Behind the scenes: JavaScript 🤯

Utkarsh Yadav
Posted on May 16, 2021

Table of Content
- What is javascript?
- Let Breakdown jargons from the definition.
- Why it is called Synchronous single-threaded language?
- How javascript works behind the scenes?
What is JavaScript?
It is lightweight, interpreted, just in time compiled programming language with first-class functions. JavaScript is a synchronous single-threaded language. And for many, it is the most confusing language in the world accompanied by the title of most loved language and used language in the world of development.
The definition of javascript is itself the most confusing unless you know the Js Jargons, But don't worry that is why I am here to explain these jargons which will make you fall in love with javascript.
Please Do follow the Series and share as much as you can.
Breaking down some jargon in the definition of javascript.
Light-Weight, Interpreted, Just in time compiler Language
Javascript is Lightweight represent that javascript is faster than several languages. It also uses interpreter and JIT compilation both for its code to be compiled behind the scenes i.e inside the browser that involves compilation during the execution of a program at run-time rather than before execution.
Why it is called Synchronous single-threaded language?
Because javascript continuously executes the code not waiting for any microtasks to be complete it just goes on execution after the execution completes then the leftover microtask executes which is why it is synchronous language.
But what about single-threaded? It is because it executes one line (single thread) at a time as it has an interpreter executing code one line at a time.
I hope that makes sense to you?
How javascript works behind the scenes?
This is the most crucial part of understanding javascript. Read it carefully. If you know this you are ahead of 70% of developers sitting In MNC's.
- Everything inside javascript happens inside an "Execution Context".
Whenever the .js script runs it creates an Execution Context, the execution context itself consists of two different Components.
The Two different Components of the execution context are:
- Memory/Variable Component
- Code Execution Components
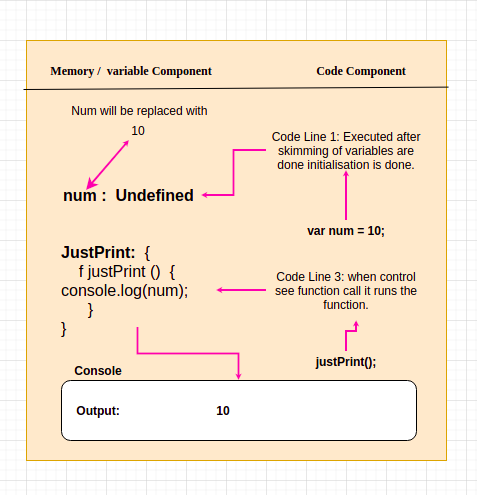
Variable/Memory Component Whenever the control starts from the top of the script in the .js file, it skims over each variable defined in the script and treats them as a Key-value pair with the initial values as:
if Variables : undefined or if Functions : Reference to function that is complete Function code in text.
Example:
var num = 10;
function justPrint() {
console.log(num);
}
justPrint();
Working
Explanation
The whole code runs in two execution phases:
-
Phase 1: A global execution context is created in the call stack.
- Javascript skims the code line by line (single-threaded language)
- Allocates memory to each variable and function as show above pictorially.
- Phase 1 ends. Simple!
Remember: Variable are marked with placeholder undefined and functions are as-it-is referenced inside memory component
- Phase 2: In this phase, Javascript executed the Code in the Code component of the global Context execution
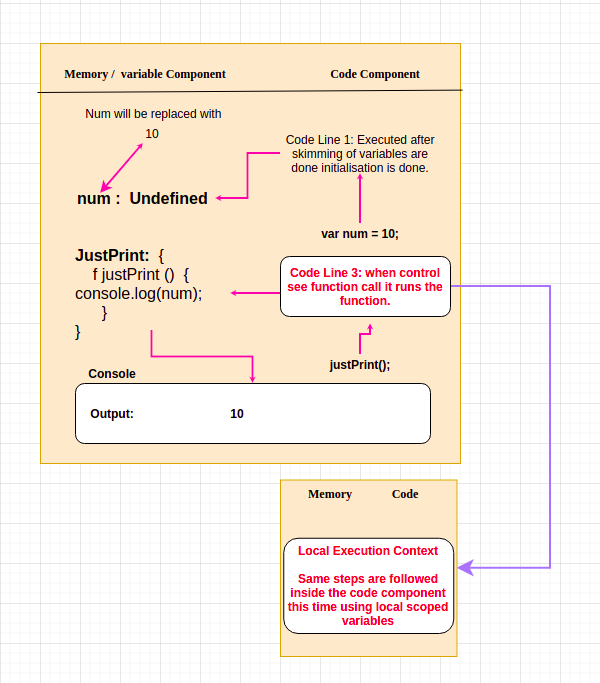
Now let see how? using code and explaining each line.
LINE: 1
var num = 10;
Now javascript assign 10 to num variable replacing undefined;
LINE: last
justPrint(); // function call
When javascript sees this line: It created another Execution Context for the Function as same as Global execution context but this time inside a Global Execution Context which is known as Local Execution Context
This is kind of weird about javascript right?
But it is!
The same work that we did above is repeated.
- Pushing the Local Execution in Call stack above the Global Execution Context.
- Two-phase creation
- Memory allocation
- Code execution
After the code is executed the local execution context popped out of the call stack.
After the popping out of LEC, the Global execution context is popped out.
10
This is how javascript works behind the scenes, sounds amazing right?
If you liked the blog please follow me and my content.
Share and comment for any doubts.
Thanks for Reading.
Happy Coding!

Posted on May 16, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.