How to create a custom toast component with React

Uzochukwu Eddie Odozi
Posted on April 27, 2020
Toast notifications are modal-like elements used to display information to a user. The toast notifications might sometimes hold some call to action buttons. The information displayed are usually brief and could be auto-expiring or removed through a user action. Toast notifications do not interfere with the user's interaction whether on a website or mobile device. A common use of toast notifications are to display
- success message upon successful form submission or API request
- error message upon failed API request
- chat information and so on
In this tutorial, I'll show you how to create a custom toast component with React. We'll use React hooks like useState and useEffect. After creating the toast component, we'll add some simple buttons that will be used to try out and display the toast on our page.
Here is how the toast notifications will look after been created and when called.
Check the full source code for this tutorial on the Github repo.
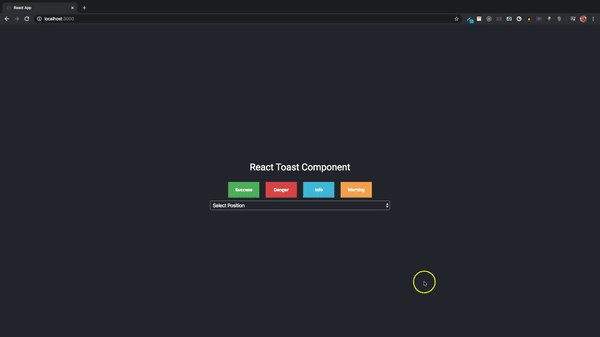
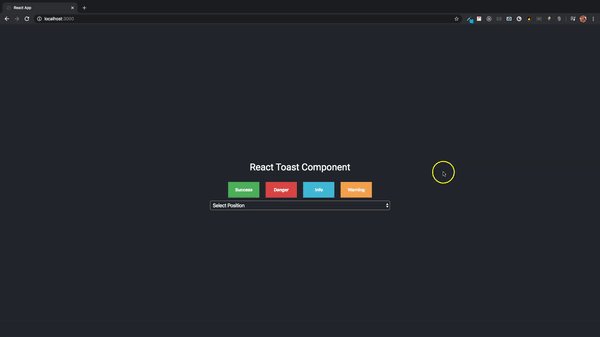
We will create some buttons to trigger the toast notifications and this is how the page will look.
Auto Delete Toast after 3 Seconds
Getting Started
To get started, we need to create our react application. The assumption here is that node.js is already installed on your computer (Get Node.js). Node.js comes with npm and the tool that will be used to create our react app is called create-react-app which we can use with npx (npx is bundled with npm).
Open a terminal and navigate to the directory where you want to add your project and type
npx create-react-app react-toast
You can create the project with whatever name you want. We are not going to install any other module inside the project. We will use the modules added by the create-react-app tool.
The default folder structure looks like below
The src folder is where our work will be done. Inside the src, create a new folder called components (inside this components folder, we are going to add our toast component and button component).
In React, you can either use class components (which requires you to extend a React.Component and create a render function that returns a react element) or functional components (which is just a plain javascript function that accepts props and returns a react element). We are going to use functional components throughout. By default create-react-app uses functional components.
Inside the App.js component, you can remove the content of the header element and then change the header to a div with className="app-header". The parent element class should be changed to app. The function should also be changed to an arrow function because I prefer it that way (You can use the default function).
import React from 'react';
import './App.css';
const App = () => {
return (
<div className="app">
<div className="app-header">
</div>
</div>
);
}
export default App;
Next is to add the css style into the App.css file. Delete the contents of the App.css and add the styles into the file. You can get the css styles from HERE.
Some of the elements with styles in the css file have not been added. The elements will be added as we progress. The styles consist of some simple css properties.
Also, delete the contents of index.css and add
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
body {
margin: 0;
font-family: 'Roboto', 'sans-serif';
}
Toast Component
Now, let us create our toast component. Create a folder called toast inside the components directory and then add two files Toast.js and Toast.css. We are using .js extension for our javascript files and also css (Optionally, you can use jsx and scss files).
Inside the Toast.js file, create an arrow function called Toast and export function as default. Set the parent element to empty tags.
import React from 'react';
const Toast = () => {
return (
<>
</>
)
}
export default Toast;
The function will always return a react element. The first element to add is the notification container which will wrap every notification toast element that will be displayed.
