Umang Sinha
Posted on June 19, 2021

I remember being stuck with REST APIs when I was new to Flutter and programming in general. As a beginner I didn't know where to find the solutions to my problem. I was often advised to read the official documentation but those docs always looked very intimidating to me as a complete beginner. That is when I stumbled upon this beautiful community of people on the internet that are always ready to help out. After having gained so much I guess it's time to give back to this gorgeous community and that is why I am writing my first ever blog post 🤩
In this article, we'll try to fetch some dummy data from a REST API hosted by Reqres.in
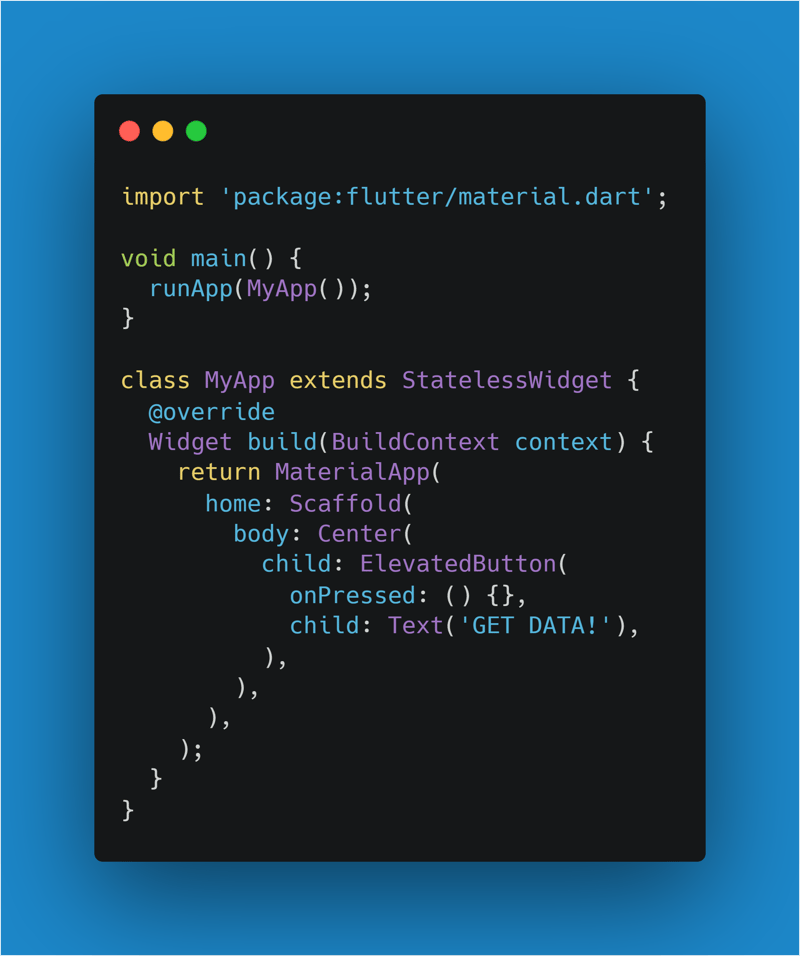
Before we begin, add the following code into the main.dart file of your flutter app:
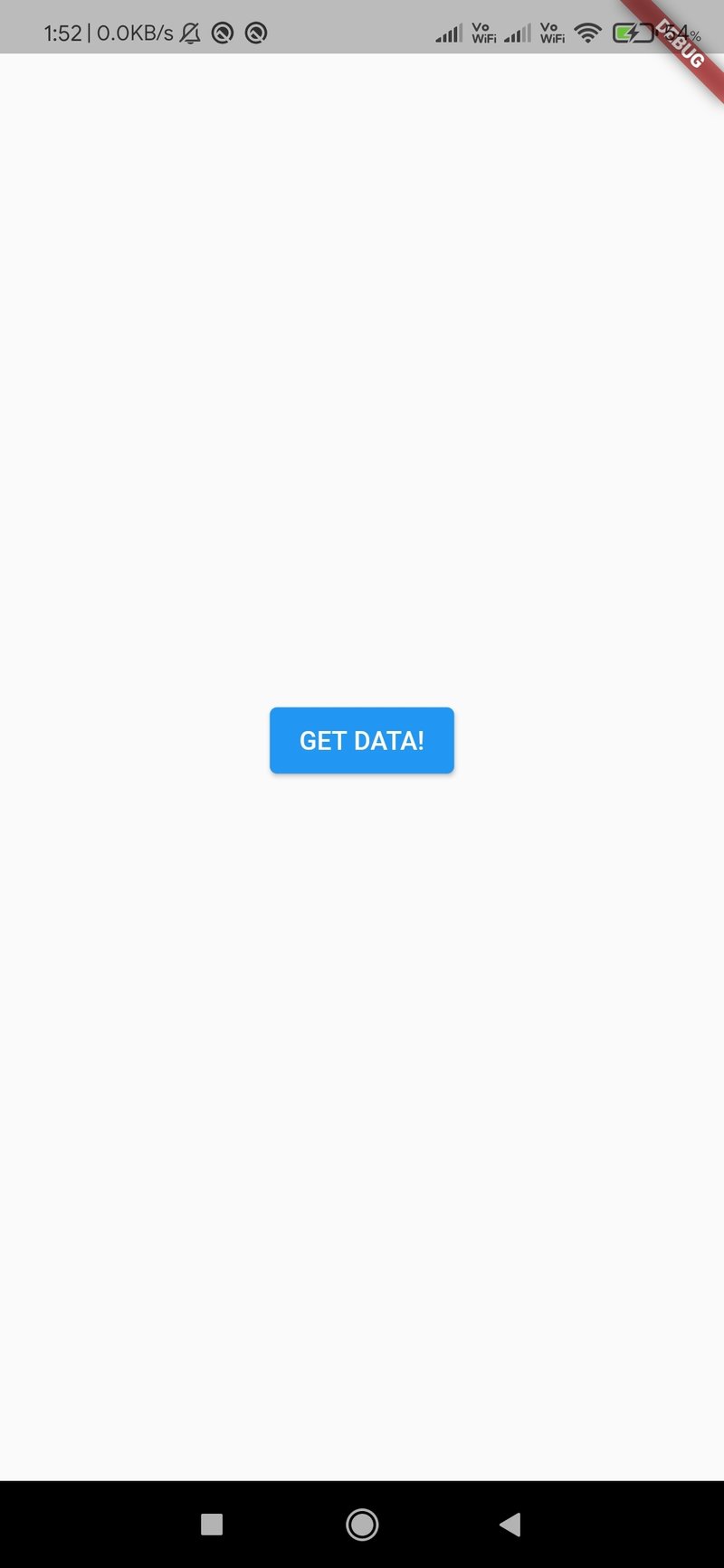
After you are done with this, your app should look something like this:
Before we can make our first HTTP request we need to install some packages. You can now head over to pub.dev and search for 'http'. The package that we are looking for is this.
In order to install this package you can follow the below mentioned steps:
- Run the following command in your terminal:
$ flutter pub add http
- After you have done this your IDE will run the
flutter pub getcommand. In case it doesn't, you can manually do it by typing it into your terminal.
The http package has now been installed. In order to access it, we can import it as a library by adding the following line of code to the top of our main.dart file:
import 'package:http/http.dart' as http;
Now that everything is setup, we can start accessing the http library and use it to send HTTP requests to the REST API. Let's get coding! 🚀
