How to build a knowledge system with Slack and Notion

Kazuki Yonemoto
Posted on April 16, 2022

Have you ever felt like managing information flows more efficiently if you usually use Slack?
I want to share tips to manage information by Slack and Notion in this article.
Knowledge system by Slack and Notion
You need to follow the below prerequisite before you start this tutorial.
- Slack paid plan
- Slack account
- Notion account
- Google account
- Google sheets
We actually need Google sheets to post messages to Notion from Slack.
Settings of Notion
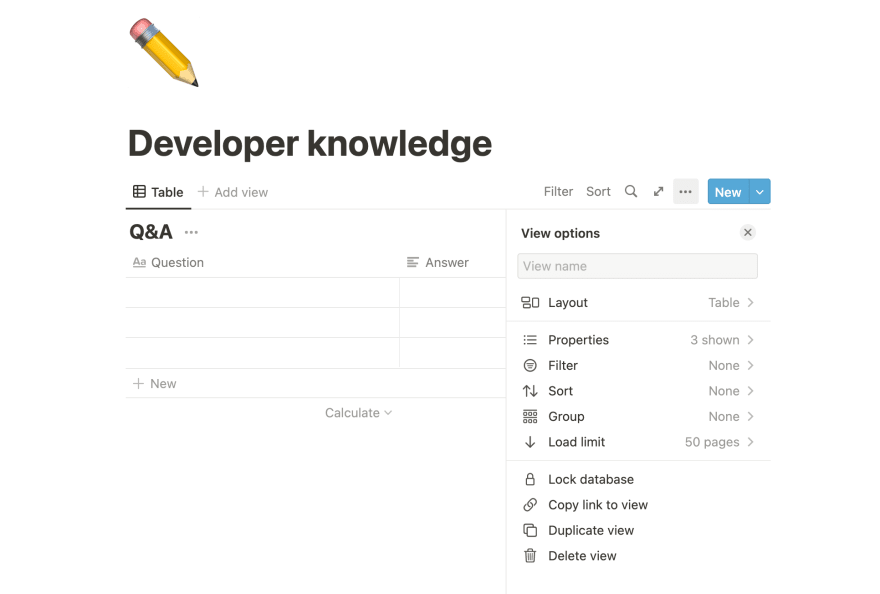
Create a table to stock information.
- Question: title
- Answer: rich_text
- URL: url
- Tags: multi_select
Get a database's ID in Notion.
📖 Lean more Notion databases
Use Copy link to view from the menu.
https://www.notion.so/{workspace_name}/{database_id}?v={view_id}
⚠️ Save the ID to use it in development.
In your left sidebar, navigate to Settings & Members and then the Integrations tab.
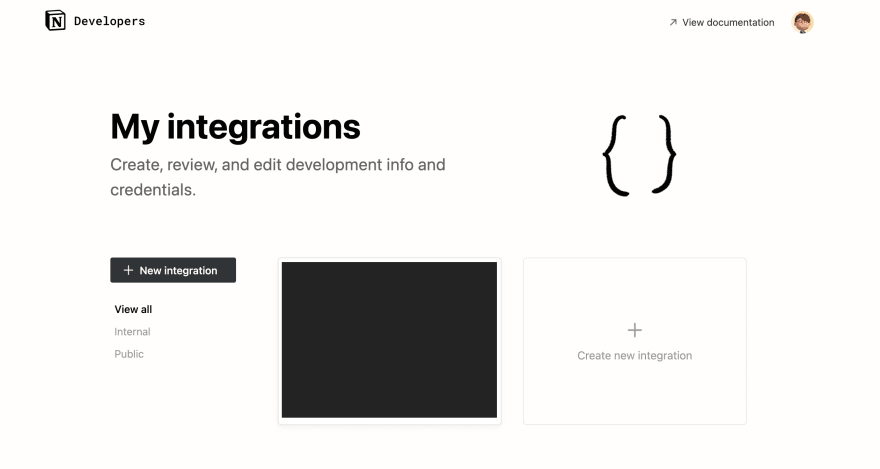
Click "Develop your own integrations".
Click the + New integration button.
