Promesas con async y await

Ulises Serrano
Posted on May 27, 2023
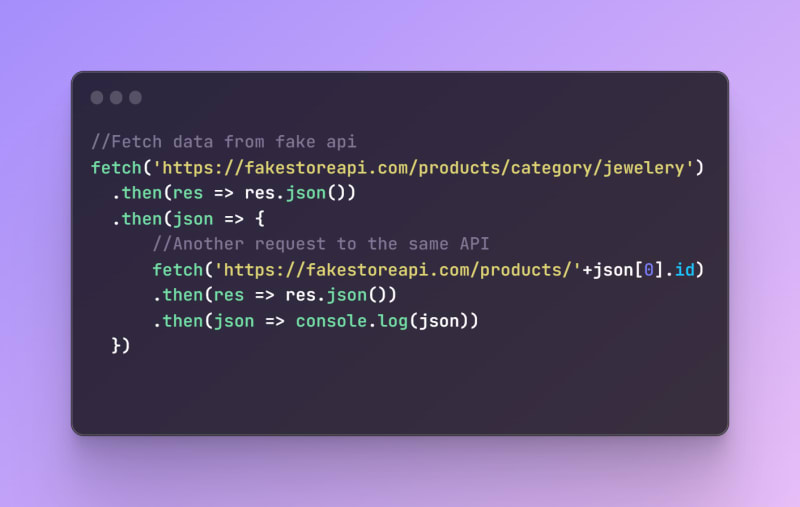
Hay dos formas de manejar las promesas en JavaScript una es con then que ya lo explique en un articulo anterior. Y otra es la que voy a explicar a continuación que es async y await. En este ejemplo se realiza una petición a una API fake.
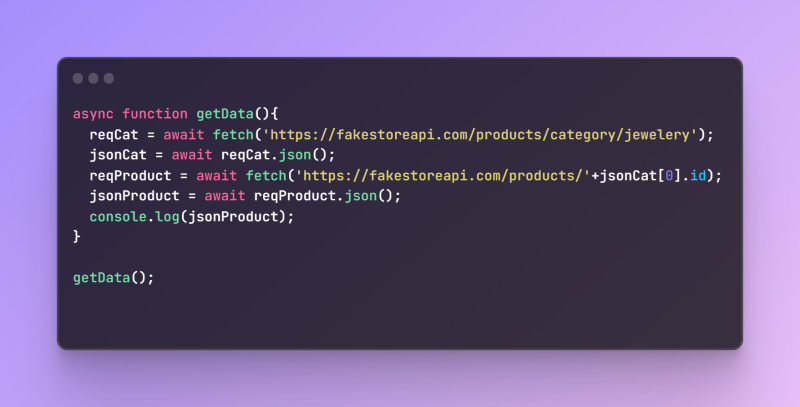
El detalle es que el resultado de tal petición se obtiene dentro del segundo then ahora si se quisiera detalles del primer producto de esa categoría se tendría que hacer otro fetch a la API, y así sucesivamente a estos then se les conoce como callback hell. Llega un momento en donde la lógica se vuelve anidada, si en algún momento existe un error se va producir un efecto cascada. Ahora con async y await se va refactorizar esto y quedaría de la siguiente manera.
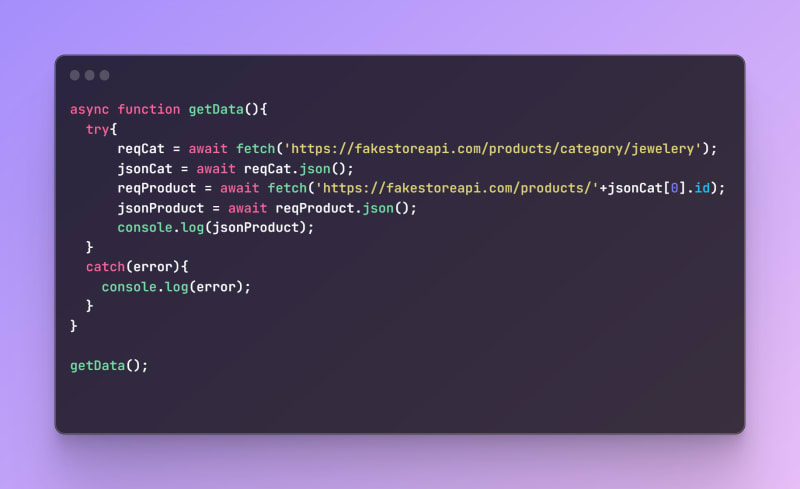
Cosas diferentes que hay que notar es que ahora se realiza dentro de una función, y se le antepone la palabra reservada async, ahora dentro del cuerpo de la función se realizan las peticiones con fetch pero se le antepone la palabra reservada await. Esto quiere decir va a esperar el resultado de la promesa que devuelve fetch para continuar con las siguientes líneas, de la misma manera con la función json() que devuelve una promesa y esta trae consigo un arreglo o objeto que esta listo para manipular con el lenguaje. Con async y await se vuelve mas limpio el código y fácil de leer. En cuanto a cachar los errores que se pudieran producir a lo largo de las promesas lo encerramos dentro de un bloque try -catch.
Si este articulo te gusto o aprendiste algo nuevo que no sabías te agradecería mucho que lo compartieras, me ayuda bastante. Gracias.

Posted on May 27, 2023
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.