Flutter at IO Extended Kuala Lumpur 2019 — Follow-up

TruongSinh Tran-N.
Posted on June 19, 2019
I just went back from IO Extended Kuala Lumpur 2019 (#IOxKL19), and my talk seemed to generate lots of interest and questions (questions at #IOxKL19 were asked asynchronously using https://app.sli.do) I could not answer all of them on stage, so here’s the follow-up. There’s no such thing as “stupid question”, so I will answer them all.
These questions are sorted in chronological order, and some of them might already be answered by subsequent slides, but for the sake of completeness, I will keep everything here, including the answers I have given. If you are interested in some particular topics only, please use the table of content below to navigate. Questions in bold are my favorite ones.
- Why Flutter and not web/hybrid app?
- Any recommendations for someone starting completely new?
- What is the disadvantage of using Flutter?
- How’s the readiness of Flutter for large banking enterprise?
- Can we integrate native frameworks (iOS) in Flutter?
- How fast we can build a custom framework in Flutter instead of waiting for the community?
- Can you develop games with Flutter? Any downfalls or performance issues?
- Current app running on AngualarJS, planning to ReactN now. Considering Flutter. What’s the recommendation?
- How about custom views? Performance and feasibility?
- Why does Sliver not couple well with TabBarView with scrollable content each 🙁
- Will flutter_web be merged into Flutter in future? So in 1 codebase can deploy to 3 platforms (Android, iOS, Web)
- Anywhere easier to get flutter widgets?
- Easy state management for Flutter?
- If I already have an experience with Angular wouldn’t it be better to choose ionic as a cross-platform framework instead of Flutter?
- Can I have the code for Flappy Bird clone in Github or anything? 😆
- What do you use to stream your phone screen? Look very smooth
- Should I fully avoidsetState?
- How should my company adopt Flutter if I have native apps already?
- Do you have any experience with admob and alarm manager? When we use both plugins at the same time, app crashes with a useless dump stack!
Why Flutter and not web/hybrid app?
Any recommendations for someone starting completely new?
For noobs, first learn about basic programming concepts, such as assigning variables, comparison, logical (and, or, xor, not) and arithmetic operations, flow control. Then learn about using source version control, my preference and recommendation is Git. Then learn about unit test and train yourself to be a software craftsman/craftswoman and your mindset always to have test automation following the test pyramid; optionally learn and practice TDD and pair programming. Now that you have a good software development background, try this
Then head out to https://github.com/flutter/flutter, where they have >50 issues tagged as easy fix, solve one and get your PR merged. Congratulation 🎉, not only did you “get started” with Flutter, but also became a Flutter contributor!
And then follow some social media as mentioned later in the talk:
- Official Flutter Youtube (especially The Boring Show series), Medium, @flutterdev
- MTechViral Youtube, @imthepk
- Flutter Community Medium, @FlutterComm
- r/FlutterDev Reddit and @r_FlutterDev
- Other international English speaking and local/non-English online/offline community
Finally, also checkout issues tagged as would be a good package, and implement one. Congratulation 🎉, you are now a Flutter Guru in 200 words or less 😆
What is the disadvantage of using Flutter?
