Building Web Applications: A Comprehensive Guide to Structuring Next.js Projects

Ayantunji Timilehin
Posted on April 11, 2024
Structuring Next.js applications is a crucial aspect of web development that can significantly impact the efficiency, scalability, and maintainability of a project. While Next.js provides flexibility in how you organize your code, having a well-thought-out structure can streamline development workflows and make collaboration easier. In this article, we’ll explore my current most preferred approach (as there is no one-size-fits-all approach) of structuring Next.js applications. Whether you’re starting a new project or looking to improve an existing one, understanding how to structure your Next.js application effectively is essential for success.
Streamlining Development Workflows
A clear project structure streamlines development workflows in several ways:
Faster Onboarding: New team members can quickly familiarize themselves with the project structure, coding conventions, and best practices, enabling them to become productive contributors sooner.
Consistent Development: A consistent project structure encourages uniformity in coding styles, file organization, and directory layouts across the codebase. This minimizes confusion and ensures that developers follow established patterns and guidelines.
Automated Tooling: Many development tools and frameworks rely on conventions and standardized project structures to automate tasks such as code generation, testing, and deployment. By adhering to these conventions, you can leverage these tools to enhance productivity and reduce manual effort.
Taking a deep dive into the file structure:
When you install Next.js, it sets up a project structure that looks something like this:
In the final setup we would have much more than these folders as we’d create some now folders and files for proper separation of concerns.
In the public folder, you should place assets such as images that are utilized within the application. This directory serves as the location for static files like images that are directly served to the client.
The src folder serves as the central hub for most of the project's activities and contains several other folders including the app , components context hooks modules services styles types and utils folders.
The app folder: The app folder holds the main application logic, including pages, and layouts. Pages represent individual routes or views of the application and layouts define the overall structure of different sections of the app.
The components folder: In my approach, I prefer organizing components based on their respective modules. For instance, the “savings” module would have its own components folder, containing all components specific to savings. Additionally, I maintain a “shared” folder within the components directory, housing components utilized across the entire application, such as buttons.
To streamline component imports, I include a root index file within each folder. This allows me to easily export components for use in other files
Take for example a simple Button component and a Card component placed in the “shared” folder.
export const Button = () => {
return <div>Button</div>;
};
export const Card = () => {
return <div>Card</div>;
};
The root index file in the “shared” folder would have all of these exported as:
export * from "./Button";
export * from "./Card";
Now, if I have to use these components in any file in the app, I would need just one line of import statement like:
import { Button, Card } from './components/shard
The context folder: The context folder is dedicated to managing global state within the application. This folder typically houses the logic related to state management using tools like Redux or React Context API. The name of the folder can vary based on personal preference and the specific state management library being used.
The hooks folder: serves as a centralized location for storing custom hooks that can be reused across different parts of the application. Similar to the components folder, I maintain a consistent approach to importing and exporting hooks, ensuring easy accessibility throughout the app.
The modules folder: In the modules folder, you’ll find files for all the pages rendered in the application, including any nested routes. Each module gets its own folder named after it, containing all its related pages and any nested pages.
The styles folder: In the styles folder, we keep all our CSS or styling-related files. This includes global styles, theme files, and any other CSS modules or utility classes used throughout the application. I With the use of Tailwind CSS, we often write minimal custom CSS, as Tailwind provides a comprehensive set of utility classes for styling components.
The services folder: In the services folder, we handle interactions with external services or APIs. Each module typically has its own file within the services folder to organize API calls related to that module. For instance, the authApi.ts file would contain functions like registration and login API calls. This modular approach keeps the codebase organized and makes it easier to maintain and extend in the future.
The utils folder: The utils folder serves as a repository for reusable functions that are utilized across different parts of the application. This includes utility functions such as formatters, validators, and helper functions that perform common tasks. By centralizing these functions in one location, we can easily access and reuse them throughout the application, ensuring code reusability and maintainability
The types folder: In the types folder, we define TypeScript types and interfaces used throughout the application. These types help ensure type safety and provide clear documentation for the shape of data objects passed around in the codebase. By centralizing type definitions in one location, we can easily reference and reuse them across different files and modules, ensuring consistency and reducing the likelihood of type-related errors.
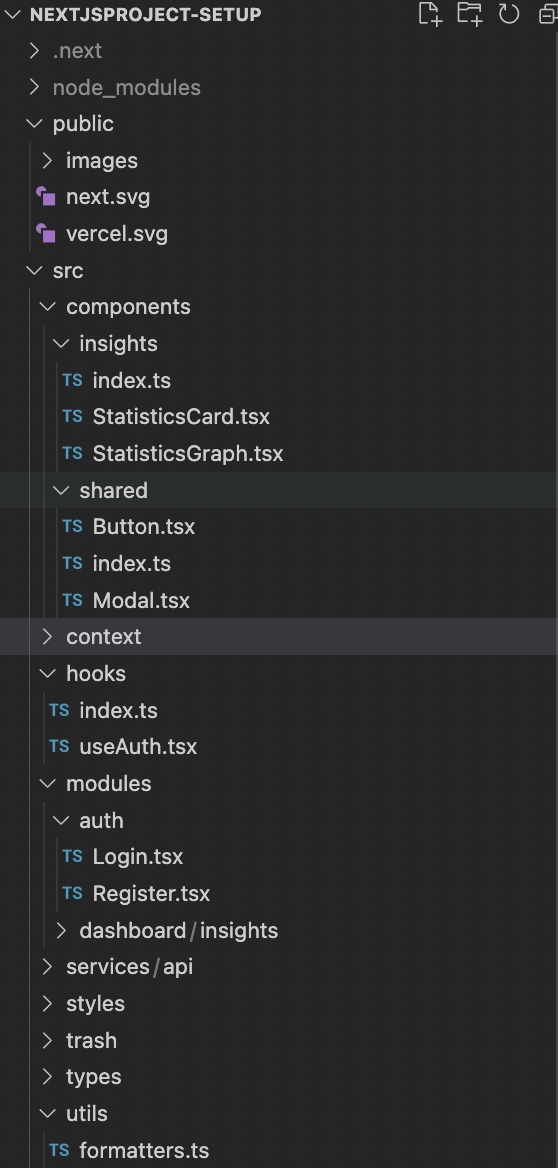
After adding these folders, the final structure of your Next.js project should look like this:
Conclusion
In conclusion, while the folder structure outlined in this article serves as a foundation for organizing Next.js projects, it’s important to remember that there’s no one-size-fits-all solution. Every project is unique, and you may need to adapt and customize the structure to suit your specific requirements.
That being said, the structure presented here has proven to be effective in my recent Next.js applications, providing clarity, maintainability, and scalability. By organizing code into logical modules, components, and utilities, developers can streamline development workflows, improve collaboration, and enhance code quality.
Feel free to explore and experiment with this structure in your own projects, and don’t hesitate to make adjustments as needed to better align with your project’s goals and constraints.
For a closer look at the code discussed in this article, you can check out the github respository here — [https://github.com/timmy471/Nextjs-project-bootsrap].

Posted on April 11, 2024
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

November 21, 2024
September 11, 2024