Intro a Accesibilidad 🧐

Vanessa Aristizabal
Posted on May 3, 2020

Accesibilidad es un tema que esta tomando una gran relevancia, en especial en la Web. Todas las personas que nos desenvolvemos en la construcción de una página o aplicación Web, tenemos que considerarla, y en algunas ocasiones desconocemos su verdadero significado, creemos que es dar una mejor experiencia.
Accesibilidad en la Web, es permitir que el contenido del sitio sea accesible a todos, y la funcionalidad pueda ser operada por cualquier persona; en especial aquellas que tengan algún tipo de discapacidad, para que pueda percibir, entender, interactuar y navegar en las diferentes páginas Web o aplicaciones, sin ningún tipo de barreras.
Para Accesibilidad se usa la palabra corta “AY11”, porque hay 11 letras entra la letra “A” y la “Y”, en ingles (Accessibility), es un numerónimo, que es una palabra que contiene números.
Discapacidad, es aquella condición bajo la cual ciertas personas presentan alguna deficiencia física, intelectual, sensorial o cognitiva. Según la definición del ministerio de salud es “un concepto que evoluciona y que resulta de la interacción entre las personas con deficiencias y las barreras debidas a la actitud y al entorno que evitan su participación plena y efectiva en la sociedad, en igualdad de condiciones con las demás”.
Teniendo en cuenta lo anterior, los desarrolladores Web, tenemos el objetivo de construir un producto accesible para todos, o hacer más accesibles nuestros sitios ya construidos, eliminando las barreras de interacción que se puedan presentar para nuestros usuarios finales.
El World Wide Web Consortium (W3C), es el encargado de desarrollar estándares web internacionales: HTML, CSS y muchos más. Entre esos estándares se encuentra el soporte de Accesibilidad, el WCAG (Pautas de accesibilidad al contenido Web), que es revisado por la APA (Arquitecturas de plataforma accesibles). WCAG se aplica a contenido dinámico, multimedia, “móvil”, etc. WCAG también se puede aplicar a tecnologías de información y comunicación (TIC).
Son muchas pautas las que podemos seguir según la WCAG, para hacer nuestros sitios accesibles, pero al menos no arrancamos de cero, debemos identificar si nuestros sitios tienen alguna ruta critica que debamos solucionar, para que la página pueda ser usada por todo tipo de usuarios.
¿Cómo podemos hacer nuestras páginas accesibles?
Existen muchos consejos que podemos aplicar en nuestros sitios para mejorar la accesibilidad en ellos y quiero mencionarles algunos de ellos, que aplicarlos puede ayudarnos a darle mucho más valor a nuestras páginas:
Semántica apropiada: El HTML tiene una serie de tags o etiquetas, que nos ayudan a organizar correctamente nuestra información, y el uso correcto de ellos nos ayuda a definir la naturaleza del contenido que debe incluirse. Escribir las etiquetas apropiadas, no solo nos ayuda en el posicionamiento en los buscadores, mejora la accesibilidad, ya que permite a los lectores de pantalla organizar la lectura del contenido. Y a medida que los desarrolladores mejoremos el significado de nuestro contenido nos acerca más a la Web Semántica.
Añadir el texto alternativo: El texto alternativo nos permite un mejor acceso al contenido, existen ciertos elementos como imágenes que es importante incluir este atributo “alt”, se puede considerar como el [primer principio de accesibilidad]8https://webaim.org/techniques/alttext/) y tristemente es uno de los elementos que no usamos apropiadamente, y del cual podemos encontrar muchos recursos en la internet donde nos enseñan cuales son las reglas o de acuerdo al tipo de imágenes como debemos usar apropiadamente este texto alternativo.
ARIA(Accessible Rich Internet Applications): define cómo realizar contenido Web y aplicaciones Web, más accesibles a personas con discapacidades. Podemos agregar el ARIA en nuestro HTML, hay ciertos atributos que podemos añadir en nuestras etiquetas semánticas como son:
** Roles: definen el tipo de elemento y sugiere para qué sirve.
** Atributos ARIA: usan el prefijo aria-. Hay dos tipos de atributos, de estado y propiedades. El de estado, está obligado a cambiar como resultado de la interacción del usuario y los de propiedades son menos probables a que cambien.
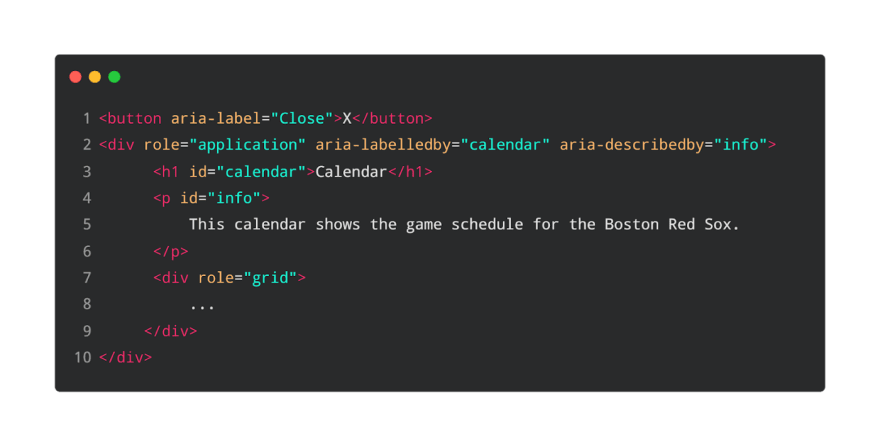
Un ejemplo de atributo es la propiedad aria-label, es para proveer un label invisible. aria-labelledby, hace referencia al atributo id del texto que actúa como su etiqueta. aria-describedby, permite darle una descripción al elemento.
