Here’s some context to it, but in a nutshell, this long read is focused on what it takes to publish a company internal tool to GitHub. I will use the project I spend my time on as an example.
It takes time and effort to write, but also to read the long reads. So today I will focus on a small subset of the checklist below and will continue in a new blog post if you express your interest with a <3.
This is also a good reason to subscribe so you get a notification once the next part is ready.
TL;DR Checklist:
- Internal dependencies
- Security audit
- License
- Ownership model
- Contribution guidelines
- Code of conduct
- Documentation
- Launch plan
- GitHub as a landing page
The checklist is based on my personal experience, and I am open to feedback and dialogue. I was employed or contracted by 3 companies who were eager to embrace open source to add value to their existing business models. This means that the business wasn’t built around the open-source like it is common to have an open-source product and sell services around it.
I am happy to state that more and more tech startups have this approach in mind.
GitHub as a landing page
In many cases, it makes sense to have the company’s GitHub as the landing page for open-source initiatives. The internet has collected lots of wisdom on a perfect readme.md for a small private repo. But we’re talking about a product that was used internally for a while and now is being open-sourced. It is a task of higher complexity.
Developer community
We start from a point when the community maintaining the project is just your team, they use internal processes and tools to communicate and to manage the issues. Transitioning to being open may be too cumbersome and expensive, then there’s a language barrier sometimes.
A good start is to put some feature requests and bugs to GitHub issues on your repo, so it is not empty.
Then you can focus on removing the barriers for the early adopters to dig through your code and try to use your thing. You can start a dedicated Getting Started thread in Issues so people don’t hesitate to post questions that may not deserve a dedicated issue in the comments. It may sound overwhelming, but we’re just starting to build the community and we have to be friendly and accommodating to people of different cultures and backgrounds.
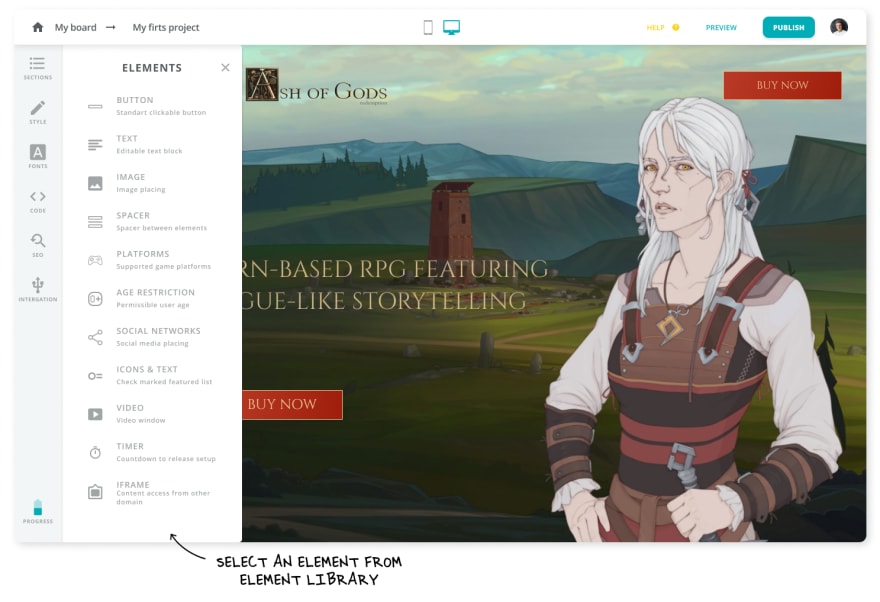
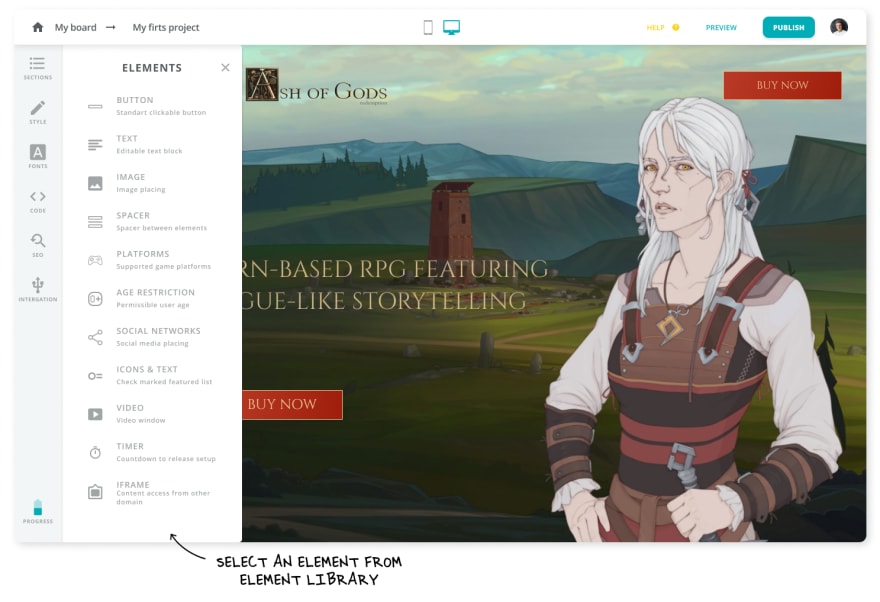
Here’s an example of the Issues page of a young freshly open-sourced product:
Powerful, fast and Open source Web Builder Framework for modern cross browser landing pages for the games.
Ptah - Vue.js-based landing page builder
Ptah Builder is an easy-to-use open-source tool to build landing pages for video games without any coding.



