📦 GitHub Profile: The RIGHT Way to Show your latest DEV articles + BONUS 🎁

Victor de la Fouchardière
Posted on August 5, 2020

Hello there ! 👋
1 week ➡️ 1 article ! #followMe
We just hit 1250 followers ! Thank you very much ! 🥰
As you may have noticed, it is now possible to display a GitHub profile. 🧑🌾
If you don't already have one, I recommend that you create one using this link below:

How To Create A GitHub Profile README
Monica Powell ・ Jul 11 '20 ・ 3 min read
Here, I'm going to show you how in 2 minutes it is possible to show your latest blog posts directly to your GitHub profile in an automated way.
- GitHub Profile Example 1
- GitHub Profile Example 2
- GitHub Profile Example 3
- ...
- Share yours in the comments below!
Before to begin, be sure to have a Github Profile 💪
To get a profile on GitHub, follow these 3 steps below, if you have already one, you can skip this part.
1️⃣ Create a new repository with the same name (including casing) as your GitHub username.
2️⃣ Create a README.md file inside the new repo and add your content you want to show.
3️⃣ Commit and push your new README file!
Show your last 3/5/10 DEV articles 🔥
@gautamkrishnar whom we thank 😙, has created a small package allowing us to automate the retrieval of articles on different websites (Dev.to, Medium, Stackoverflow, ...) and to show the result into your README file.
 gautamkrishnar
/
blog-post-workflow
gautamkrishnar
/
blog-post-workflow
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
Step 1: Edit your README.md 📝
Just add these 2 little Markdown lines to your README.md file. You can of course add your own content to the file, but these 2 lines are required for the tutorial.
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->
Copy the code above and paste it into your README.md.
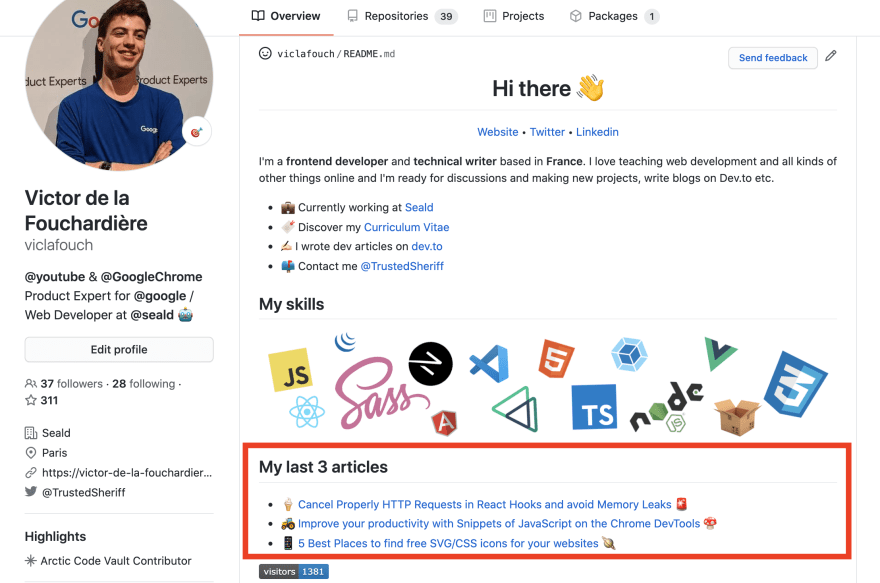
For example on my GitHub profile, I placed my DEV articles at the end of my file like that:
Step 2: Create a simple bot 🤖
Now, we have to create a GitHub workflow. The goal 🎯 is to replace these 2 lines of markdown code by your DEV articles!
A workflow is a configurable automated process made up of one or more jobs. You must create a YAML file to define your workflow configuration. Understanding the GitHub flow
To create a workflow 👇
- Go to the Actions tab of your repository.
or
- Go to github.com/$USERNAME/$USERNAME/actions/new (replace
$USERNAMEby your GitHub username.
