How to improve imports in your code

Rafael Sant'Ana
Posted on July 13, 2021
Hello, there!
After a while without new posts, I decided to come back with a really useful tip to simplify your code and reduce repetition.
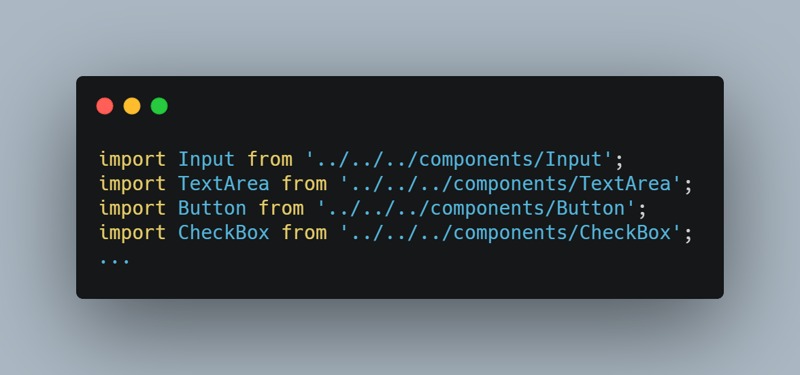
Have you ever saw a code like this ?

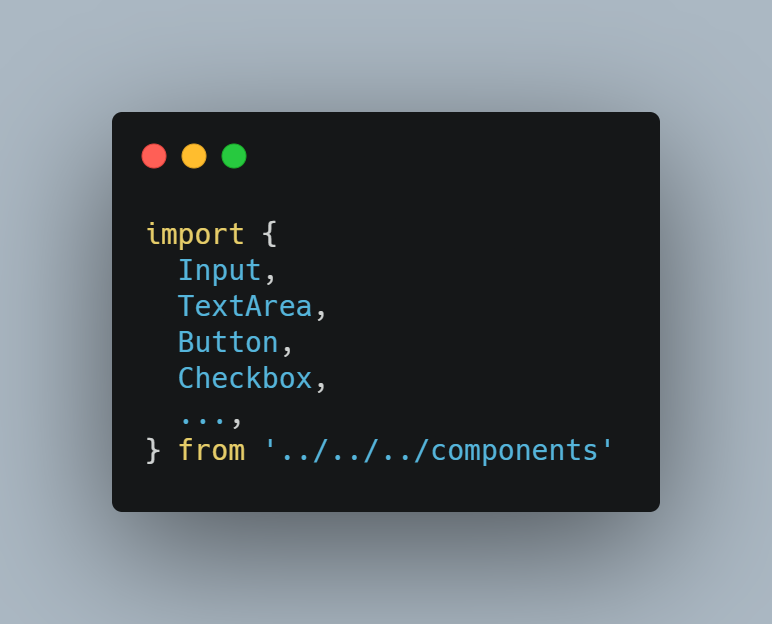
Wouldn't It be great if we could simply shorten it to this ?

Well, It's possible!
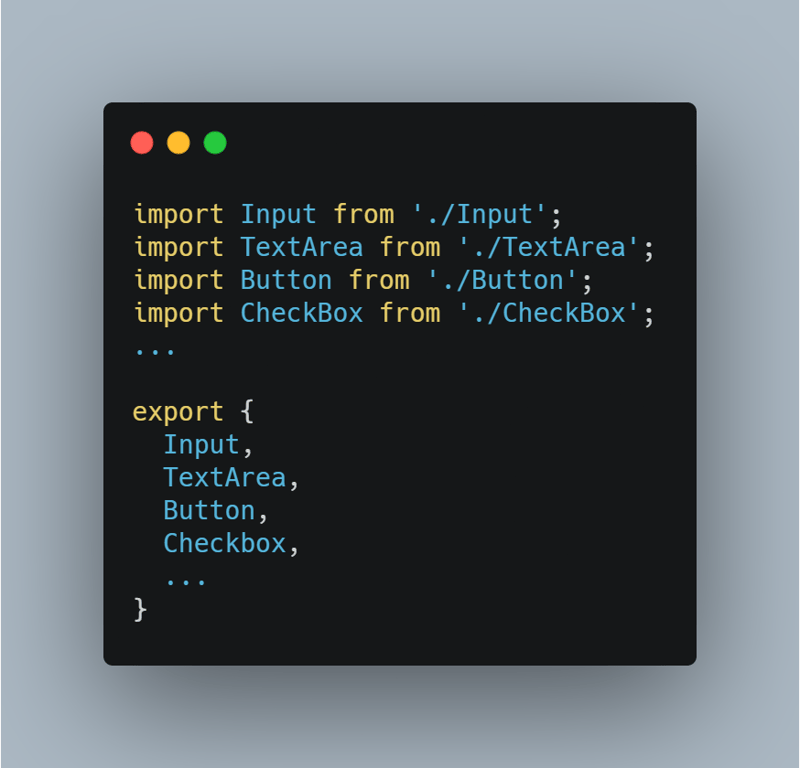
In order to do it, we will simply create a file named 'index.(js/ts)' inside components' folder, and add the following code in it:
And now you can import components easier from other files without needing to repeat their names.
If you think that it is still not worth it, because in index.(js/ts) the components are still being imported, there is another solution:
Instead of default exporting components
export default Input
Simply export them without default keyword
export const Input (...)
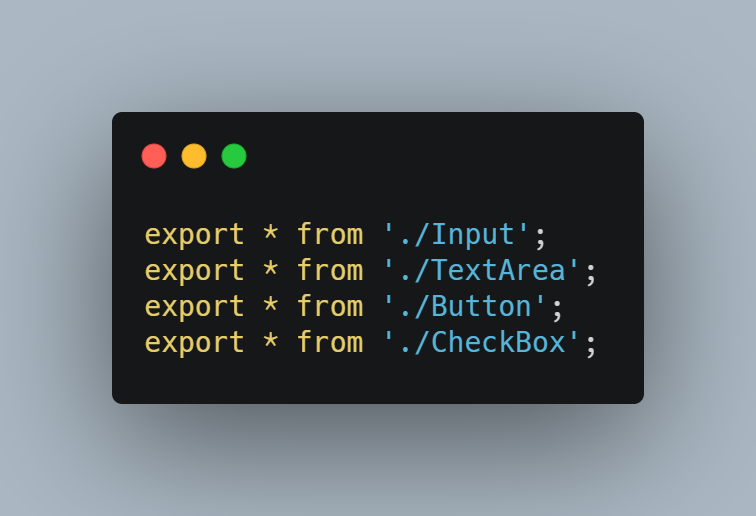
And in index.(js/ts) do this:

Posted on July 13, 2021
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
August 24, 2023