React Native Simulator Debugging Shortcut

Ulan Rakymzhanov
Posted on July 28, 2020
If you ever developing react native apps but don't know how to open debug mode in IOS/Android Simulators.
Here is the shortcuts:
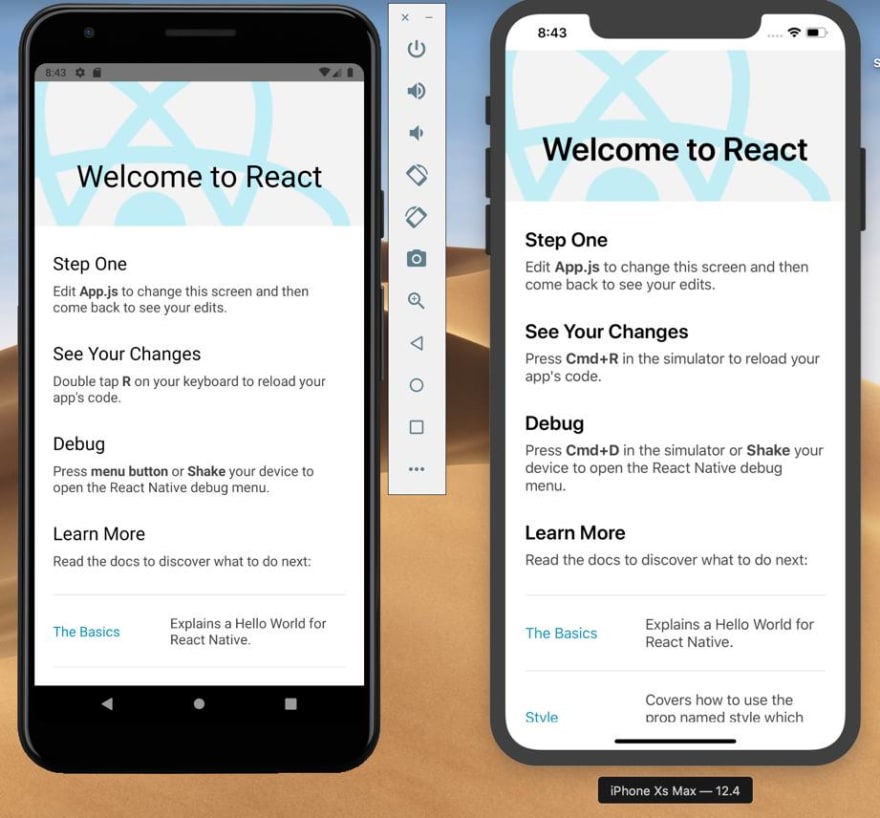
- On IOS Simulator hover over the screen and press: CMD + D
- On Android Simulators hover over the screen and press: CMD + M
Extras:
Use console.log or react-native-debugger
- After downloading and opening of react-native-debugger press CDM + T to connect to your app at specific port (ex: 19001)
- Then go any simulator and again press CMD + D or CMD + M and choose debug remote JS option.
💖 💪 🙅 🚩

Ulan Rakymzhanov
Posted on July 28, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

reactnative Step-by-Step Guide: Create a React Native CLI IOS & Android App Using Version 0.76
November 29, 2024

beginners Are You Team Apple or Android? An Intro to React Native for Mobile App Development So You Don’t Have to Choose
November 18, 2024