JavaScript — Console API

Vaibhav Tandon
Posted on October 28, 2019
JavaScript — Console API
Console API is one of the most important tools used while debugging. It helps the developers or more appropriately prevent the developers from applying the alert() again and again.
Console API can be used for:-
- Logging
- Asserting
- Clearing
- Counting
- Timing
- Grouping
So let's start with the first one,
LOGGING
console.log() is the most common method that is used to log the values to the console.
const name = "JAVASCRIPT";
console.log("--\> " + name + " \<--"); // --\> JAVASCRIPT \<--
Instead of log() there are some other logging methods such as info(), warn() and error .
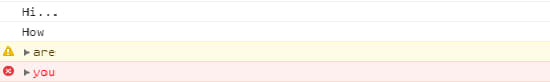
console.log("Hi...");
console.info("How");
console.warn("are");
console.error("you");
Outputs will somewhat look like this,
Now, the stack trace can be triggered by using trace()
function hello(name = 'JAVASCRIPT') {
console.trace(name);
return `${name}! is a programming language`;
}
hello();
There are also console.dir() , console.dirxml() and console.debug()
console.dir()
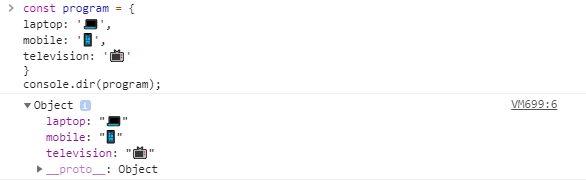
const program = {
laptop: '💻',
mobile: '📱',
television: '📺'
}
console.dir(program);
It is basically used for printing the object in a formatted way
console.dirxml() is used to print the DOM elements.
console.debug() is just an alias for console.log().
ASSERTING
console.assert() is used to perform assertion tests.
console.assert('📺' == '2', 'No it is not equal');
// Output : No it is not equal
CLEARING
If you want to clear the console then this console.clear() is used.
COUNTING
The console.count() is used to count the number of times a particular statement has been invoked.
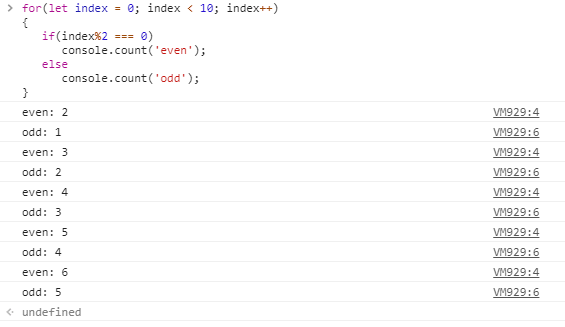
for(let index = 0; index \< 10; index++)
{
if(index%2 === 0)
console.count('even');
else
console.count('odd');
}
Output:
TIMING
The console object has time() and timeEnd() methods that help with analyzing the performance of pieces of your code. You first call console.time() by providing a string argument, then the code that you want to test, then call console.timeEnd() with the same string argument.
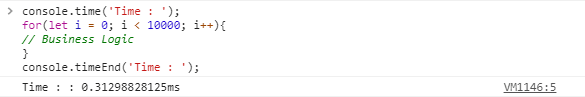
console.time('Time : ');
for(let i = 0; i \< 10000; i++){
// Business Logic
}
console.timeEnd('Time : ');
Output:
String passed inside of the time() and timeEnd() should always be same.
GROUPING
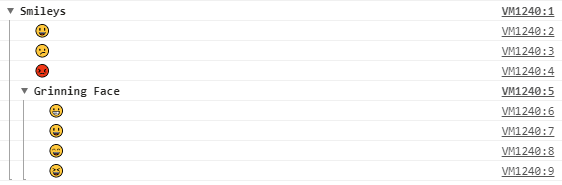
console.group() and console.groupEnd() are used to group the console messages as
console.group('Smileys');
console.log('😃');
console.log('😕');
console.log('😡');
console.group('Grinning Face');
console.log('😀');
console.log('😃');
console.log('😄');
console.log('😆');
console.groupEnd();
console.groupEnd();
Output:
These are some of the methods of the Javascript Console API.
If you like this post, just support me by pressing 👏.
Thank you

Posted on October 28, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.