How To Use Google Fonts in web app🚀

venkateshpensalwar
Posted on January 27, 2024

As a new web developer, you want to use a different font sometimes so give a chance to Google Fonts it is a very big library for various fonts and I will show you how you can use it on your website.
You can you this Google font in 2 ways:
- include it in HTML.
- include it in CSS.
HTML:
- Go to website https://fonts.google.com/
- select any font you want and click on Get Font.
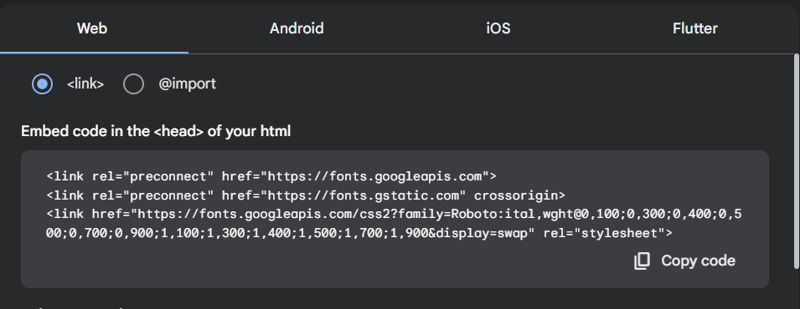
- Then click on Get embed code.
- then copy the code for HTML and add your head tag in your HTML.
CSS:
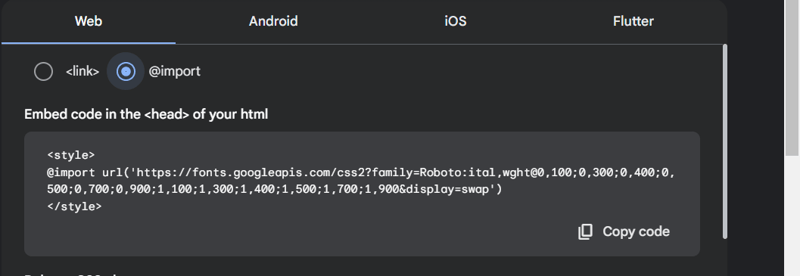
- After clicking on get embed code.
- Then click on the import radio button copy the code and add it to your CSS file.
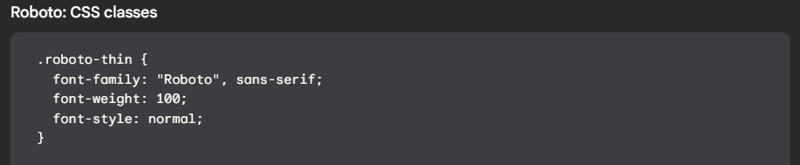
After this, you can now use this new font in your styles in the following way
💖 💪 🙅 🚩

venkateshpensalwar
Posted on January 27, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.