<div className="notification-container">
</div>
Later, we are going to add a dynamic property that will display the position of the notification container. Next, we add other elements inside the container to display the button, image, title and message.
<div className="notification toast">
<button>
X
</button>
<div className="notification-image">
<img src="" alt="" />
</div>
<div>
<p className="notification-title">Title</p>
<p className="notification-message">Message</p>
</div>
</div>
The button will be used to close a particular toast notification. An image icon will be displayed depending on the type of toast. We are essentially going to be having four types of toast, which are
- Success
- Danger
- Info
- Warning
Import the Toast.css file into the component and add the below css style for the notification-container into the Toast.css file
.notification-container {
font-size: 14px;
box-sizing: border-box;
position: fixed;
}
We are going to have four different positions for the toast elements. The positions are
- Top Right
- Bottom Right
- Top Left
- Bottom Left
Below are the css styles for the position
.top-right {
top: 12px;
right: 12px;
transition: transform .6s ease-in-out;
animation: toast-in-right .7s;
}
.bottom-right {
bottom: 12px;
right: 12px;
transition: transform .6s ease-in-out;
animation: toast-in-right .7s;
}
.top-left {
top: 12px;
left: 12px;
transition: transform .6s ease-in;
animation: toast-in-left .7s;
}
.bottom-left {
bottom: 12px;
left: 12px;
transition: transform .6s ease-in;
animation: toast-in-left .7s;
}
The positions will be added dynamically depending on the position props added by the user to the toast component.
The next css styles are for styling the notification class which contains the remove button, image, title, message and the animations to slide the toast from either left or right of the page. Copy the styles from the github repo and add into the Toast.css file.
Get the toast component css from here
In other for us to see what the toast component looks like, let us use some properties like the position that will be passed as props inside the toast component.
Props which stands for properties are used for passing data from one component to another in react.
The toast component will take in two props which are toastList and position. The toastList will be an array that will contain some objects and the position will determine the placement of the notification container on the page. We are going to add a props parameter to the Toast function and then use es6 object destructing to get the toastList and position props.
const Toast = (props) => {
const { toastList, position } = props;
return (
<>
...
</>
)
}
export default Toast;
To use the position prop, let use add it to the element with className notification-container. Remove the class from the notification-container and then add
className={`notification-container ${position}`}
Also, remove the class from notification div and add
className={`notification toast ${position}`}
Whatever position prop is passed into the toast component, it will be added as a class to those elements (recall we already set the css position properties in the css file).
Since the toastList is an array, we can loop through it directly in the html but i am not going to do that. Instead I will use the useState hook to create a new property. useState hook allows you to create a stateful variable, and a function to update it (React Docs).
First, import the useState and useEffect hooks from react where the useState will be used to create a variable and function to update the variable and the useEffect hook will be called when there is a re-rendering required.
import React, { useState, useEffect } from 'react';
Add this after the props destructuring
const [list, setList] = useState(toastList);
The default value of the useState list is going to be whatever the default value of the toastList array is.
Add the useEffect method and use the setList to update the list property.
useEffect(() => {
setList(toastList);
}, [toastList, list]);
The useEffect hook takes a function and an array of dependencies. The setList method is used to update the list array whenever a new object is added to the toastList array (which is passed as a prop). The array consist of dependencies that are watched whenever there is a change to their values. In other words, the useEffect method will always be called when there is an update to the values in the dependencies array.
Let us now loop through the list array inside the html. We are going to use the map method to loop through the array.
import React, { useState, useEffect } from 'react';
import './Toast.css';
const Toast = props => {
const { toastList, position } = props;
const [list, setList] = useState(toastList);
useEffect(() => {
setList(toastList);
}, [toastList, list]);
return (
<>
<div className={`notification-container ${position}`}>
{
list.map((toast, i) =>
<div
key={i}
className={`notification toast ${position}`}
>
<button>
X
</button>
<div className="notification-image">
<img src={toast.icon} alt="" />
</div>
<div>
<p className="notification-title">{toast.title}</p>
<p className="notification-message">
{toast.description}
</p>
</div>
</div>
)
}
</div>
</>
);
}
The structure of the objects that will be added to the toastList array looks like
{
id: 1,
title: 'Success',
description: 'This is a success toast component',
backgroundColor: '#5cb85c',
icon: ''
}
The background color of the toast will be dynamically added as well but to achieve that we need to add a style property to the notification element. On the element with class notification toast, add a style property that will use the backgroundColor from the list. Add it after the className
style={{ backgroundColor: toast.backgroundColor }}
Let us now use this component inside the App component. Go into the App component and import the toast component. Add this
import Toast from './components/toast/Toast';
After the div element with class name of app-header, add the toast component.