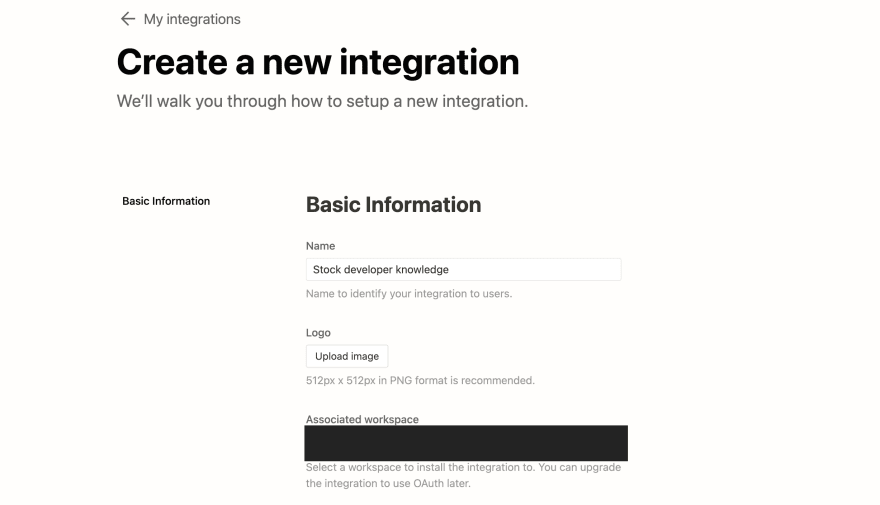
Setup settings of integration.
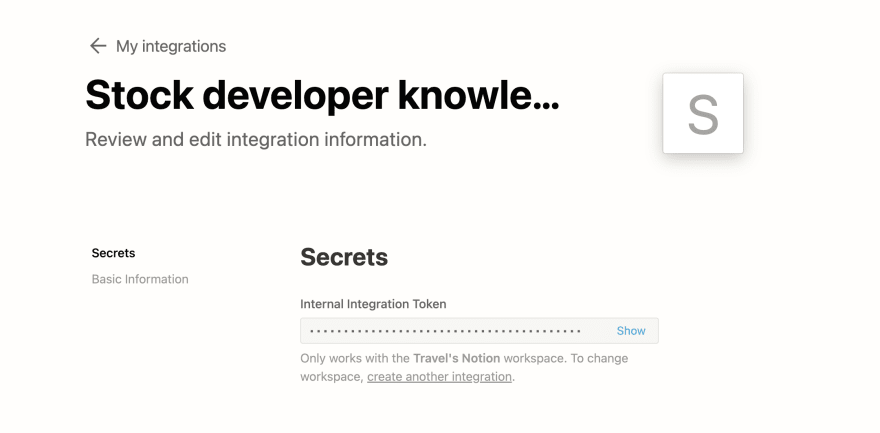
Copy the internal integration token.
⚠️ Save the token to use it in development.
Invite the integration which you created from the share menu.
Settings of Google Sheets
Create a sheet to recieve messages from Slack and post them to Notion.
| Question | Answer | URL | Tags |
|---|---|---|---|
| sample text | sample text | https://dev.to/ | sample, tags |
Open Apps Script from within Google Sheets.
📖 Lean more Extending Google Sheets
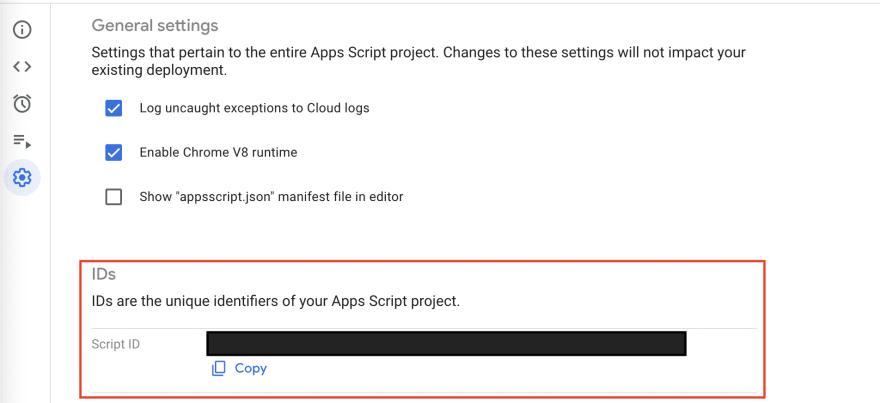
Get the script ID in Apps Script.
⚠️ Save the ID to use it in development.
Settings of Slack
We'll make an automation task with Workflow Builder in Slack.
📖 Lean more Workflow Builder
Create a new workflow.
Workflow steps
Follow this order and set up these settings.