Existen muchos atributos aria, de estado y propiedad que podemos implementar y en la documentación oficial podemos encontrar mucho más detalle de ellos y ver todos los ejemplos y recomendaciones a seguir para su correcta implementación.
Problemas comunes que podemos detectar en nuestros sitios
Para los desarrolladores puede ser un poco complicado detectar cuales podrían ser los problemas, por ello te relatare algunos de ellos.
Texto legible: es importante que nuestro texto cumpla con el contraste recomendado, que alineemos correctamente la información que corresponda y la tipografía se pueda redimensionar en cualquier tipo de dispositivo.
Textos alternativos: todo elemento que no sea un texto en nuestros sitios debe tener un texto alternativo, me refiero en especial a las imágenes que nos ayudan a darle un significado visual a nuestros sitios, y en el caso de que haya una imagen sin un significado, es recomendable colocar el atributo alt=“ ”, sin texto, para que los lectores de pantalla o screen readers lean el nombre del archivo. Es bueno incluir en videos y audio también un texto alternativo.
Enlaces y botones accesibles y descriptivos: Es recomendado incluir el atributo text o el alt en botones y enlaces, según corresponda, que informara a los usuarios qué hará ese enlace o botón. Además es importante tener en cuenta que es bueno hacer accesible por el teclado todos los elementos.
Etiqueta los elementos del formulario: los formularios son los componentes que diariamente usan nuestros usuarios, sea desde un formulario de registro, hasta uno de comentarios. Algunos diseños en la actualidad según la tendencia, no incluyen las etiquetas o labels, y un dato que no es muy conocido es que los lectores de pantalla o screen readers no leen los placeholders de los campos. Así que es muy importante asegurarnos incluir los labels en nuestros formularios.
Páginas con pocas animaciones o movimientos: Es bueno incluir animaciones en nuestros sitios, ya que estos nos ayudan a darle vida, pero debemos verificar que tan rápida es nuestra animación o si tenemos alguna que presente un movimiento intermitente, esta verificación nos ayuda a provocar en nuestros usuarios algunas reacciones como pueden ser convulciones o cinetosis. En el caso de añadir contenido que tenga algún tipo de animación es recomendable notificarle a nuestros usuarios antes, o poder permitirle tener la opción de poder detener la animación y usar el media query: prefers-reduced-motion.
Detectar problemas
Existen varias herramientas que nos pueden ayudar a validar si nuestros sitios son accesibles, aunque por si solas no funcionan, es un trabajo conjunto, podemos con ellas detectar algunos problemas, pero siempre es bueno hacer los correspondientes test manuales.
Algunos son:
Test tecla de Tabulación: es recomendable hacer esta prueba manual con la tecla de tabulación (Tab Key), para verificar que la interacción con nuestra página sea correcta.
Análisis de contenido: por centrarnos en el desarrollo muchas veces no verificamos que el contenido de los sitios tengan la información correcta y que guíe lo suficiente a nuestros usuarios, como el garantizar que los enlaces sean descriptivos, estos detalles podrían ser de mucha ayuda para personas que tengan algún tipo de discapacidad cognitiva. Existen algunos editores que podrían ayudarnos para contenido en inglés, como Hemmingway o Grammarly (premium).
Pruebas con lectores de pantalla (o screen readers), existen muchos de acuerdo al sistema operativo, incluso existen algunas extensiones que dependiendo del navegador podemos instalar para probar nuestros sitios. Por ejemplo: NVDA, JAWS, VoiceOver, entre otros.
Pruebas de usuario: es muy importante hacer pruebas con usuarios finales y más aún el poder hacer pruebas con personas que presenten algún tipo de discapacidad, ya que nos permite detectar mucho más rápido algún tipo de problema y solucionarlo a tiempo.
Aprender más de accesibilidad
Accesibilidad es un tema el cual estamos aprendiendo y aplicando en nuestras páginas y aplicaciones, y del que tenemos mucho camino por recorrer y podemos profundizar en los diferentes aspectos que lo envuelven, podemos centrarnos en conocer realmente como funciona el ARIA y como lo podemos aplicar.
Me considera una persona inexperta en este campo, pero quería compartir un poco de lo que he investigado, para que otros puedan empezar a aplicar ciertas recomendaciones que he mencionado para que podamos construir mejores productos y podamos llegar a muchos más usuarios.

Posted on May 3, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.