Pankaj Patel
Posted on July 11, 2020

The Github Profile Readme design was being in twitter conversation for a while. I discovered it with one of the profiles with README in theirs.
I went ahead and added on mine as well and it looks like this now:
You can also activate profile README on yours by simply creating a new repository with same name as your Github profile handle. So for me, it is pankajpatel as the repository name; similar to my Github username.
You can also see it in the above picture, the README.md is from pankajpatel/README.md
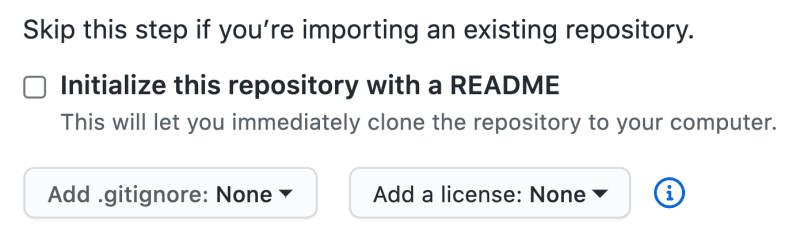
When you will go ahead and create a repository with same name as your profile handle; you will see the following message:
Just initialize your repository with a README file by checking the checkbox below. Other files in the initialization don't matter for this repository
Once you hit Create Repository button, you will see the repository with list of files as follows:
Important thing to note here is the green box on right side:
Click on Edit README and start editing the Welcome message of your profile. By default, you will see the following contents on your README as a hint to get started:
You can add content as Markdown or HTML and preview it in the next tab. Once you are done, you can commit the file and your profile will show this README above the top/pinned repositories of your profile.
If you are new to Markdown, you can follow this guide to get started with Markdown.
For Organizations?
Unfortunately, the Organizations are not having this feature but I hope this feature will come there. I tried for time2hack's org on github and it still looks the same:
Conclusions
Github Profile README is a good way to introduce yourself to your profile visitors.
This way others can know more about you other than your top repositories and how much you code every day.
This is a nice flavour to Social Coding.
Have you created yours?
Let me know through comments 💬 or on Twitter at @patel_pankaj_ and/or @time2hack
If you find this article helpful, please share it with others 🗣
Subscribe to the blog to receive new posts right to your inbox.
Credits
Icon from https://icons8.com/icon/52539/github
Photo by Yancy Min on Unsplash
Originally published at https://time2hack.com on July 11, 2020.

Posted on July 11, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.