<Toast />
We need to pass the props into the toast component. Go to the github repo and download the svg files for the toast icons. Get files from here. Create a new directory called assets inside the src folder and add all the svg files.
Add the imports to the App component
import checkIcon from './assets/check.svg';
import errorIcon from './assets/error.svg';
import infoIcon from './assets/info.svg';
import warningIcon from './assets/warning.svg';
Each icon will be used for the different types of toast notification which are success, danger, info and warning.
To try out the toast component, add this array inside the App component (this is just for testing)
const testList = [
{
id: 1,
title: 'Success',
description: 'This is a success toast component',
backgroundColor: '#5cb85c',
icon: checkIcon
},
{
id: 2,
title: 'Danger',
description: 'This is an error toast component',
backgroundColor: '#d9534f',
icon: errorIcon
},
];
Pass this testList as a prop to the toast component and also set the position to bottom-right.
<Toast
toastList={testList}
position="bottom-right"
/>
Recall that the toastList and position are props that we destructured inside the Toast component.
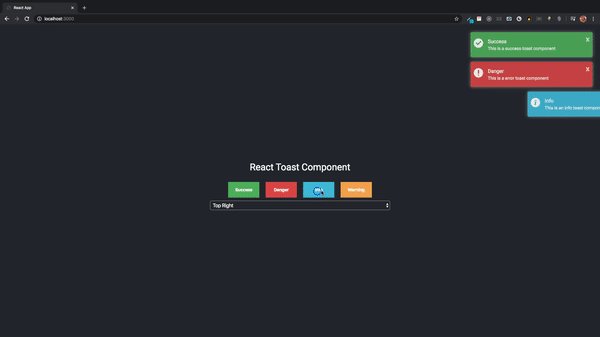
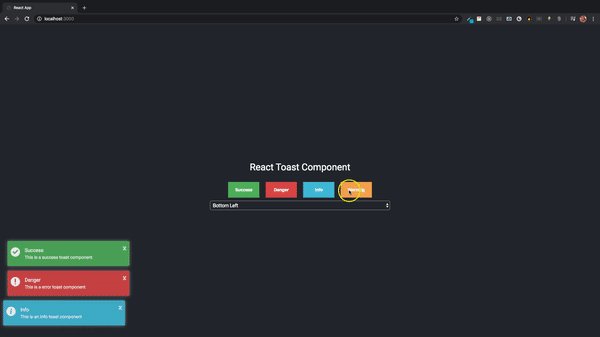
Open the project in a terminal and run npm start or yarn start to start the server. The server should run on port 3000. This is the result on the browser
You can change the position to see the the placement of the toasts on the page.
If you hover on the toast elements you will see some effects. Add this objects to the testList array.
