify the bottlenecks and areas of improvement in your web application.
Lighthouse measures your website on multiple parameters and generates a score for each one of them. It also provides suggestions on how the scores can be improved. Best practices are also mentioned in the results.
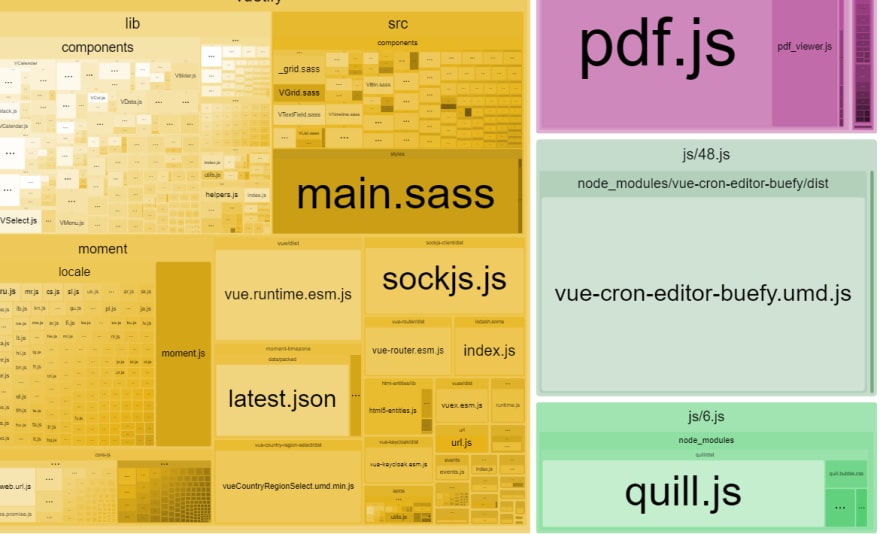
Use a bundle analyzer
This point relates to SPAs specifically. Since there is a npm package for almost everything today, developers end up using a lot of them. Some of those might contain poorly written code and have large bundle sizes. These can end up being a performance bottleneck for your application. For example, you can be using an external library for date formatting or string utilities which can have large sizes.
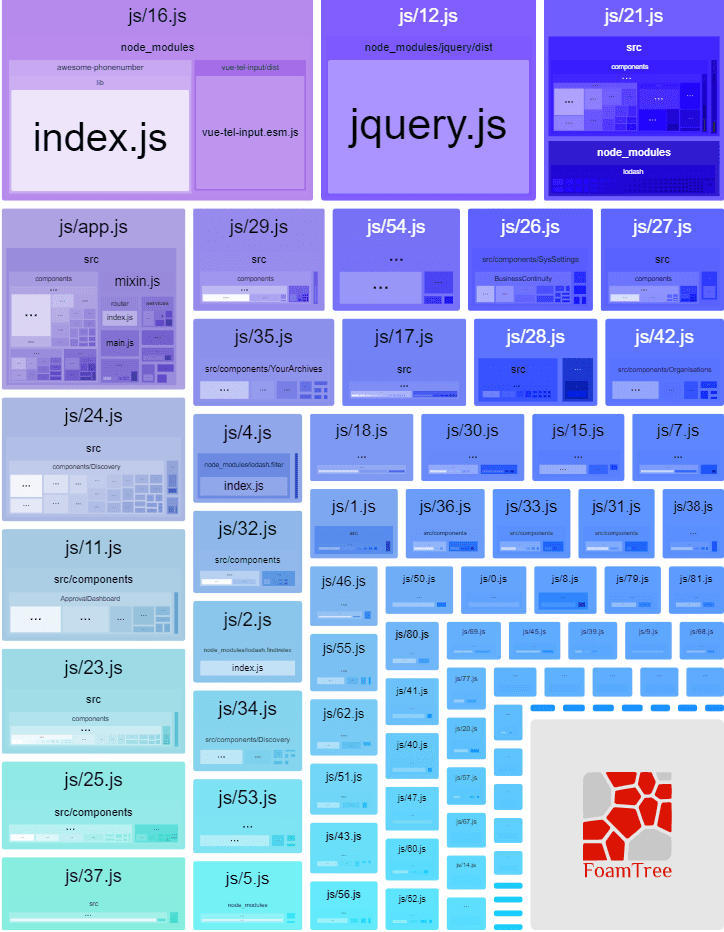
A bundle analyzer can visually show you the different bundles/packages being used in your application along with their sizes.
This can potentially help in identifying which bundles are large and need to be further broken down or need to have an alternative for them.
Tree Shaking
Tree shaking is a pattern used for dead code elimination(aka DCE). Let's take a common example. You are using the lodash library in your project. It provides multiple methods for different tasks. But in your project you are only using a handful of them, say 10 out of 50. In this case when you build your project, the entire lodash library is included. Which means the remaining 40 methods are not being used but are still in the bundle. It is certainly unnecessary and causing bundle size to increase which will directly affect the loading time of your app.
Now to avoid this, you should export only the methods you have used in your code. Bundlers like webpack already support this. On your end instead of importing the whole lodash library, you should only import the method that you want to use. This will ensure that webpack only includes the necessary methods in the build and leaves the rest.
Code splitting
Bundlers like webpack provide a very powerful feature which if used can make your web app significantly faster. As the name suggests, code splitting is a method where code can be split in various small chunks instead of having a single bundle with all the code. These chunks get loaded dynamically based on the page user is visiting.
Above image is from a real project where you can see all the different chunks. Only chunks specific to a page are loaded making the page faster to load.
Optimize the images
Based on use case, large image size can adversely affect the performance of you website. Take the example of an e-commerce site where products are displayed in a grid. Each product has an image and a description and clicking on a product takes the user to product details page where full size image of product is displayed. If the product images are of large size, the grid page can take a significant time to load resulting in a bad user experience.
This problem is easy to solve. What you need to do is to create, compress and store multiple sizes of an image when it is uploaded. Example sizes can be: thumbnail, small, medium, large and original. Based on context and page appropriate image can be used.
Thank you for reading!

Posted on September 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.