e.g: github.com/viclafouch/viclafouch/actions/new
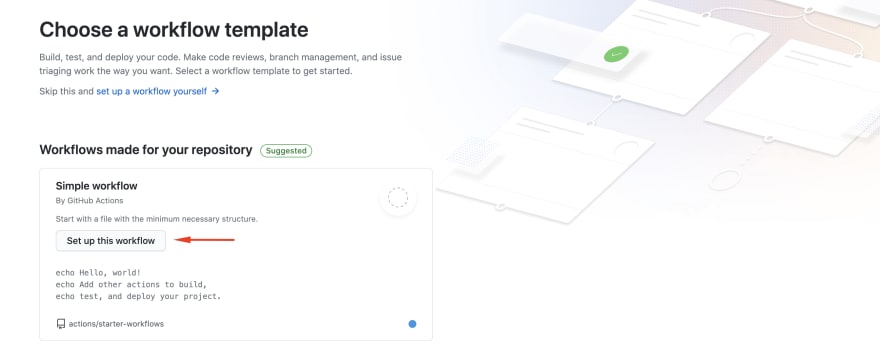
Then, select the simple workflow in order to start with the minimum necessary structure.
Rename the blank.yml file to blog-post-workflow.yml and simply insert this code below:
name: Latest blog post workflow
on:
workflow_dispatch:
schedule:
# Runs every hour
- cron: '0 * * * *'
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: gautamkrishnar/blog-post-workflow@master
with:
# Your RSS feed url
feed_list: "https://dev.to/feed/viclafouch"
# Maximum number of posts you want
max_post_count: 3
Here my blog-post-workflow.yml file if you need help.
2 important parameters ❗️
-
feed_listwhich is required! It's your RSS feed url. -
max_post_countwhich is the maximum number of posts you want to show on your readme file. Default value is5.
You can find all parameters at gautamkrishnar/blog-post-workflow#options.
And finally, confirm the creation of the workflow.
Now, the workflow works by itself and will retrieve every hour your DEV articles and will commit and push the result to your README.md file.
Note: In order to avoid waiting 1 hour to see the first change appear, you can manually trigger the workflow.
BONUS 🏆
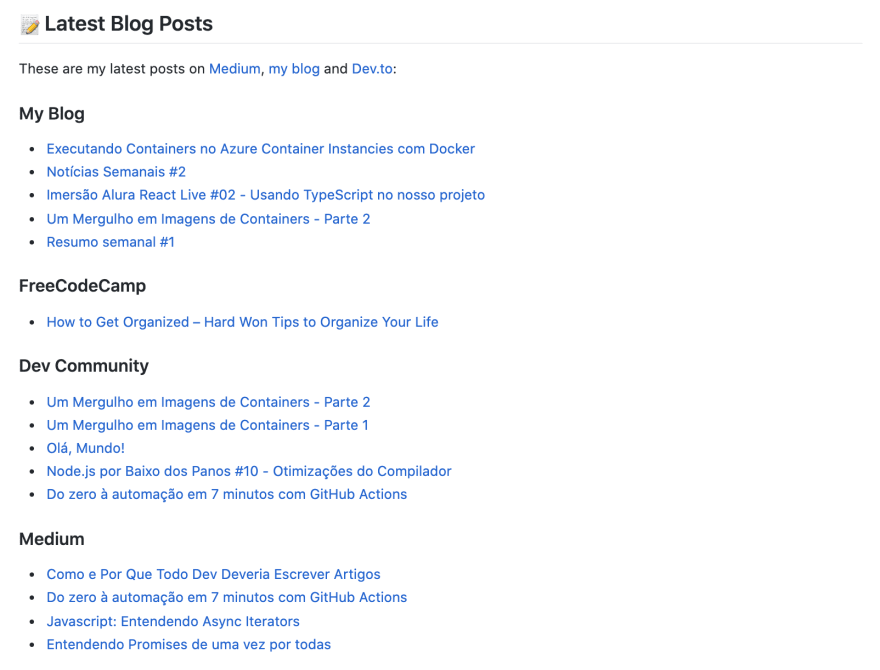
Want to show your latest Medium articles into your Github profile, or your StackOverflow activity, your blog articles or even your YouTube videos automatically ?
Following are the list of some popular blogging platforms and their RSS feed urls:
| Name | Feed URL |
|---|---|
| Dev.to | https://dev.to/feed/username |
| Wordpress | https://www.example.com/feed/ |
| Medium | https://medium.com/feed/@username |
| Stackoverflow | https://stackoverflow.com/feeds/user/userid |
| Ghost | https://www.example.com/rss/ |
| Drupal | https://www.example.com/rss.xml |
| YouTube Playlists | https://www.youtube.com/feeds/videos.xml?playlist_id=playlist_id |
| YouTube Videos | https://www.youtube.com/feeds/videos.xml?channel_id=channelId |
You can find an example here: https://github.com/viclafouch.
Do not hesitate to share your GitHub Profile in order to show the way you have displayed your DEV articles! 😉
Cheers 🍻 🍻 🍻
If you enjoyed this article you can follow me on Twitter or here on dev.to where I regularly post bite size tips relating to HTML, CSS and JavaScript.

Posted on August 5, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.