{
id: 3,
title: 'Info',
description: 'This is an info toast component',
backgroundColor: '#5bc0de',
icon: infoIcon
},
{
id: 4,
title: 'Warning',
description: 'This is a warning toast component',
backgroundColor: '#f0ad4e',
icon: warningIcon
}
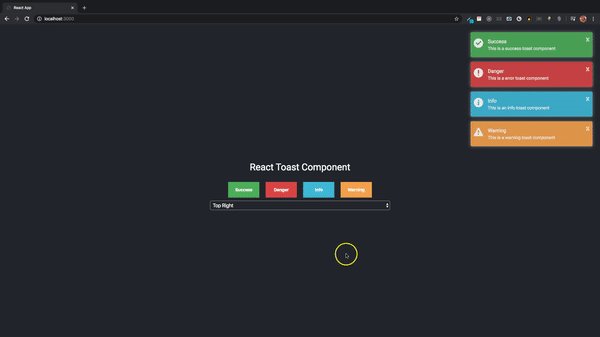
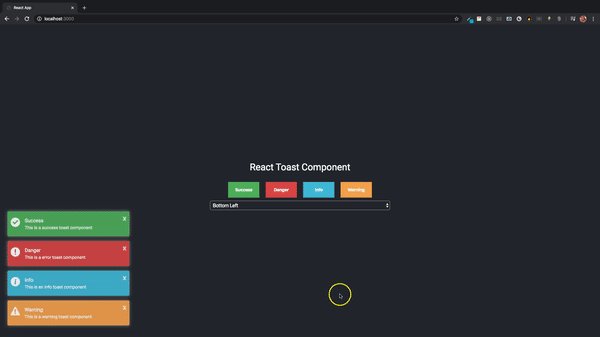
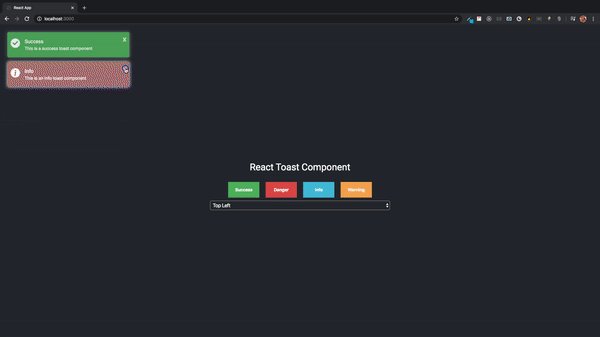
After adding the other objects to the array, this it how the toast components look.
Let us add some prop-types to the toast component. React provides type-checking features to verify that components receive props of the correct type. PropTypes helps to make sure that components receive the right type of props.
Import prop-types from react. The toast component expects two props toastList and position.
import PropTypes from 'prop-types';
Add the following props check below the toast component arrow function.
Toast.defaultProps = {
position: 'bottom-right'
}
Toast.propTypes = {
toastList: PropTypes.array.isRequired,
position: PropTypes.string
}
The position prop is not a required prop (you can make it a required prop if you want). If no position is set, the default position prop will be used.
Create Button Components
Now that we have been able to create a toast component and seen how the components look, let us create a button component and use the buttons to trigger the toast notifications.
Create a new folder called button and add a file called Button.js. Paste the below code inside the file.
import React from 'react';
import PropTypes from 'prop-types';
const Button = props => {
const { label, className, handleClick } = props;
return (
<>
<button
className={className}
onClick={handleClick}
>
{label}
</button>
</>
);
}
Button.propTypes = {
label: PropTypes.string.isRequired,
className: PropTypes.string.isRequired,
handleClick: PropTypes.func
}
export default Button;
The props required inside the button components are the label, className and handleClick which is the onClick method on the button. All we need to do is pass the props into the button component.
Inside the App component, import the Button component and then add a BUTTON_PROPS array just before the App arrow function.
import Button from './components/button/Button';
const BUTTON_PROPS = [
{
id: 1,
type: 'success',
className: 'success',
label: 'Success'
},
{
id: 2,
type: 'danger',
className: 'danger',
label: 'Danger'
},
{
id: 3,
type: 'info',
className: 'info',
label: 'Info'
},
{
id: 4,
type: 'warning',
className: 'warning',
label: 'Warning'
},
];
The reason for adding this array is so that we can pass the Button component inside a loop with the different properties.
Inside the div element with class app-header, add
<p>React Toast Component</p>
<div className="toast-buttons">
{
BUTTON_PROPS.map(e =>
<Button
key={e.id}
className={e.className}
label={e.label}
handleClick={() => showToast(e.type)}
/>
)
}
</div>
You can see that instead of creating four different buttons, we used one button inside a loop and the loop will display the number of buttons according to the length of the BUTTON_PROPS.
Now create a function called showToast and pass a parameter called type.
const showToast = (type) => {
}
Import the useState hook and then create a new property called list.
const [list, setList] = useState([]);
When any button is clicked, we display the corresponding toast depending on the position selected by the user. If no position is selected, the default position is used.
Inside the showToast method we are going to use a javascript switch statement to pass the corresponding toast object into the toastList array.
Create a new variable
let toastProperties = null;
We are going to randomly generate the ids of each toast notification because the ids will be used when the delete functionality is added. Inside the showToast method, add
const id = Math.floor((Math.random() * 100) + 1);
The ids will be between 1 and 100. Each case inside the switch statement will be for each button.
