Making sense of React lifecycle methods

Raji Oluwatobiloba
Posted on March 3, 2020

What are React lifecycle methods?
I will try and give you a simple explanation to understand this perfectly. But before that, you need to know that React components do have three phases, they are:
MOUNTING
UPDATING
UNMOUNTING and
ERROR BOUNDARIES.
Lifecycle methods can be describe as the series of events that happen through these react's four phases.
But it is not necessary a React component goes through all these four phases. The component could get mounted and unmounted without going through the updating phase or come down to the Error boundary phase.
Let us now take a look at these phases one after the other and explain the component lifecycle method that are called in each phase.
MOUNTING
In the mounting stage, React has four methods that are called in this order:
1. constructor()
2. getDerivedStateFromProps()
3. render()
4. componentDidMount()
Constructor
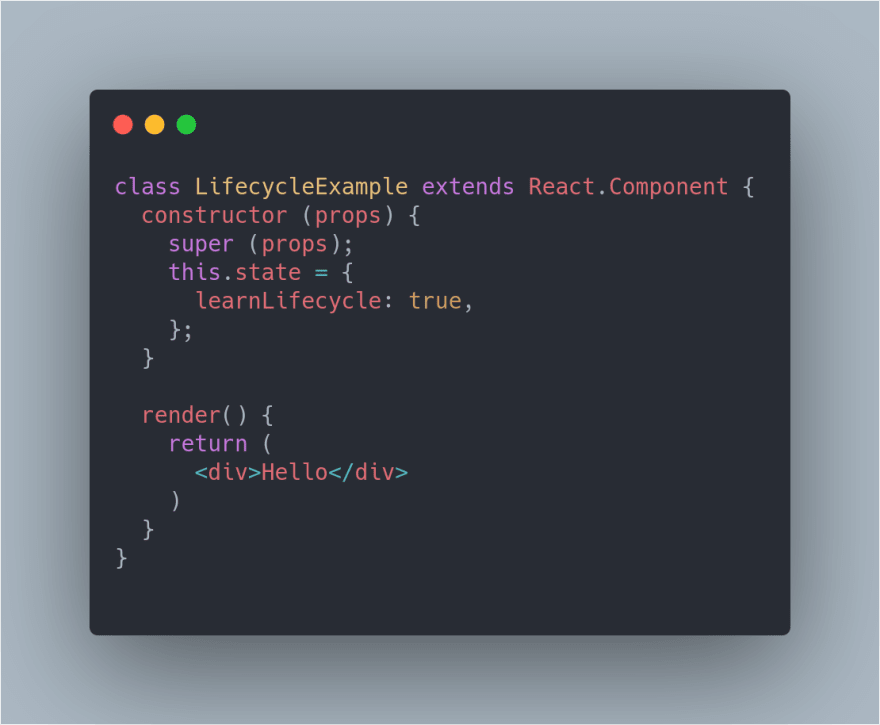
This is the first lifecycle method that is called before anything else, this is a good place to introduce and set your initial state.
You can see from the code snippet below how I initialized my state - learnLifecycle to true.
Wondering why you are seeing super(props) there? What does that mean again?
I don't even know myself!
Just kidding, super is what initiate the parent's constructor method and allows the component to inherit methods from its parent which is Component.
getDerivedStateFromProps
This is the second lifecycle that is being called after constructor, it takes in two argument which is props and state, this method either returns an object to update the state or it returns null.
This lifecycle method is called before the DOM renders, it allows a component to update its internal state in response to a change in props.
It is rarely used though and unless it is absolutely necessary, you shouldn't use it.
Question: "When should I then use it???"
Answer: When the change in state depends on changes in props in your component.
render
The two lifecycle methods we've seen are optional and can only be called when you define them, Render method on the other hand is required in a React component.
This is the method that show(renders) your JSX to the DOM.