Features

Ptah is a Vue.js-based framework that combines various ready-to-use templates for a landing page.
Ptah Builder provides you with all the features you need to promote your game:
- Free and open source under Apache-2.0 license
- Produces ready to deploy PWA projects
- Ships with 2 production quality templates
- All our templates feature responsive design out of the box and are mobile-friendly
- You can modify our templates or add your own
- Contains multiple ready to use building blocks
- Each building section can be additionally tweaked to your needs and taste
- Sections support drag-n-drop and live edits


Documentation
Here's a blog post at dev.to just about what we're doing and why.
The full documentation for Ptah Builder can be…
Make sure your dev team gets emails or slack messages for new issues on GitHub and that these issues get attention.
You can create custom issue templates to guide users through what you’d like them to submit. We didn’t overthink it for the start. But as our community grows, we’ll put a link to the docs or FAQ to the templates and perhaps we’ll have separate templates for client and server issues.
Readme.md
In many ways readme.md has to be optimised for the kind of user you’d like to start looking into your product. It should be easy to navigate, short enough so people can read it and find the relevant info and long enough so people who have no idea what they’re looking for and why on your GitHub page can scroll through to understand if it is something relevant for them.
We optimised the first 30 seconds experience by focusing on bullet points and one-liners that answer the critical questions and explain how the code in this repository may be relevant to the user.
We went the extra mile to have a demo of the product and a demo of whatever the product produces - a progressive web app in our case. We’re still at about 50 starts and don’t have too many people visiting our repository, so cannot tell if that extra mile was worth the effort.
Beyond obvious points like a nice gif, a popular license and some familiar badges, there’s a Getting Started part that draws attention. My very humble opinion is to not overcomplicate things -
- Clear one-liner what is the expected result
- The simplest case for how to build the minimal version of the product
- Loud and sound promise for user support and further development
In our case we’re showing only how to build a client while the complex server part with dependencies is hidden in the docs. Which makes sense if you think about it. Ptah is a WYSIWYG editor, so it is the front end that potential users care about most. If devs like the editor, like the code, then they can dig deeper to understand how to launch it all in an own CMS, cloud or whatever setup is necessary.
The tricky part is that the readme features bits and pieces from the documentation along with the pitch. And there’s no easy way to automate it using standard GitHub tools, so you have to remember to update the readme each time you update the corresponding docs. And vice versa.
License, CoC, CG, Docs
These topics require own long reads, but I cannot talk about GitHub as a landing page without mentioning the license, code of conduct, contribution guidelines and documentation.
Many devs cannot use your code if it lacks a popular license, either because they don’t want to pay a lawyer to read through your small print or because this is the policy in their company. This is crucial since the Open Source Survey states that at least 70% of respondents use open source professionally rather than for hobby projects. The data is years old, although I cannot see it being out of date.
Code of conduct and contribution guidelines are important for the user, but even more important for you as a company. You need a set of clear rules to base your future decisions and conflict resolutions on or else you may find yourself in a toxic situation.
We based our CoC on Contributor Covenant for the same reasons we picked a popular license.
The contribution guidelines require extra work. Currently we just don’t accept pull requests, but further on we’ll explore solutions like CLA Assistant to automate the legal part.
Good docs take time to build or to move from whatever internal system you have. For now, we just have a stub to build upon. These are regular non-fancy markdown files that we’ll convert to a nice documentation website using Hugo or similar tech.
Summary
The checklist above is huge, while this article discusses just a single point that unrolls into 3 more bullet points, each owning a paragraph of text. Indeed, open-sourcing as a company is a different experience than as an individual.
Like. Share. Ask questions. I need dopamine and motivation to continue typing.