The cases will be success, danger, info and warning;
Add the following switch cases inside the showToast method.
switch(type) {
case 'success':
toastProperties = {
id,
title: 'Success',
description: 'This is a success toast component',
backgroundColor: '#5cb85c',
icon: checkIcon
}
break;
case 'danger':
toastProperties = {
id,
title: 'Danger',
description: 'This is an error toast component',
backgroundColor: '#d9534f',
icon: errorIcon
}
break;
case 'info':
toastProperties = {
id,
title: 'Info',
description: 'This is an info toast component',
backgroundColor: '#5bc0de',
icon: infoIcon
}
break;
case 'warning':
toastProperties = {
id,
title: 'Warning',
description: 'This is a warning toast component',
backgroundColor: '#f0ad4e',
icon: warningIcon
}
break;
default:
setList([]);
}
setList([...list, toastProperties]);
The toastProperties object in each case is the same objects we had inside the testList. You can delete the testList array. If the success button is clicked then the toastProperties object will be added to the list array.
setList([...list, toastProperties]);
The list array is first destructured using the spread operator and the toastProperties object is added. The setList method is used to update the list array. Now the toast component inside the App component should look like this
<Toast
toastList={list}
position="bottom-right"
/>
Here, we are using the bottom-right position to place the toast notifications. Let us create a select tag where the user can select a position from the dropdown.
Add these divs below toast-buttons div inside the App component.
<div className="select">
<select
name="position"
value={position}
onChange={selectPosition}
className="position-select"
>
<option>Select Position</option>
<option value="top-right">Top Right</option>
<option value="top-left">Top Left</option>
<option value="bottom-left">Bottom Left</option>
<option value="bottom-right">Bottom Right</option>
</select>
</div>
The select tag has the name, value and onChange properties. Whenever an option is selected, the position property will be updated and set to the value property on the select tag. The position will be updated using a useState method and inside the selectPosition method of the onChange. Add a new useState method
const [position, setPosition] = useState();
You can see here that the useState does not have a default value. The reason for this is because inside the toast component, we set a default props for the position. If you don't want to set the default props in the toast component, you can just add the default into the useState.
Create a function called selectPosition which takes in a parameter called event. Inside this method, we are going to pass the event.target.value into the setPosition in other to update the position based on the option selected by the user and also pass an empty array into the setList method that will always clear the list array whenever a new position from the tag is selected.
const selectPosition = (event) => {
setPosition(event.target.value);
setList([]);
}
Setting the position prop on the toast component to the useState position variable, the toast component inside the App component should look like this
<Toast
toastList={list}
position={position}
/>
If the user does not select any position before clicking on a button, the default position set on the toast component prop-types will be used.
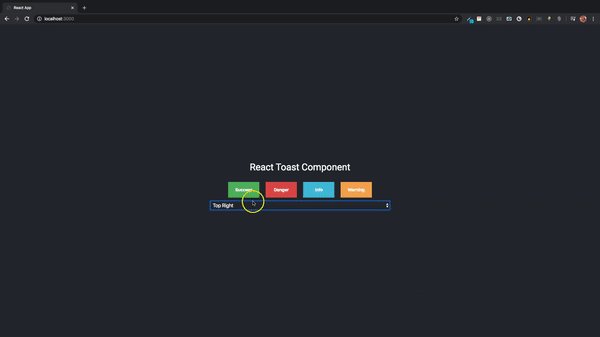
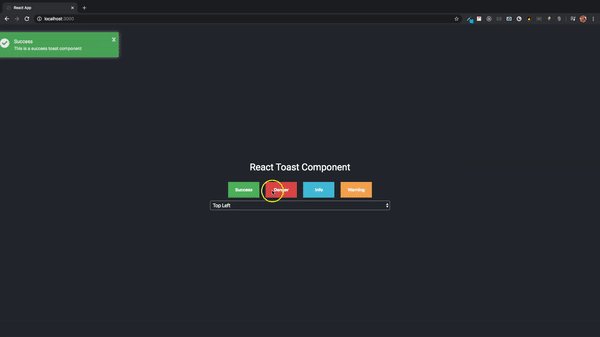
Top Right
Top Left
Bottom Left
Bottom Right
Delete Toast Notification
Now that we have seen how to create a toast component and then display toast notifications when buttons are clicked, let us add the method to delete a toast from the page and also from the toastList array.