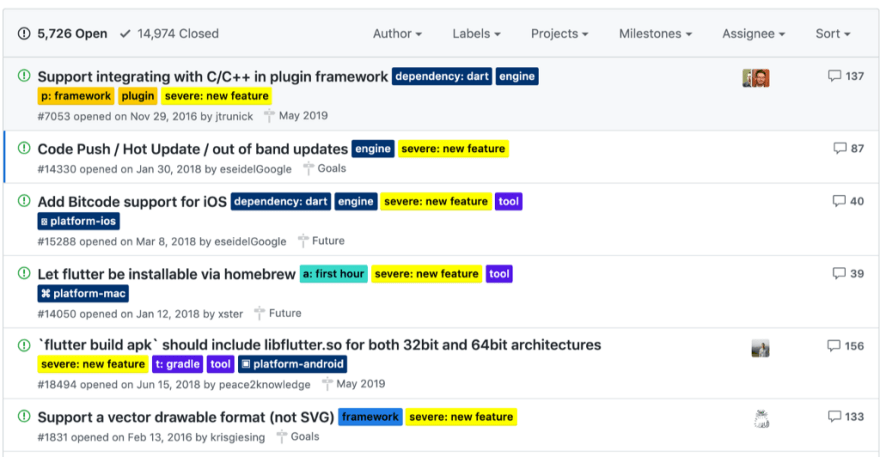
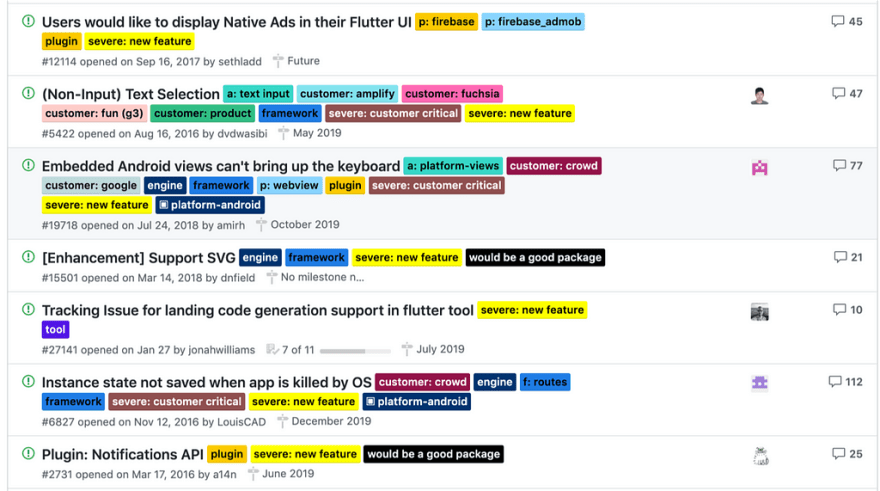
As mentioned later in the talk: these are 13 most popular Github issues
In short:
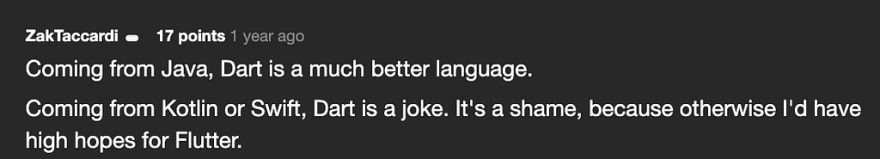
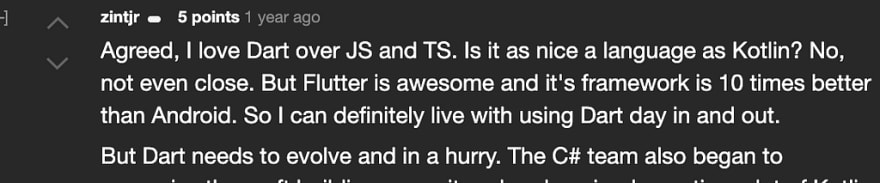
- ObjC < Java < Dart < Swift/Kotlin; Dart is lack of null safety, LLVM optimization, tail recursive, “when”, etc.
- Lack of iOS bitcode → no 🍎⌚️
- No code push / hot update (but for me it means nothing; for those who needs this, please consider PWA, NativeScript or ReactNative, see also here about the cons of PWA, NS, RN)
- 1st party plugins are written ObjC/Java (I wish they were in Swift/Kotlin)
- Other popular ones in these 13 issues can be achieved with a workaround
How’s the readiness of Flutter for large banking enterprise?
(This answer was revised following the talk after I have done some more research)
Flutter is already used by large enterprises for e-commerce, entertainment of social media app. I am not yet aware of any known banking app in Flutter, the closest one can be JD Digits, formerly known as JD Finance, a fintech company in Series B with total 5 billion USD investment. You can see more at https://flutter.dev/showcase and https://itsallwidgets.com/.
That being said, at the moment, I myself have to suffer a crappy UI-stupid web/hybrid app 😭 from one of the largest bank in the world (don’t want to mention the bank name, but I think it came from Hong Kong or Shanghai 😉), so nothing can be worst than that. Anyway, for a mobile banking app, security (confidentiality, integrity, availability) is the most important aspect, and in my opinion, we have all 3 green checkmarks.
Confidentiality
Confidentiality can be achieved mostly with data encryption.
For data-in-motion encryption, is taken care of by the system (mostly with HTTPS or TLS), so every solution is equivalent.
For data-at-rest encryption, it is also taken care by the OS, but developers must be aware to turn it on (such as using sandboxed/encrypted environment for storing local data, use user’s password as the encryption key for local data, disable back-up).