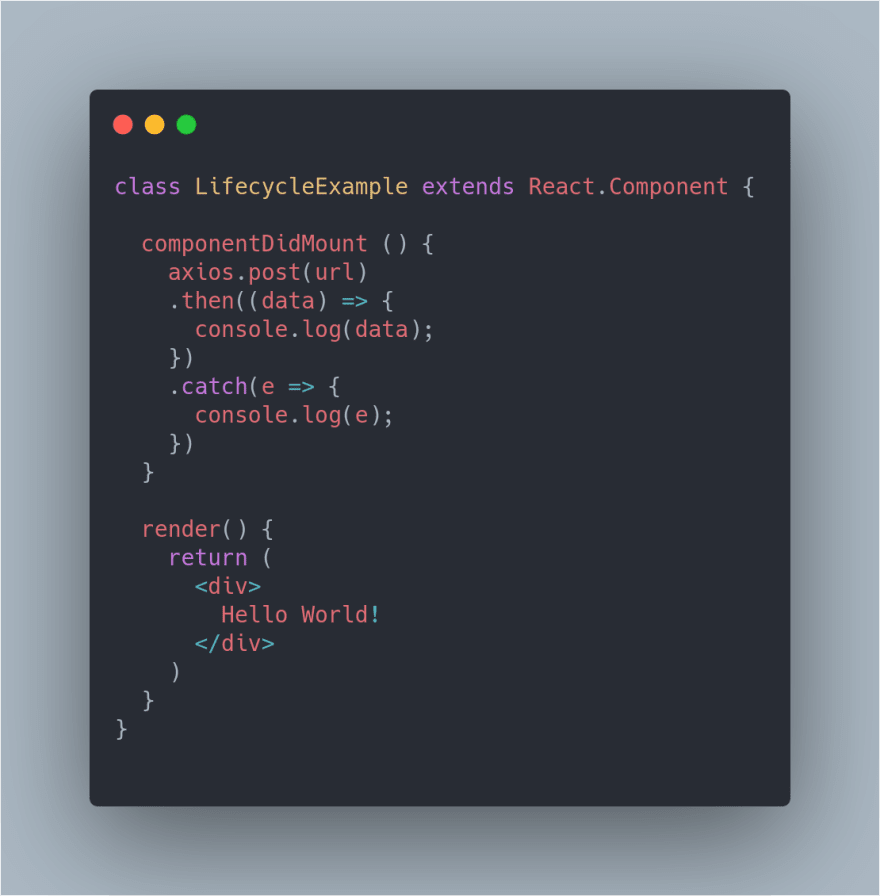
componentDidMount
This is my favorite lifecycle method, because here is where magic happens!
componentDidMount is called after the component is rendered.
This is where you run statements that requires that the component is already placed in the DOM.
This is a good place to initiate API calls, add event listeners, change state, etc.
And that is it for mounting phase!
UPDATING
Updating stage in simple terms - when there is a change in a state or props of a react component, the component is updated. But in react, instead of "updated", it is called re-render!
In the updating stage, React has five methods that are called in this order:
1. getDerivedStateFromProps()
2. shouldComponentUpdate()
3. render()
4. getSnapshotBeforeUpdate()
5. componentDidUpdate()
getDerivedStateFromProps
This has been discussed already, just note that this particular method can be called both in the mounting phase and the updating phase.
shouldComponentUpdate
The next method called after getDerivedStateFromProps is shouldComponentUpdate. It works just like the name reads, the default value for this method is True, you can return a false boolean if you don't want the component to be updated.
This lifecycle method is mainly use to enhance performances in our React Application.
render
Just like I explained before, render method should also be called in the updating phase.
