Vaibhav Tandon
Posted on October 28, 2019
VOV.CSS — The Intro

For implementing small animations we usually have to write many lines of code and being one of the lazy ones, I am not at all interested in writing the same CSS again and again for my all projects.
After facing such problems, I have an idea to create my own animation library. Yes, I know there are thousands out there, so why not add my own.
It is a small CSS library based on the implementations of the classes, all of the code is written using keyframes and thus easy to handle and easy to use.
VOV.CSS is really simple to use, all you need to do is to add the CSS files to your HTML file.
OR
You can also add the CDN in the head section of your HTML file.
After adding the CDN link or vov.css file to your HTML file, just add classes to your element’s class attribute, It is that simple.
Like this,
vov.css consists of approx 55+ different types of animating classes and still counting in https://github.com/vaibhav111tandon/vov.css.
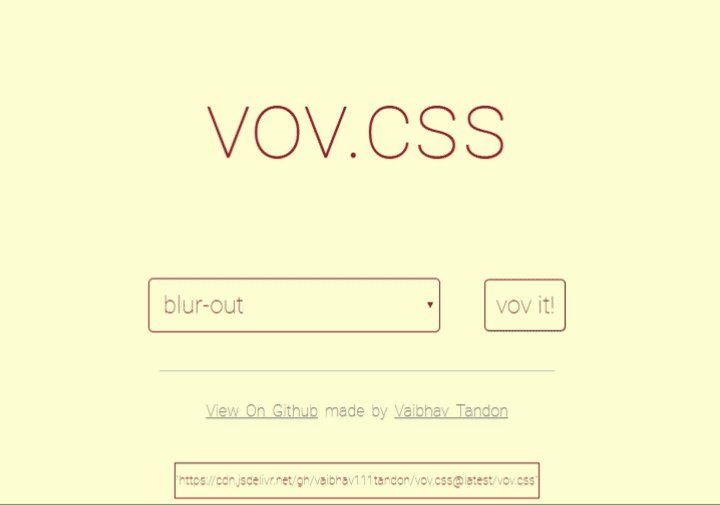
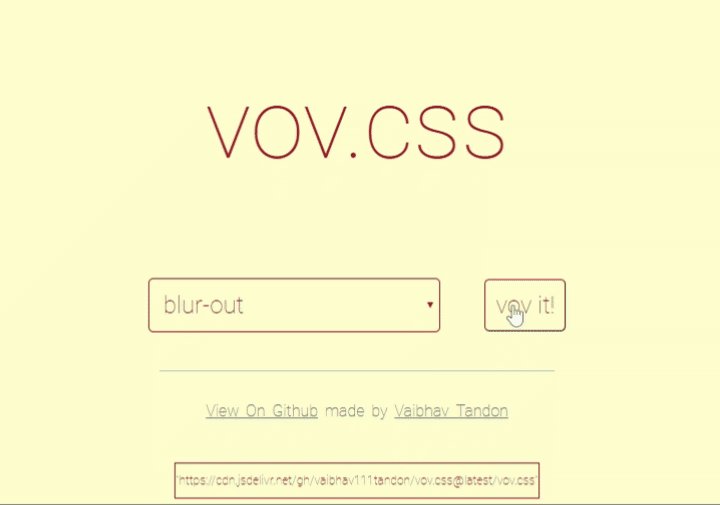
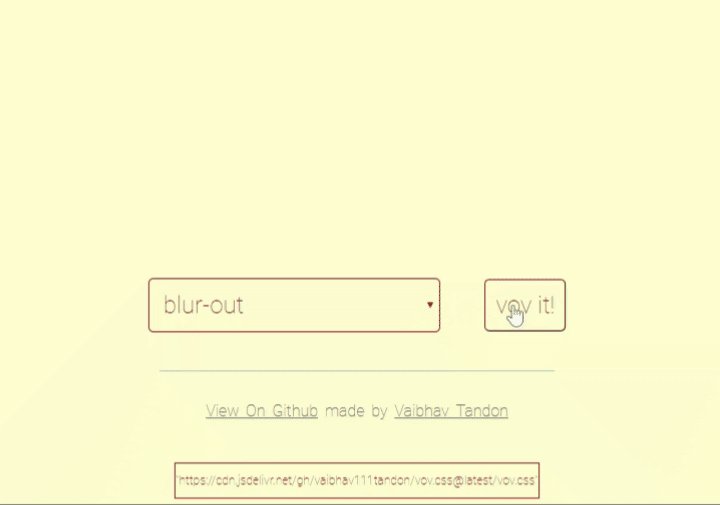
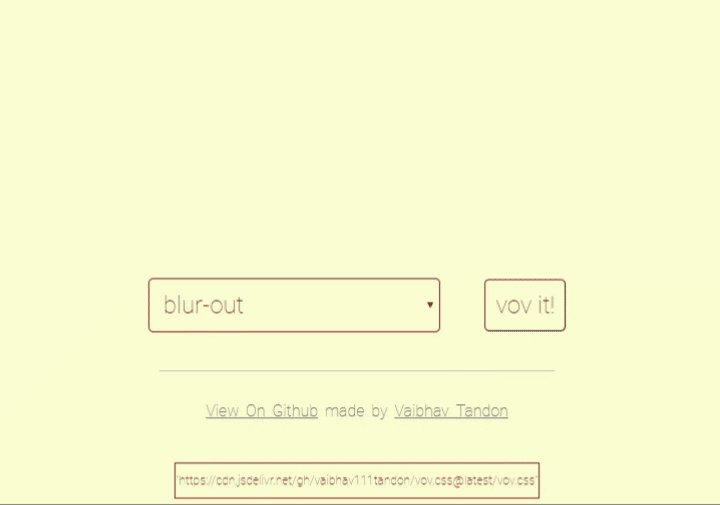
Here are some of my favourite animations,
You can do a whole bunch of other stuff with vov.css when you combine it with jQuery or add your own CSS rules which I use on a daily basis to make websites more interactive and beautiful.
Thank you

Posted on October 28, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.