We are going to use javascript findIndex and splice methods. We will use the unique id of the toast inside the toastList object array to find the index of the object and the use the splice method to remove the object from the array thereby clearing the particular toast from the page.
Go into your toast component. On the button, add an onClick with a method called deleteToast which takes a toast id as a parameter.
onClick={() => deleteToast(toast.id)}
Create a deleteToast method.
const deleteToast = id => {
const index = list.findIndex(e => e.id === id);
list.splice(index, 1);
setList([...list]);
}
After getting the index of the toast object inside the list array, the index is used inside the splice method which removes the property at that index from the array. The number 1 lets the splice method know we want to remove only one value. After removing the toast, we use the spread operator to update the list array using the setList method. That is all we need in other to delete a toast notification.
Auto Delete Toast Notification
Toast notifications can be auto deleted by adding a delete functionality inside javascript setInterval method after a certain time has passed.
The toast notification component will take two new props:
autoDelete - boolean that determines if the notification needs to be deleted.
autoDeleteTime - a number in milliseconds
Add the new properties to the props object in the toast component.
const { ..., autoDelete, autoDeleteTime } = props;
Multiple react useEffect methods can be added into a functional component as long as the order in which they are called is preserved.
Add another useEffect method
useEffect(() => {
}, []);
Inside this useEffect, add the setInterval() method
useEffect(() => {
const interval = setInterval(() => {
}, autoDeleteTime);
}, []);
The second parameter of the setInterval method is the autoDeleteTime which is a number in milliseconds that determines how the setInterval method is called. The interval variable is a number and it needs to be cleared by calling the clearInterval() method. The clearInterval() method clears a timer set with the setInterval() method. The interval is cleared inside a useEffect cleanup method.
useEffect(() => {
const interval = setInterval(() => {
}, autoDeleteTime);
return () => {
clearInterval(interval);
}
}, []);
The cleanup method is called after the useEffect method unmounts and starts a new re-render. If the clearInterval method is not called, the interval variable will always hold the last timer value and this will cause issues with how the setInterval method is called.
Let's update the deleteToast method by removing items from the toastList array.
const deleteToast = id => {
...
...
const toastListItem = toastList.findIndex(e => e.id === id);
toastList.splice(toastListItem, 1);
...
}
Whenever an item is removed from the list array, that same item is deleted from the toastList array. The deleteToast method will be called inside the setInterval().
The autoDelete property is a boolean and it determines if the notifications are to be automatically removed after a certain time. If the property is true then the notifications are auto deleted, otherwise they are not deleted automatically.
Inside the setInterval(), we need to check if the autoDelete is true and also if list and toastList arrays have values in them. Recall, that the deleteToast method requires an id parameter to be able to remove the toast from the arrays. We will get the id of the first item in the toastList array and pass it into the deleteToast method.
useEffect(() => {
const interval = setInterval(() => {
if (autoDelete && toastList.length && list.length) {
deleteToast(toastList[0].id);
}
}, autoDeleteTime);
return () => {
clearInterval(interval);
}
}, []);
Each time the setInterval is called, the id of the item at index 0 is passed into the delete method. The method is skipped if toastList and list arrays have no more values in them. We don't need the defaultProps inside the component, it can be removed.
Add these to the props validation
Toast.propTypes = {
...
autoDelete: PropTypes.bool,
autoDeleteTime: PropTypes.number
}
Now that we have updated the toast component with the new properties, let us add the values as props to the component from inside the App component. For demonstration purposes, I will add a checkbox input and a text input so a user can dynamically set the values of the props.
Add two useState variables inside the App component.
