How functions work in java Script?

Utkarsh Yadav
Posted on May 29, 2021

Table of Content
- What are functions?
- Types of function declaration in JavaScript?
- BTS Functions working?
- Call stack with functions.
What are functions?
Functions in JavaScript are same as in any other language. These contains some set of statements inside its scope and executes the statement when invoked or called when required,they also takes input as parameter and return the output.
Syntax:
function Name(){
// ... statements..
// ...statements..
}
There are many jargon for functions that should be understood by every developer like : Function declaration | function invocation | function statement | function call | Function expression.
Type of Function expressions in JavaScript
Functions as anonymous
const square = function(num) {
num*=num;
return num;
}
console.log(square(5)) // 25
var ans = square(5);
console.log(ans); // 25 will be stored in `ans` variable.
- In above example, an anonymous function is declared using variable in JavaScript.
- Here function acts as a variable, and now it can be hoisted by JavaScript.
Functions using function name
function square(num){
return num*num;
}
console.log(square(5)); // 25 will be returned as output.
- In above example, function is expressed using function name, here function is not acting as a variable, hence hoisting is not possible.
BTS Functions working?
Let's understand the functioning of the functions in JavaScript with the help of example.
var x=1;
a();
b();
console.log(x);
function a(){
var x=10;
console.log(x);
}
function b(){
var x=100;
console.log(x);
}
- Now it's time to analyse how everything works behind the scenes in the browsers engine.
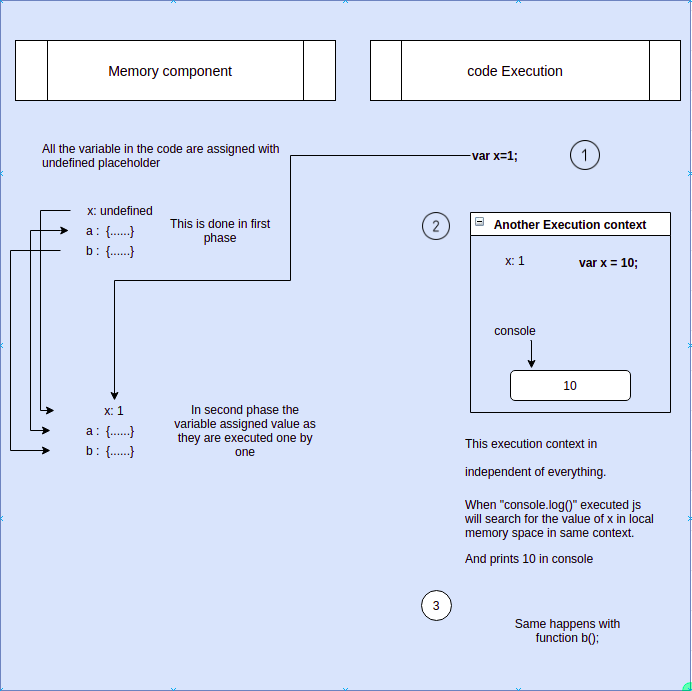
First: Global Execution context
- Remember, Inside java Script everything runs inside Global Execution Context.
- To learn more about GEC visit: Behind The scenes in JavaScript
- The variable x is assigned undefined at the first skims.
- And all the other function will be referenced with the actual code inside it.
- When the code execution of first statement begins the variable x is assigned with the value of 1
- After that
a();function is called and this function calls make another Local Execution context inside the global execution context and executes as it is executes in GEC. - Same with the fucntion
b();.
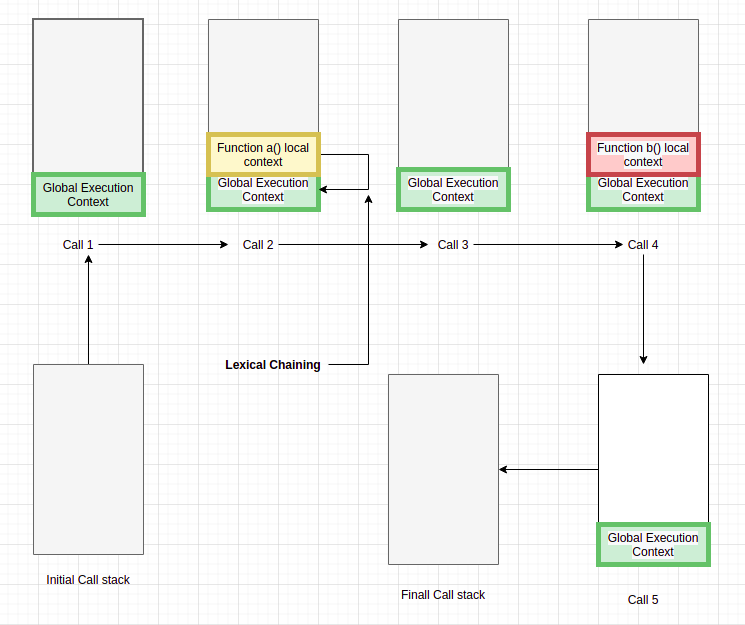
Call stack with functions.
Now let's look to the call stack, observe how the call stack will look behind the scenes in JavaScript Engine.
This is how the call stack looks, I have put a debugger to have a look to my call stack. but it executes in fraction of milliseconds.
I hope this content provided you with some deep knowledge on JavaScript functions.
Please Like and Comment What you think?
Happy Coding.
Follow me on:
LinkedIn: https://linkedin.com/in/yadavutkarsh
Website: https://utkarshwhocodes.netlify.app
Blogs-Dev: https://dev.to/uyadav207
Blogs-Personal: https://utkarshwhocodesblogs.netlify.app

Posted on May 29, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.