- Emoji reaction
- Send a form
- Add a spreadsheet row
- Send a message
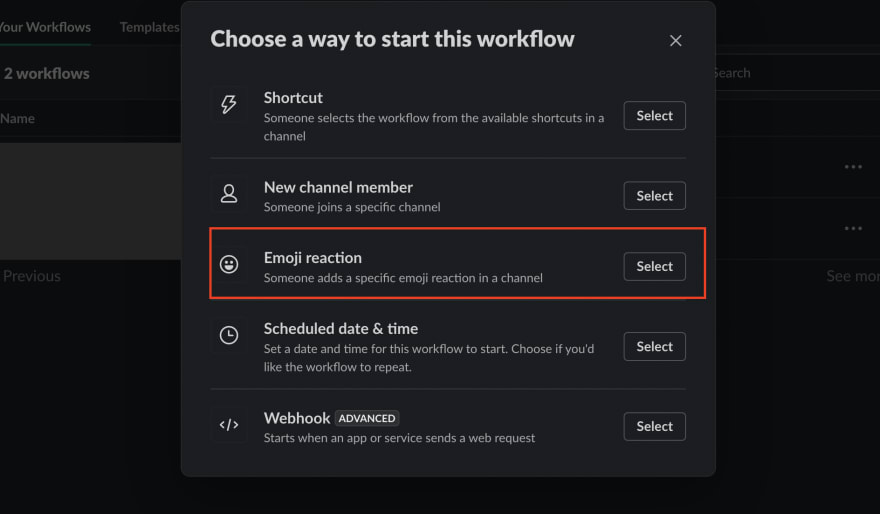
1. Emoji reaction
Choose "Emoji reaction" to start this workflow.
Feel free to select it.
This workflow starts when someone adds the emoji reactions in the channel you've selected.
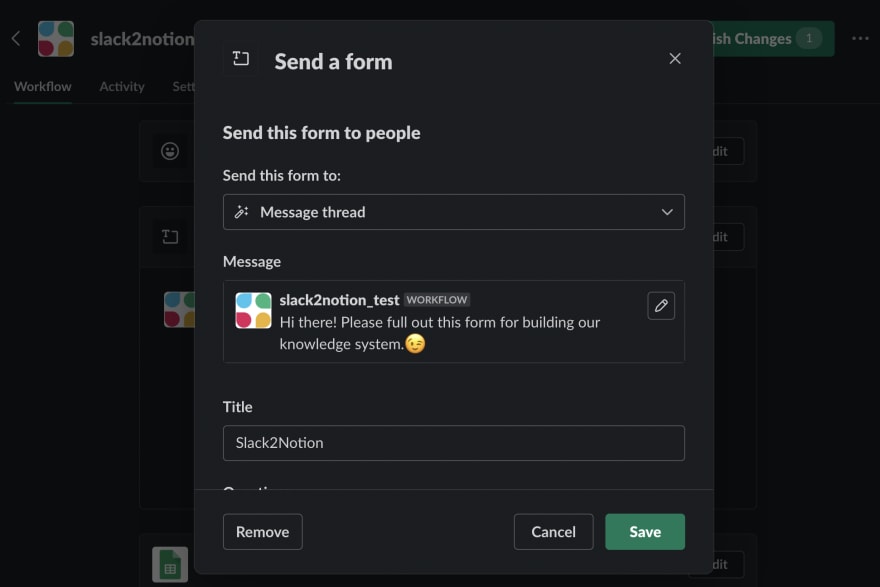
2. Send a form
Select "Send a form" and add Questions like this below.
- Question: Long answer
- Answer: Long answer
- URL: Short answer
- Tags: Short answer
Make Question and Answer to be required.
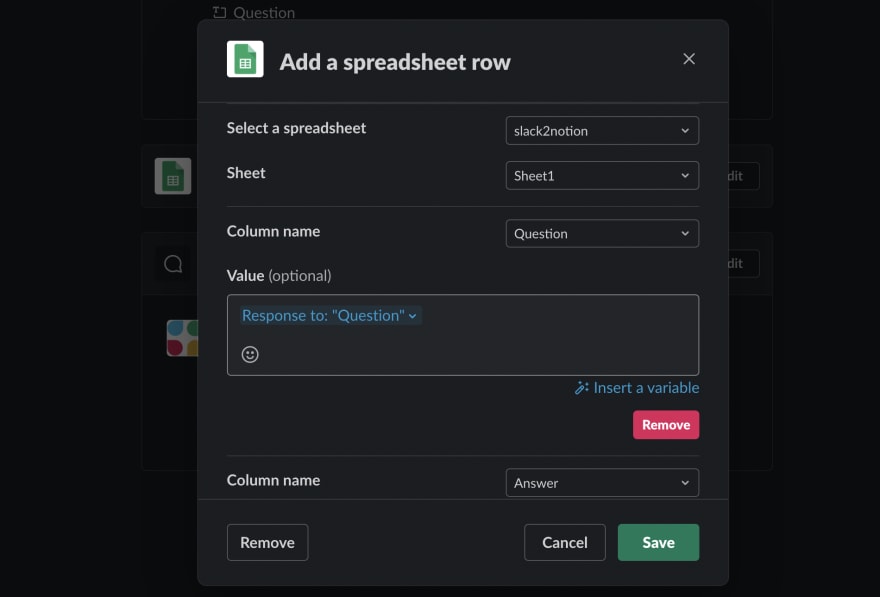
3. Add a spreadsheet row
We can use Google Sheets for Workflow Builder to save and manage messages.