let [checkValue, setCheckValue] = useState(false);
const [autoDeleteTime, setAutoDeleteTime] = useState(0);
Before the select dropdown tag, add these new elements
<div className="select">
<input
id="auto"
type="checkbox"
name="checkbox"
value={}
onChange={}
/>
<label htmlFor="auto">Auto Dismiss</label>
</div>
<div className="select">
<input
type="text"
name="checkbox"
placeholder="Dismiss time Ex: 3000"
autoComplete="false"
onChange={}
/>
</div>
Css styles for the new elements
input[type=checkbox] + label {
display: block;
cursor: pointer;
margin-top: 1em;
}
input[type=checkbox] {
display: none;
}
input[type=checkbox] + label:before {
content: "\2714";
border: 0.1em solid #fff;
border-radius: 0.2em;
display: inline-block;
width: 1em;
height: 1em;
padding-top: 0.1em;
padding-left: 0.2em;
padding-bottom: 0.3em;
margin-right: 1em;
vertical-align: bottom;
color: transparent;
transition: .2s;
}
input[type=checkbox] + label:active:before {
transform: scale(0);
}
input[type=checkbox]:checked + label:before {
background-color: #4aa1f3;
border-color: #4aa1f3;
color: #fff;
}
label {
font-size: 14px;
}
input[type=text] {
margin: 15px 0;
padding: 15px 10px;
width: 100%;
outline: none;
border: 1px solid #bbb;
border-radius: 5px;
height: 1px;
background-color: #282c34;
font-size: 14px;
color: #fff;
}
.disabled {
cursor: none;
pointer-events: none;
opacity: 0.5;
}
.btn-disable {
cursor: none;
pointer-events: none;
opacity: 0.6;
}
::-webkit-input-placeholder {
color: #acabab;
font-style: italic;
}
:-ms-input-placeholder {
color: #acabab;
font-style: italic;
}
::placeholder {
color: #acabab;
font-style: italic;
}
Let's disable the buttons until a position is selected from the select dropdown and also disable the input if the auto dismiss checkbox is unchecked. To achieve that, add the string Select Position to the useState method for position.
const [position, setPosition] = useState('Select Position');
Then on the buttons className, add
className={`${position === 'Select Position' ? `${e.className} btn-disable` : `${e.className}`}`}
If the position is the string Select Position, add the class btn-disable and the class name for each button. If the position is not the string Select Position, then add only the button class name.
On the input text box for adding the auto delete time, add
className={`${!checkValue ? 'disabled' : ''}`}
The input is disabled by default unless the checkbox is checked.
Disabled Buttons and Text Input
Enabled Buttons and Text Inputs
Update the toast component
<Toast
toastList={list}
position={position}
autoDelete={checkValue}
autoDeleteTime={autoDeleteTime}
/>
Create a new method onCheckBoxChange inside the component and add it to an onChange method on the checkbox input.
<input
id="auto"
type="checkbox"
name="checkbox"
value={checkValue}
onChange={onCheckBoxChange}
/>
const onCheckBoxChange = () => {
checkValue = !checkValue;
setCheckValue(checkValue);
setList([]);
}
The default value for useState checkValue is false. If the checkbox is clicked, the value is changed to its opposite since it is a boolean and then updated with setCheckValue method and the list array is reset to empty.
Add an onInputChange method to the text input
<input
className={`${!checkValue ? 'disabled' : ''}`}
type="text"
name="checkbox"
placeholder="Dismiss time Ex: 3000"
autoComplete="false"
onChange={onInputChange}
/>
const onInputChange = (e) => {
const time = parseInt(e.target.value, 10);
setAutoDeleteTime(time);
}
We cast the value from a string to a number and pass into the setAutoDeleteTime method.
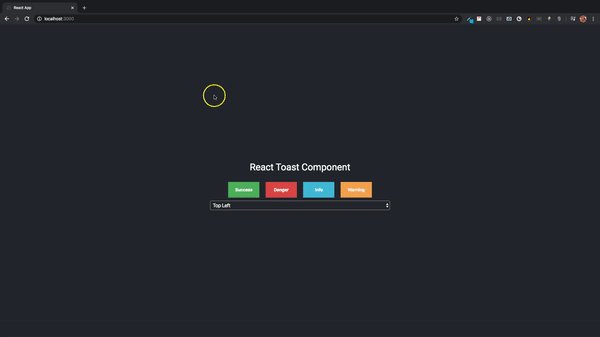
Below is a display of the result of auto deleting toast notifications.
Auto Delete after 2 Seconds
Check the full source code for this tutorial on the Github repo.
If you prefer to watch a video tutorial so as to watch me as i code, you can checkout the YouTube video here
Conclusion
So far we have created a simple custom toast component that is capable of displaying multiple notifications. We used the popular react hooks useState and useEffect. This tutorial showed how you can display and dismiss a toast notification You can customize the toast component the way you feel like.

Posted on April 27, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
September 23, 2024