Victor Moreira
Posted on September 15, 2021
Imagine que você precise criar uma tela de exibição de items como fotos ou cards de comidas como os apps de delivery, pois então com certeza o GridView irá lher ajudar e muito na construção.
GridView.count
A maneira mais simples de implementarmos o GridView é através do construtor GridView.count(). Com ele é possível já termos uma exibição de grid, como o código de exemplo abaixo:
GridView.count(
crossAxisCount: 2,
children: List.generate(10, (index) {
return Container(
child: Card(
color: Colors.grey,
),
);
}),
);
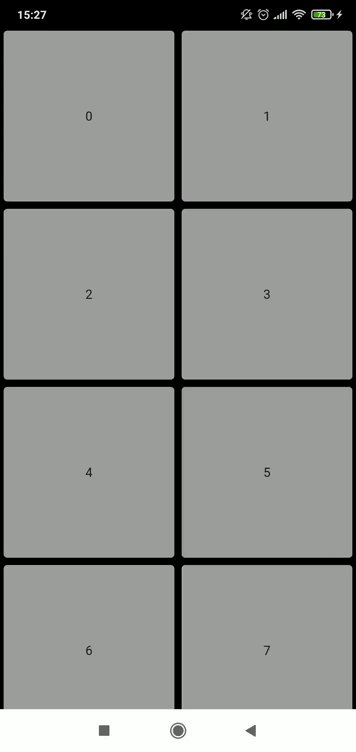
Neste exemplo vemos a presença de um atributo chamado crossAxisCount esse atributo delimita quantas colunas teremos na grid, que no exemplo são duas.
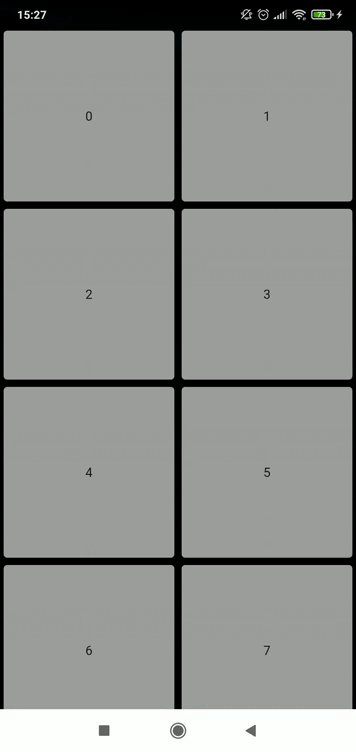
No children estamos passando o List.generate este o qual sua função é replicar as grades que estão sendo demonstradas, neste exemplo colocamos 10 grades, que irão apresentar o nosso container , conforme exemplo ilustrado abaixo:
GridView.builder
O GridView.builder é utilizado para requisições de itens em API, no qual não se temos ao certo o número exato de retorno. Através dele podemos ter uma melhor performance em nossas aplicações, pois ele vai trabalhar sob demanda.
Um dos atributos do builder é o gridDelegate que é responsável pelo controle de nossa grid, nele podemos passar a instância do SliverGridDelegateWithFixedCrossAxisCount, que neste caso vamos fixar a nossa grade em 2 colunas passando crossAxisCount:2.
Os outros dois atributos do nosso builder que são importantes é o itemCount que vamos passar a quantidade de itens que nossa requisição a API trouxe, e o itemBuilder que é onde vamos passar os itens para serem apresentados em widget.
Abaixo exemplo de um código de um GridView.builder recebendo itens da API Dog.
GridView.builder(
padding: EdgeInsets.all(12),
gridDelegate: new SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2),
itemCount:_dogAPIStore.dogAPI.message.length,
itemBuilder: (context, index) {
return Column(
children: [
DogItem(
imageDog:_dogAPIStore.dogAPI.message[index]
.toString(),
heigth: 0.2,
width: 0.4,
),
],);
}),
O widget DogItem será o que representará cada item vindo da API, nele criamos um atributo para receber a imagem, e os outros dois atributos para setar a altura e largura.
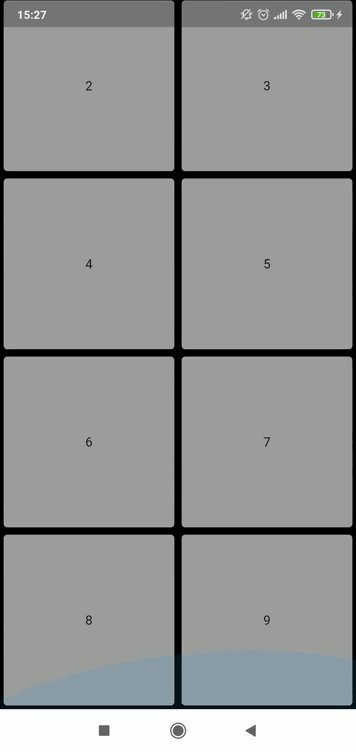
Exemplo em execução:

Posted on September 15, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.