Day 2: Validate Pin, Square Every Digits and String Repeat

Kingsley Ubah
Posted on August 6, 2021

Hi guys!
Welcome to the Friday edition of our coding challenge. In today's edition, we are going to be solving three every simple challenges.
For those of who you are just joining today, time for a brief introduction. My name is Kingsley Ubah, 21 year old web developer who loves learning and sharing what he knows.
In this weekly coding challenge, I will be taking out coding problems from CodeWars and sharing a step-by-step tutorial on how exactly I was able to solve it on my first trial.
Everyone is then welcome to share his or her own version of the solutions. I do this every Mondays, Wednesdays and Fridays.
For today, we are going to be solving three simple challenges:
- Square Every Digits
- String Repeat
- Validate Pin
Without further ado, let's dive in!
Square Every Digits
The first coding challenge is going to be simple. We are expected to create a function which takes in number as parameter, squares every single digit in the number and then return them in a concatenated form.
squareDigits(2323) // 4949
squareDigits(9999) // 81818181
squareDigits(6498) // 36168164
squareDigits(9999) // 81818181
squareDigits(1111) // 1111
squareDigits(3412) // 91614
Fun, right?
I pulled this test out of a 7 kyu challenge on CodeWars.
SOLUTION
As usual, the first step I always take when solving a coding problem is to break down the problem smaller chunks and then outlining the solutions into logical steps, representing each of these steps in pseudocode.
STEP 1: Converting the Number To String and Splitting them
In JavaScript, there is no easy way to get each digit in a number separetely. To achieve this in an easy way, we will need to covert the number to a string. This is because it far easier to extract each digits if they were in a string format. We do this with the .toString() String Method:
function squareDigits(num) {
let number = num.toString()
let digits = number.split('')
After that operation, we will need to split the two stringed numbers into an array of strings, we do this with the split() method, passing in a closed set of quotes.
STEP 2: Loop through the Array of stringed digits and Square each digit
First, we will need to create a variable and pass an empty string to it.
Why? Because when you add (with +) a number to a string, that number becomes part of the string. For example
let string = "22" // "22" is a string
let morestring = string + 22; // 22 is a number
console.log(moreString) // "2222" instead of 44
We will need this behaviour when joining the squared digits together, as you will come to see.
let added = ''
digits.forEach(function (digit) {
let squared = Number(digit) * Number(digit)
added = added + squared;
})
After create the variable and passing in an empty string, we then loop through the array of digits. For every single digit encountered, we:
- Covert that digit which was previously a string to a number
- Multiple that single digit against itself (aka squaring) and pass it to a variable
- Concatenate the number to the added variable which if you recall, holds an empty string. This will trigger the string concatenation behavior I had explained earlier.
STEP: 3 Covert the concatenated string to Number and return
At this point, we have already gotten each digit, shared it, and joined it to the previously squared digit.
Final thing to do is to convert the string back to it's original number type and return that from the function.
return Number(added);
}
Thats all!
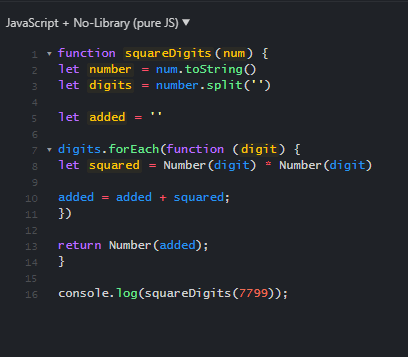
Here is the full program:
function squareDigits(num) {
let number = num.toString()
let digits = number.split('')
let added = ''
digits.forEach(function (digit) {
let squared = Number(digit) * Number(digit)
added = added + squared;
})
return Number(added);
}
console.log(squareDigits(1212));
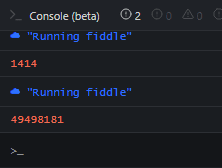
RESULTS
Repeat the String
The second challenge is probably the easiest problem you could every encounter anywhere but I chose it to highlight a string method which i believe could be very useful when building your own projects.
In this challenge, we are expected to create a function which takes in two parameters: a number n and a string s, and repeats the giving string s exactly n number of times.
repeatStr(4, "Me") // "MeMeMeMe"
repearStr(5, "1111") // "11111111111111111111"
repeatStr(1, "you") // "you"
Without further ado, lets dive in!
SOLUTION
The solution to these requres just one step. We achieve what we want, we have one simple string method to utilize: repeat()
This method takes in as a number as an argument and returns the string value repeated to exactly that amount, exactly what we needed:
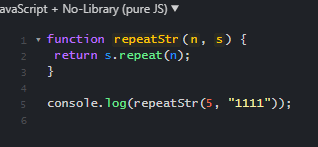
function repeatStr(n, s) {
return s.repeat(n);
}
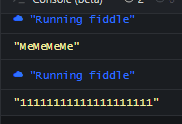
RESULTS
Validate Pin Code
The third and final challenge is something we all are familiar with. If you have a Bank ATM card, you are aware that the pin code should be four or six characters and consists only of numbers. In this chaalnege, we are expected to create a function which returns true if those conditions are met and false otherwise.
validatePin("12345") // false
validatePin("2134") // true
validatePin("a345") // false
validatePin("222134") // true
Let tackle this.
SOLUTION
First, we need to convert the string to Number. Then we create a returnValue variable which will hold our final return value.
function validatePin(pin) {
let numPin = Number(pin)
let returnValue;
Here's something to know. Assuming our pin had a letter in it, then the Number(pin) call will return a NaN
let n = "a1234"
let type = Number(n)
console.log(type) //NaN
Next, we create nested if statements: First, to check if the pin is NaN, that is has a letter in it:
if (isNaN(numPin)) {
returnValue = false
}
Then, in the next two conditonals, we check if pin doesn't has 4 or 6 numbers. If true, we set value to false. Otherwise we set value to true:
else if (pin.length !==4 && pin.length !==6) {
returnValue = false
}
else {
returnValue = true
}
return returnValue;
}
After everything, we now return the returnValuevariable which holds the accurate boolean result for our function.
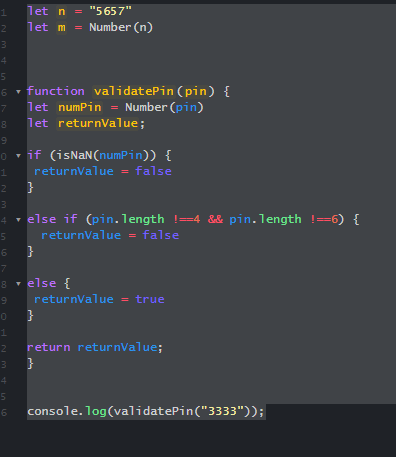
Here's the full program:
function validatePin(pin) {
let numPin = Number(pin)
let returnValue;
if (isNaN(numPin)) {
returnValue = false
}
else if (pin.length !==4 && pin.length !==6) {
returnValue = false
}
else {
returnValue = true
}
return returnValue;
}
RESULT
That's it. I hope you learned something new from this challenge.
If you have a better way of solving these problems, please put it down in the comments. I'd love to check it out. If you have any suggestions, I'd also love to hear it!
As i said in the beginning, I will be doing this every Mondays, Wednesdays and Fridays. Follow/Subscribe to this blog to be updated. I will be tackling a new challenge in public on Friday.
Until then, friends!
P/S: If you are learning JavaScript, I recently created an eBook which teaches 50 topics in hand-written notes. Check it out here

Posted on August 6, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.