Image Text Overlay on Hover in React.js

Valerie
Posted on April 12, 2021
In this article I'm going to explain, in a few steps, how to put text over an image on hover.
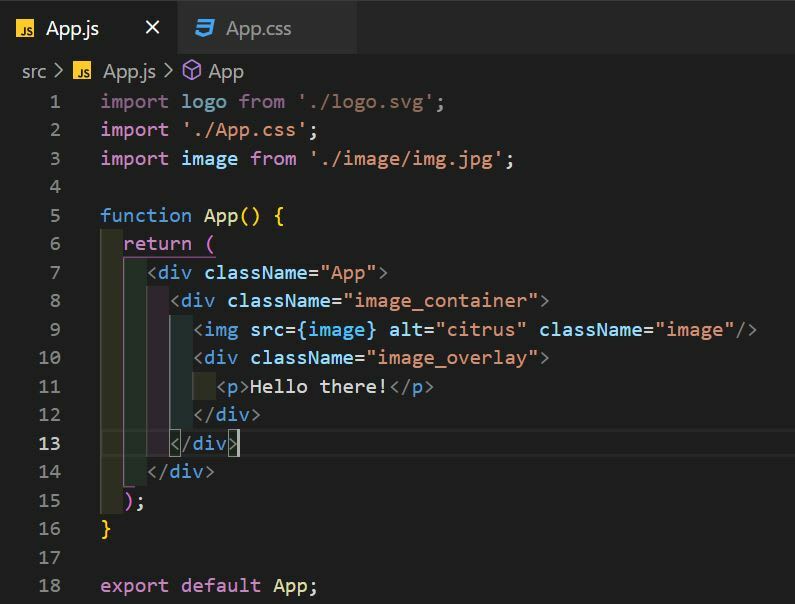
STEP 1: the JSX
- import image
- give image some basic styling
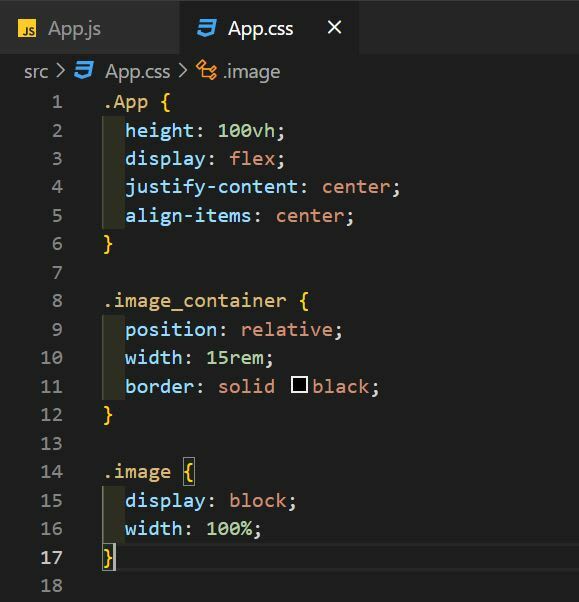
STEP 2: the CSS - part 1
- set the image container's position to relative: this will allow us to set the image overlay's position to absolute so that it can cover the image container
- set the image's width to a 100% together with display: block to fill in its entire container
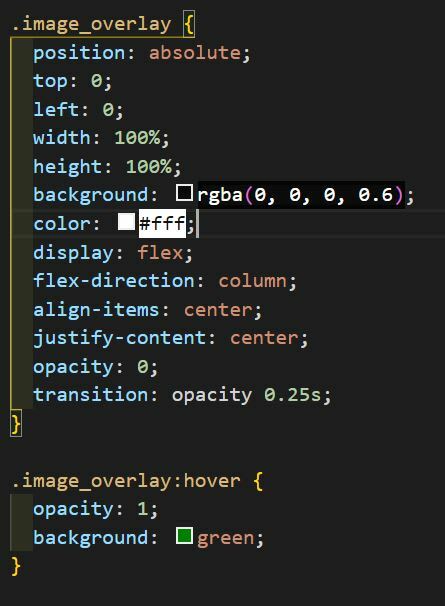
STEP 3: the CSS - part 2
- the first 4 lines make sure that the overlay covers the full container
- I've set the overlay background to black and gave it an opacity of 0 to hide it
- I've set a transition period to later make to overlay appear smoother instead of instant
- the flex properties and the color are meant for the text that will appear on hover
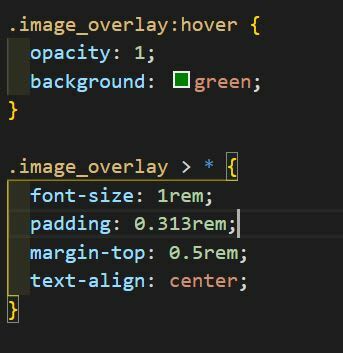
STEP 4: the CSS - part 3
- I've set the opacity to 1 to make the overlay appear
- I've chosen a solid color for the overlay
- finally I'm styling the overlay text
This was my very first and easy-to-follow article, hope it helps ;)
💖 💪 🙅 🚩

Valerie
Posted on April 12, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

privacy Caught in the Crunch My Journey from Snacks to 2 Million Exposed Users Privacy
November 30, 2024
devchallenge Submission for the DevCycle Feature Flag Challenge: Feature Flag Funhouse
November 30, 2024