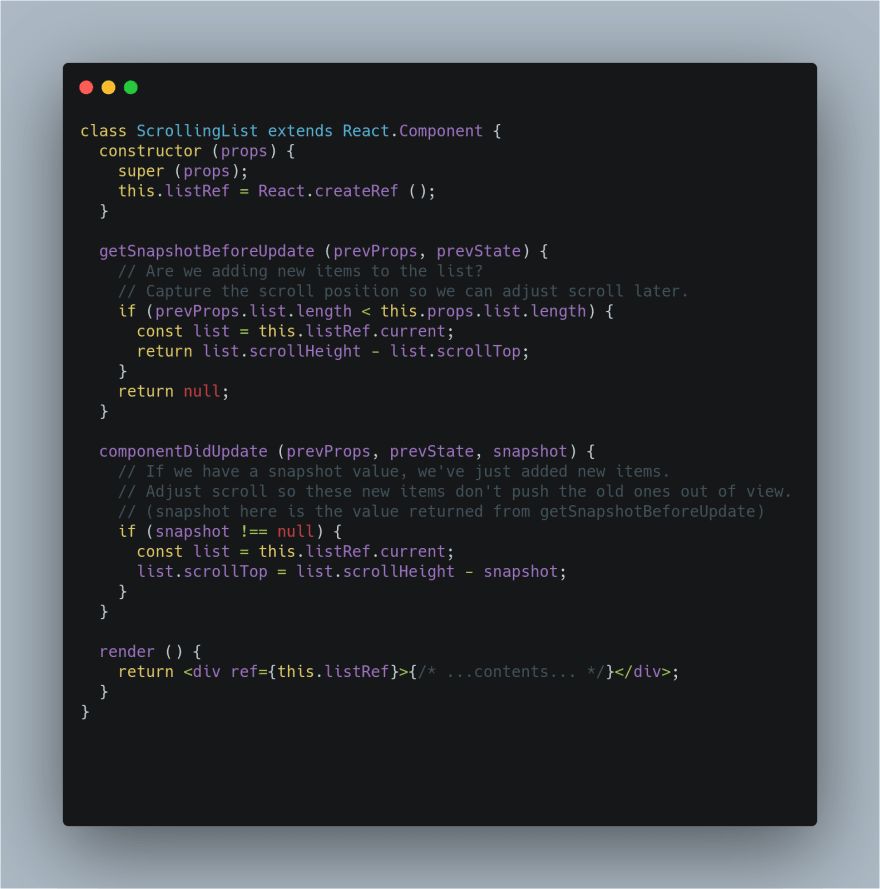
getSnapshotBeforeUpdate and componentDidUpdate
getSnapshotBeforeUpdate lifecycle method is called right after the render method. It is called right before the DOM is updated.
You can either return a value or null with getSnapshotBeforeUpdate(), the value returned is passed on to componentDidUpdate().
This is also rarely use, a situation where you can use getSnapshotBeforeUpdate is when resizing the window during an async rendering (e.g. Your chat application that need to handle scroll position in a special way).
Let me give you an example from the official React documentation:
UNMOUNTING
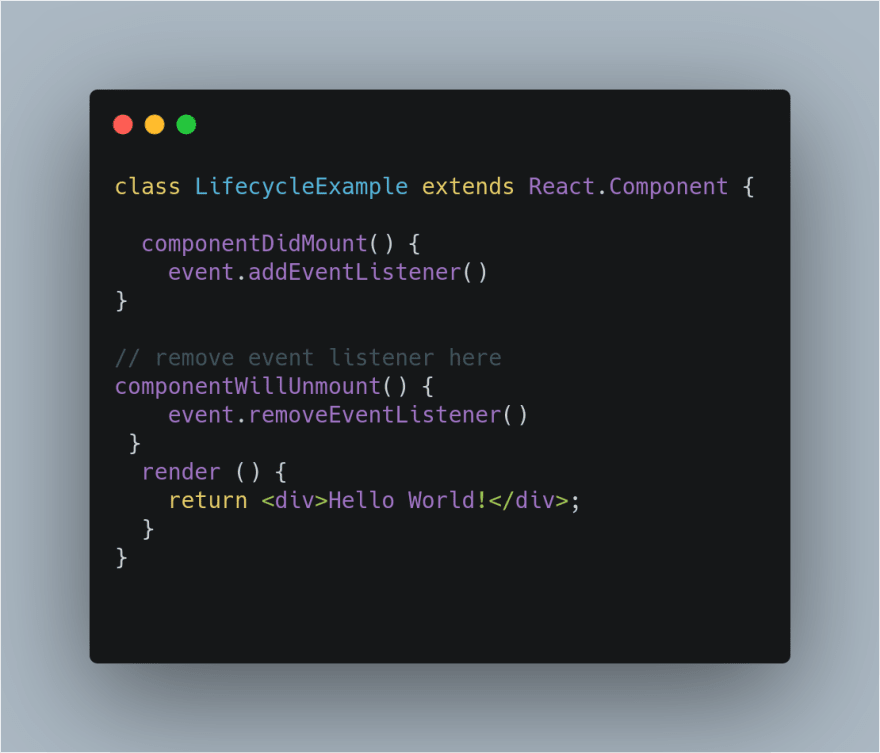
componentWillUnmount is the only available lifecycle method for this phase, this is the method you call when the component is about to be removed from the DOM. This is where you perform cleanups such as clearing up timers, cancelling network requests, or cleaning up any subscriptions that you created in componentDidMount().