For data-in-use, Dart is a modern safe language, so your code is not vulnerable to some common attacks, such as stack overflow, buffer overflow, format string vulnerability, race condition. As a security best practice, however, always update your dependency, including Flutter SDK to the latest stable version.
Code obfuscation is possible for Dart/Flutter, but it still needs to be thoroughly tested. However, I have been using a crappy banking app (from a big Vietnamese bank) that I easily decompiled and even got the private seed data for eOTP generator (after which I immediately stopped using this bank).
confidentiality ✅
Integrity
For integrity, let’s talk about app signing and root/jail-break detection. App signing is done by CLI tools or distribution platforms, and once again all solutions are equivalent. Root/jail-break detection is used by sensible banks (Nordea, the bank I used when I was in Finland has this), and the app refuses to start if it detects it is running on rooted / jail-broken devices. While it might not be directly possible to detect root/jail-break in Dart, for the time being, we can easily do it on the native side and “cross-the-bride” using platform channel to provide such information to Dart/Flutter side.
integrity ✅
Availability
For availability, it’s mostly about user authentication in my opinion. Authentication can be done with traditional username/password/otp, or with device biometric using 1st party plugin local_auth. Developers can also do such that whenever the app is back to the foreground, it requires re-authentication.
availability ✅
Can we integrate native frameworks (iOS) in Flutter?
Yes, using platform-integration/platform-channels. In short, we integrate native framework to the native side of the app, and then communication between Dart/Flutter side with the framework (which is on the native side) is done via platform channel. The framework you are asking better be a logic/data-intensive one (i.e. not a UI framework) 😝, because Flutter already has great support for most UI/animation, such as charts_flutter.
We actually do this ourselves when we integrated our app with an IoT device, which comes with a native framework as part of its SDK.
How fast we can build a custom frameworks in Flutter instead of waiting for the community?
I assume “custom frameworks” here refers to libraries, plugins, packages, etc. The answer is less than a week, maybe, depends on your needs. Instructions are available at developing-packages. I have done so myself or in collaboration with others, such as websocket, graphql, uuid_enhanced.
Before thinking about building your own package, remember, Don’t Reinvent The Wheel, check on pub.dev and/or Github first. You might want to use ready-made and well-tested package, or just fork available code to use (and make a PR if you are nice enough). If there’s none still, by all means, develop it by yourself and raise your use case on https://github.com/flutter/flutter, they will likely tag your issue as would be a good package and how knows, someone starting (Flutter) completely new might help you with that package.
Can you develop games with Flutter? Any downfalls or performance issues?
😆 as shown in the last slide, “Oh one more thing”, I presented the clone of Flappy Bird game in Flutter. Here’s a nice instruction Building a 2D game in Flutter using flame, the Flutter game engine. 2048 is also popular as a Flutter clone. Another prominent 2D game engine in Flutter is SpriteWidget.
That being said, these are 2D game/game-engine only (not 3D), and quite simple. So far the performance (even on my crappy Samsung A3 2014) is good, but looking at the performance overlay, I strongly believe flame has lots of room to improve. One example is that flame does not yet support shouldRepaint method (#110), meaning that even if we don’t change any pixels across frames, the whole screen is wasted repainting again, 60 fps!
Current app running on AngualarJS, planning to ReactN now. Considering Flutter. What’s the recommendation?
Give Flutter a try. One of the mistakes I made in the past was that I thought mobile app development is about coding to show a static (hello world) UI only. Spoiler alert, it is actually much more, including coding, animation, automated testing, clean architecture, and profiling/benchmarking (including battery efficiency). Try to avoid making the mistakes I did 😉
How about custom views? Performance and feasibility?
Take a look at this tremendous article from Flutter Community. TLDR: feasibility, yes; performance: try to avoid if you can.
Why does Sliver not couple well with TabBarView with scrollable content each 🙁
Raincheck on this question 😅. You can follow or DM me @truongsinhtn for further info or discussion. Meanwhile, do you know that we can mix Cupertino widgets with Material widgets to achieve desirable tab view UI, as seen here in one of the Boring Show episodes.
Will flutter_web be merged into Flutter in future? So in 1 codebase can deploy to 3 platforms (Android, iOS, Web)
Merge, yes; 3 platforms, no, because it must be MUCH MORE than 3 😝.
Remember, the strategy of Flutter is to unify development experience, or “write once render everywhere”, and thus one codebase is not only limited to Android, iOS, Web, but also Windows, Mac, Linux, Fuchsia, embedded. Did you know that Google Nest Hub (formerly known as Google Home Hub), the grand prize of #IOxKL19 lucky draw, have the UI built with Flutter.
