How I Made My First CodePen with the #VWC CodePen Team

Bryant Caruthers
Posted on July 3, 2019
I recently completed the #Vets Who Code bootcamp. If you are not familiar with #Vets Who Code, it is a veteran-led and operated 501(c)(3) charitable non-profit that focuses on training veterans in web development and software engineering principles free of charge with the focus of starting careers as javascript developers. As part of the bootcamp, we are taught HTML, CSS, JavaScript, React, JAMStack, and some computer science. Right before we graduate, we are placed on a team with other graduates to create or work on existing projects to improve the skills learned during the bootcamp.
I was assigned to the CodePen team and was given the task of creating the CodePen for Independence Day as my first project. I will admit that I was a little intimidated. CodePens are seen by lots of people and being assigned to create the one for such an important holiday was pretty scary for someone fresh out of bootcamp. The requirements for the CodePen were an American flag, fireworks, and it needed to play "The Star Spangled Banner". Sounds easy enough, right?
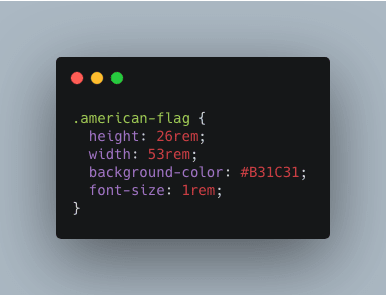
The first part of the project that I decided to tackle was the flag. I created a <div> for the flag and created a red rectangle in the dimensions that I wanted the flag.
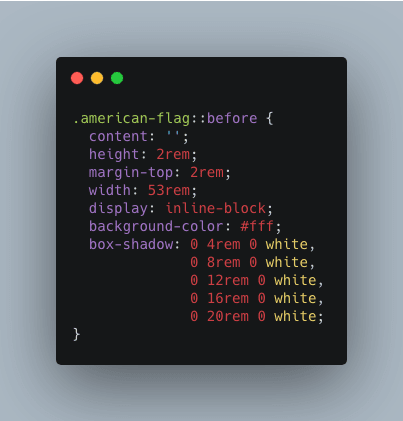
I then used the ::before pseudo-element on the <div> to create the white stripes of the flag using the CSS box-shadow property.
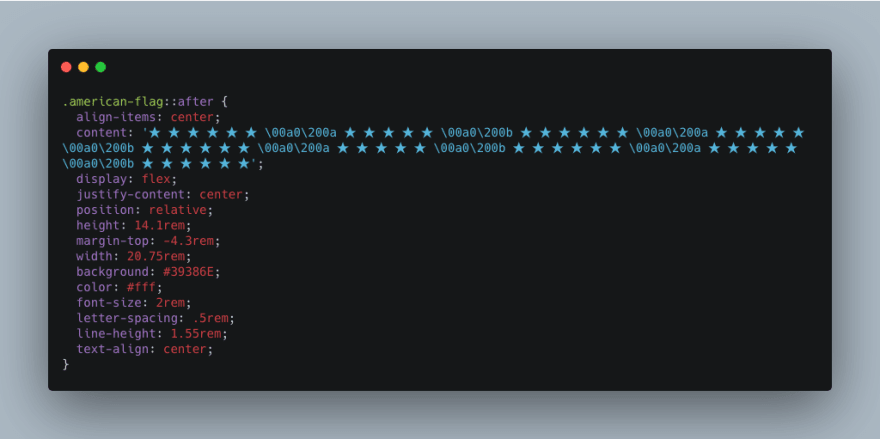
I then used the ::after pseudo-element on the <div> to create the blue field of stars for the flag.
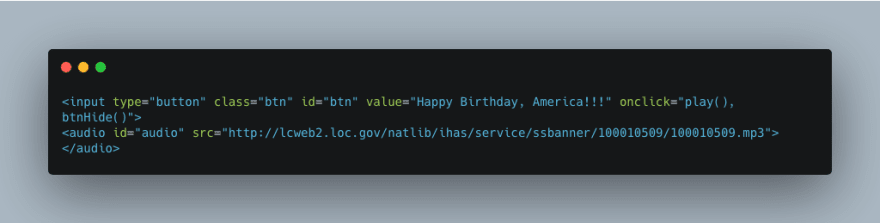
After the flag was finished, I created a button using the HTML <input> tag and added "The Star Spangled Banner" MP3 link using the HTML <audio> tag.
Then wrote JavaScript to have the button play "The Star Spangled Banner" when clicked.
I was able to find a recording of "The Star Spangled Banner" that was performed by the U.S. Marine Corps Band in 1953. Being a former Marine, it was really special to find this recording online. It allowed me to add a little of who I am as a veteran to the project.
Once the audio and button worked, I decided to work on the fireworks. The fireworks were the most intimidating part of the project. I didn't even know where to begin. I started doing research by watching YouTube tutorials, looking at other CodePens, and searching the web. I used CSS and JavaScript to create the fireworks display. It took a lot of trial and error to get the fireworks to work as I wanted them. During this time, Stack Overflow became my friend.
Once I had everything working and looking like I wanted, some fellow #Vets Who Code alumni discovered that the stars on the flag were looking a little wonky on some browsers.
It looked fine on my browsers. It is really difficult to fix something that looks correct on your end. I spent three nights poring over the code and trying different things to fix the issue. This was the most frustrating part of the whole project.
Here is the finished CodePen project:
I learned a few important things while working on this project, besides how to write the code. One thing that I learned was to leave yourself sometime before the project is due to deal with any bugs. You never know if things might appear differently in various browsers. Another thing that I learned was don't be afraid to ask for help and ask for help early. Don't wait until the last minute to seek help. It is OK not to know how to do something. It is impossible to know how to do everything in this industry. The last thing that I learned was to not be afraid to try to code things that push you outside of your comfort zone. Being pushed outside of your comfort zone is how you grow as a developer. Just give it a try and remember to have fun with it.

Posted on July 3, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.