El mundo de JavaScript

Vanessa Aristizabal
Posted on May 2, 2020

En la actualidad existen muchas páginas donde se nos enseñan diferentes conceptos de JavaScript, cada autor siempre pone en manifiesto su forma de compartir ideas desde sus diferentes puntos de vista; y en este articulo, al igual que muchos otros que existen, es una propuesta de transmitir JavaScript desde el punto de vista de una historia.
Podemos crear historias de todo a nuestro alrededor y podemos enseñar muchos mundos, como el de JavaScript de diferentes formas y una de ellas es contando una historia o Storytelling.
El Storytelling, es un arte interactivo donde se usan palabras y acciones, para revelar elementos e imágenes de una historia, mientras transporta a los oyentes con la imaginación, y esa es la idea de esta historia que te puedas transportar con ella.
Y teniendo en cuenta eso …
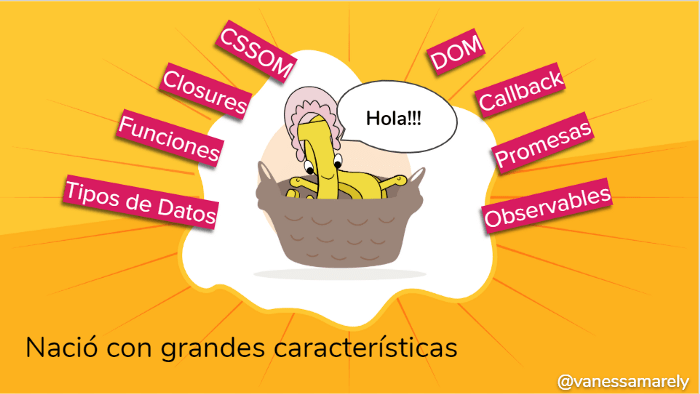
Había una vez un lenguaje de programación llamado JavaScript
Vino a este mundo con grandes características. El es un lenguaje simple que tiene tipos de datos, y nos permite manipular el DOM y CSSOM con el.
Podemos crear pequeñas recetas llamadas funciones y combinaciones de ellas, como funciones que reciben funciones en sus argumentos de entrada o CallBacks, entre otras. Además nos permite crear promesas y manejar Streams de Datos, entre muchas otras cosas más.
JavaScript creció y creció para convertirse en un poderoso lenguaje
Todo el mundo quería que estuviera en todas partes. Al ser multi-plataforma, se puede usar en cualquier SO y navegador, en ambientes de cara al usuario y servidor.
En algunos lugares querían que fueran más estructurado que en otros, creándose un Superset de él. El cual es usado en Frameworks como Angular.
Se convirtió en el lenguaje más amado y usado por todos, principalmente para ser usado en la Web.
Cuando JavaScript fue creado, su labor fue enfocada en la interactividad en los navegadores Web.
Lo anterior dio origen a que los Developers, escribiéramos pequeñas recetas de código.
En los inicios de JavaScript, una organización Europea llamada ECMA (European Computer Manufacturers Association), creó un comité para estandarizarlo.
A partir de los estándares que el ECMA fue añadiendo, la vida de nuestro lenguaje cambió para siempre.
El comité le dijo a JS que operadores, métodos, entre otros elementos, se podían usar y que iba a seguir usando a medida que iba a pasar el tiempo y que cosas ya estaban obsoletas o deprecadas. En la actualidad nos encontramos ante la versión ES10 o ES2019.
Y JS le comunicó a sus Devs que código debían escribir, como lo podían seguir haciendo, que se podía usar y qué cosas no podían seguir utilizando
Y respecto a los diferentes estándares, hay una gran cantidad de conceptos que se manejan para ellos, y quiero compartirles una anécdota que tuvo JS hace un tiempo, donde te explica algunos conceptos que los Devs usamos.
El verano pasado salí con dos de mis inseparables amig@s, uno se llama CiSaS & el otro cHaTeMeL, ambos eran de mundos muy diferentes, sumado el mío, somos una combinación poco común.
Todos con gustos y características diferentes, nos unía una gran amistad y el querer pasar un rato muy agradable.
JiS, tenía los intereses de divertirse y animar.
Cisas, con sus intereses en verse bien y estilo.
cHaTeMeL, su interés en organizar y elegancia.
Decidimos unir esos intereses, haciendo Spread operator (u operador de propagación) y nos fuimos de paseo.
CiSaS y cHaTeMeL, querían pasear en lugares diferentes, querían acampar e ir a piscina. Así que se me ocurrió extraer esas propuestas con Destructuring y llevarlas a una finca que tenía todas las opciones y mucho más.
Creamos un objeto finca.
En la finca, se podía tener la Opción A de hacer la actividad de acampar, y una Opción B, la actividad de ir a piscina.
Hicimos lo que quisimos, y los acompañé en cada actividad.
CiSaS estaba super feliz porque había un tobogán.
Nuestras acciones fueron: resbalarnos por el tobogán y nadar.
Escribimos nuestras acciones de “resbalarseporTobogan” y “nadar”, y para ello usamos una sintaxis de arrow functions y un poco de template literals
Y bueno como mencione nos resbalamos por el tobogán
Y nadamos
Con cHaTeMeL acampamos, así que escribimos nuestra acción de acampar
CiSaS se nos unió para hacer una fogata y asar algunos malvaviscos
Nuestra fogata fue igual a asar malvaviscos
Fueron momentos super geniales y esa noche hicimos una promesa,
Prometimos que en un futuro cercano volveríamos a repetir la experiencia.
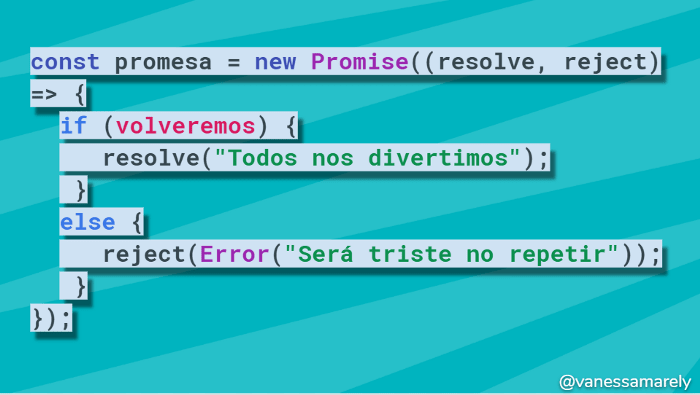
Entonces creamos nuestra promesa
Y si volvíamos, nuestra promesa se resolvería con una gran diversión
De lo contrario si se rechazaba, iba a ser muy triste porque yo quería repetir esa experiencia.
Fin.
Se pueden contar muchos conceptos de JavaScript mediante una historia o cuento y de esta forma desglosar conceptos que pueden ser muy abstractos con ideas simples, como las que use para las acciones que realizaron nuestros personajes y escribirlas usando la sintaxis de arrow functions.
En otra historia te contare algunos secretos de JavaScript e incluso te iré ampliando más el concepto sobre los arrow functions, destructuring y template literals, entre otros.

Posted on May 2, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

October 31, 2024

October 30, 2024