 Tim Sneath@timsneath
Tim Sneath@timsneath Also today, we're announcing that the Assistant team are using Flutter to power the Smart Display platform, as used by products like Google Nest Hub and Google Nest Hub Max. #Flutter #GoogleHomeHub #Assistant #io19 #FlutterEverywhere21:02 PM - 07 May 2019
Also today, we're announcing that the Assistant team are using Flutter to power the Smart Display platform, as used by products like Google Nest Hub and Google Nest Hub Max. #Flutter #GoogleHomeHub #Assistant #io19 #FlutterEverywhere21:02 PM - 07 May 2019
Anywhere easier to get flutter widgets?
Not sure about whether I understand this question correctly, but maybe widget catalog, Widget gallery android app, pub.dev, GitHub, https://material.io/develop/flutter/. Remember, Material has adopted Flutter as a first-class platform.
Easy state management for Flutter?
There are many easy state management solution that you may have difficulty choosing 🤣. My preference is BLoC and Provider for testability and clean architecture.
If I already have experience with Angular wouldn’t it be a better to choose ionic as a cross-platform framework instead of Flutter?
With Angular code base, you have several options, NativeScript, Ionic, PWA (with or without Trusted Web Activities). NativeScript is like RN but with Angular instead of React, Ionic and PWA are web-view wrapped in an app. PWA with Trusted Web Activities can be listed on Google Play Store only (not iOS App Store).
However, you should ONLY consider web/hybrid app if you plan NOT to have lots of hardware communication (such as audio, video, connectivity, sensors), and your styling/animation can be expressed mostly using CSS. Hardware communication is possible to some extent, but the level of accessibility, reliability, performance, and maturity varies across solutions and OS’s. Animation using JS is possible, but the performance can go wrong in thousands of ways. When JS animation goes wrong, without extensive profiling tools, it’s like you are shooting in the dark. Basically, you need John Wick or TMNT in JS to get out of this deep shit (believe me, been there done that 😂)
Can I have the code for Flappy Bird clone in Github or anything? 😆
Sorry, this question was asked 2 minutes too early 😝, after the quick demo, GitHub link and QR code were provided, here it is again:
https://github.com/truongsinh/fluttery_dash/releases/tag/v0.0.1
What do you use to stream your phone screen? Look very smooth
Should I fully avoid setState?
No, setState sometimes is good in conjunction with other state management strategies, when you want to encapsulate the widget behavior. However, when using setState, you must not write the unit test to validate the setState logic as a unit, but instead, write widget test (or integration test). Think about internal state and setState as a @private method in OOP.
If the business logic for setState is starting to get complicated, it’s might be a call for action of refactoring.
Besides, having app states in state management, and this state management have a persistent mechanism, if the app crash in the middle of the user flow, we can recover exactly to that screen when the app is restarted. For example, the user logins, browses through the pictures, opens one, writes 200 words of comment, app crashes. If we have the state persisted, once app re-opens, it will be exactly at the comment box of that specific picture, with 200 words pre-populated (autosave so to say).
How should my company adopt Flutter if I have native apps already?
We are also doing this ourselves as well. I am an Agile evangelist, and I believe in iterative and incremental, thus my advise is to gradually embed Flutter in your current native app instead of rebuilding from scratch.
- General instruction
- 6 workarounds from the general instruction, for Android
- one small workaround for iOS #32791
Do you have any experience with admob and alarm manager? When we use both plugins at the same time, app crashes with a useless dump stack!
Sorry, I don’t, but please double check if you are using 1st party plugin, firebase_admob and android_alarm_manager, follow there instruction. If the app still crashes, post the stack dump on Github, and community, collaborators or core member will look at that. It’s likely a bug, and reporting bugs is one way to contribute to Flutter.
Epilogue
It is my honor to be invited to #IOxKL19 as a speaker, it has been a wonderful memory. I was surprised by the level of interest from the attendees, and even more so when getting questions from one of the sponsors’ representatives at the event. From the bottom of my heart, thank you GDG KL andSunway Tech Club for being fabulous organizers, thank you, sponsors. But most importantly, thank you, attendees; without you, this event could not have happened.

This article is free, and so is your clap👏. Did you know you can press the clap👏 button 50 times?
Flutter Community (@FlutterComm) | Twitter

Posted on June 19, 2019
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.