Our next step would be to create a function that will fetch the data from the REST API and print it to the console. In order to keep things simple, let us name the function getData() which is exactly what it does - it gets data! This function will be an asynchronous function and will have the return type of Future<String>.
Wait what? What the heck is Future? Shouldn't the return type be just String?
Does that look weird to you? Don't worry! 🤝 I felt the same when I saw it for the first time. Let us try to understand it:
Future<String> can be thought of as a promise token that doesn't have any data right now but promises to provide a String in the future. A Future can have two possible states: Uncompleted and Complete. The Future is in the Uncompleted state when it doesn't yet have the data that it promised to provide.
Inside the function, let us declare a final variable that stores the URL.
final url = Uri.parse('https://reqres.in/api/users?page=2');
We now send an HTTP request to the REST API with the help of the get() method that the http package offers and store it in a variable called response. This response will be of the type http.Response. We also specify in the header of our request that we want to receive a response in the JSON format.
http.Response response = await http.get(
url,
headers: {
'Accept' : 'application/json'
});
We can now print the response body to the console!
print(response.body);
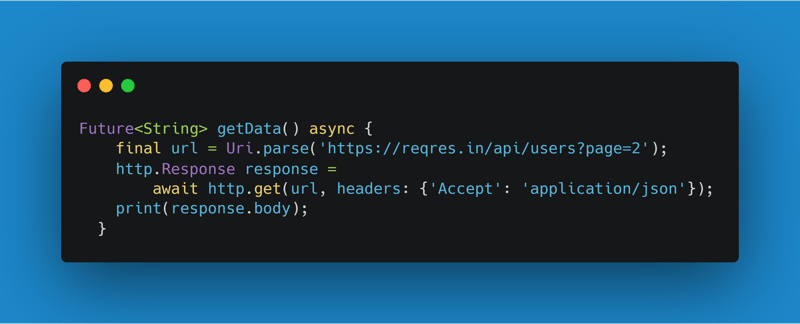
The getData function should finally look like this:
There you go! We should now be able to receive data from the REST API and print it to the console. Just pass the getData function to the onPressed listener of the button and reload your app.
Now press the button on your app and voila! 🥳 Your console will print out some data from the REST API like this:

Posted on June 19, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

August 6, 2024