Take for example, you created an event listener in componentDidMount(), to clear it, you go like this:
ERROR BOUNDARIES
We have two lifecycles under this phase, they are:
1. static getDerivedStateFromError()
2. componentDidCatch()
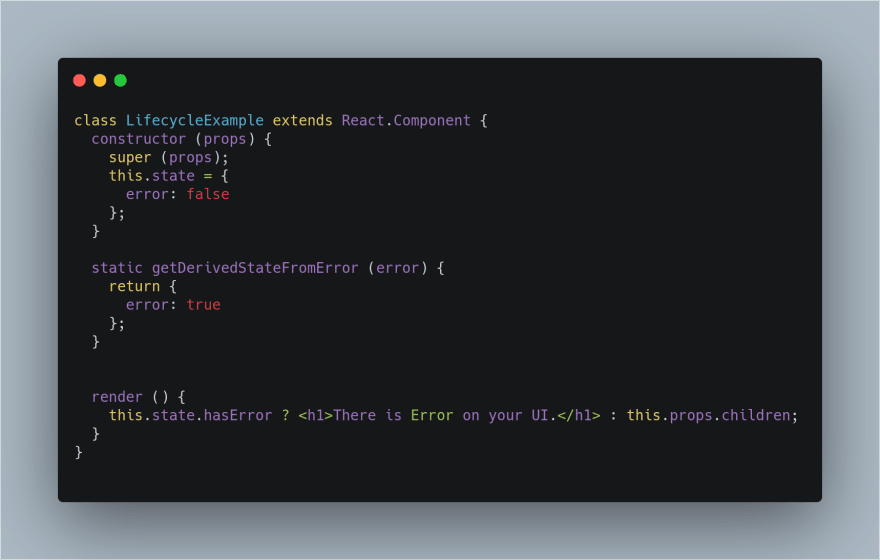
static getDerivedStateFromError
static getDerivedStateFromError lifecycle method is invoked after an error has been thrown by a descendant component. It receives the error that was thrown as a parameter and should return a value to update state. This lifecycle method is called during rendering, so do not perform any side-effect on this method.
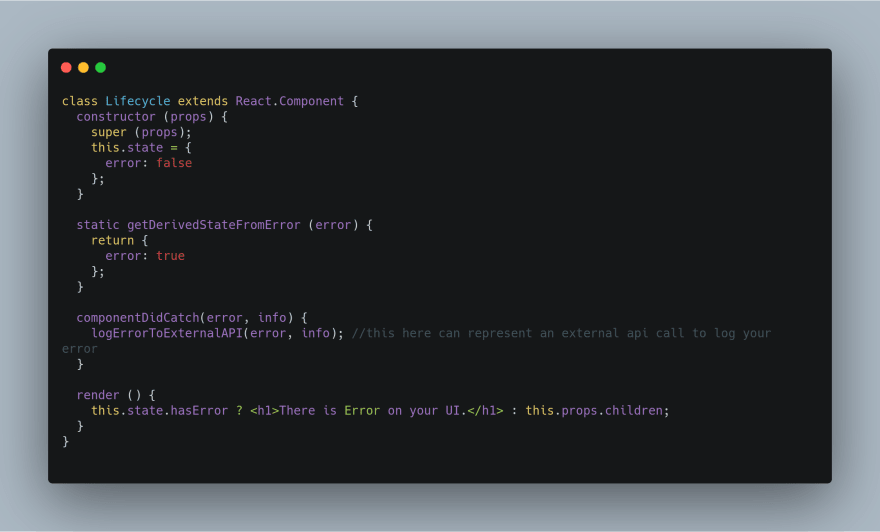
componentDidCatch
Just like static getDerivedStateFromError, it is invoked after an error has been thrown by a descendant component, but this takes an extra argument which is info, to give us more information about the error.
error argument on logErrorToExternalAPI above would be the actual error message and info would be the stack trace.
And that is it, we have come to the end of this class! What a boring lecture...lol!
React lifecycle methods may not click at once, but you can keep referring to this lecture when you get confused or ask questions.

Posted on March 3, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.