📖 Lean more Google Sheets for Workflow Builder
Choose "Add a spreadsheet row" from workflow options.
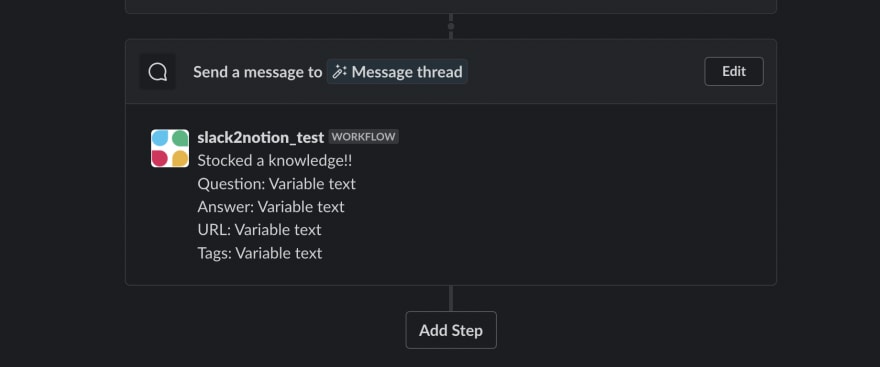
4. Send a message
Create a message to respond to users.
Let's test the workflow in your slack channel.
Of course, it's still not possible to post the message from Slack to Notion.
Deploy Google Apps Script
We need to deploy Apps Script to post the message via Google Sheets from Slack to Notion.
I prepared a template for this project, so you don't have to spend extra time to develop.
https://github.com/Kazuki-tam/gas-slack2notion
1. Clone template
Open the repository and click Use this template.
Clone the repository and install dependencies.
Install Clasp at first if you haven't done it yet.
npm install -g @google/clasp
yarn install
2. Login google account
Authorize management of your Google account's Apps Script projects.
npx clasp login
3. Create files
Create a .clasp.json at the root, and then add these settings.
Open App script from your spreadsheet and check out a script Id at the setting page.
{
"scriptId": "<SCRIPT_ID>",
"rootDir": "./dist"
}
Create a .env at the root, and then add your token and database id.
NOTION_TOKEN=<YOUR_NOTION_TOKEN>
DATABASE_ID=<YOUR_DATABASE_ID>
4. Upload a script project
Upload your script project's files from your local with this command.
yarn deploy
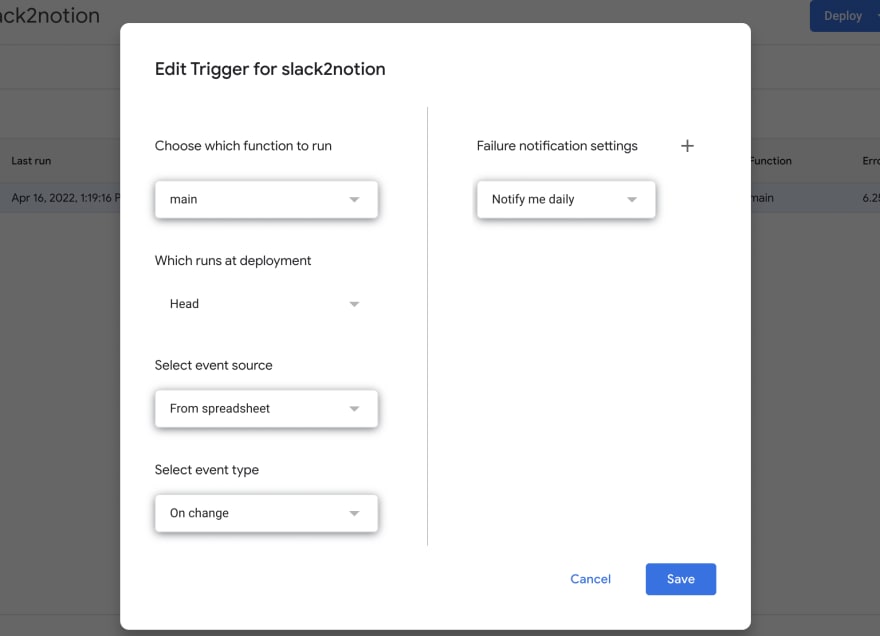
To set up an installable trigger, click on the Trigger menu.
Click on it to add a trigger.
Set up these options like this.
Test workflow
That's all you have to setup to create this project's workflow. Check if it works without problems.
Conclusion
It's really important to share your knowledge and experience in your team and company. I hope this tutorial will help you to enhance your knowledge system.

Posted on April 16, 2022
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related

July 24, 2024