So you have ideas but lack the knowledge to build them? Just f*ing write it down.

Tiffany Rossi
Posted on March 16, 2020
I've had ideas for apps and programs for over a decade now. But I never knew how to code, so I let them vanish from my memory.
Now that I'm finally learning how to code, my brain is boiling with excitement and cool stuff I wanna build. But I don't know how to code a complete application yet.
Discouraging? It doesn't have to be. If you have ideas, you have to write them down. I might be reinventing the wheel here, but since I'm self-taught I never saw anyone talk about it. I was frustrated that I had all those cool ideas and no way to make them happen. If you are a self-taught absolute beginner and is feeling as frustrated as I was, it might be helpful for you.
We'll call it...
Just f*ing write it down
First, you will create the main folder. I highly recommend you use a cloud service like Google Drive or Keep, because inspiration can come whenever, wherever. You might be taking a shower. You might be on the bus during your commute home. You don't wanna have to turn your computer on and sit down every time a new idea pops up.
Then you do whatever folder organization works better with you. I like to create a new folder for each app idea, and then I add images, videos and text files to it. I will have the main text file with the app's flow and add whatever inspiration, tutorial or file that might be useful for my app.
But how do you write code without coding?
I have some ideas I've been trying, so I can find out which one fits me better.
1. Write flowcharts
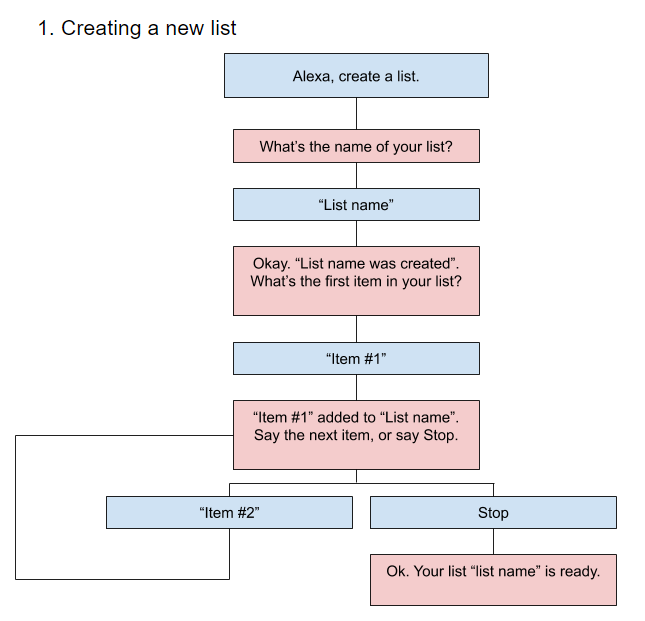
This can be a little tricky if you are not used to flowcharts. You might get distracted with the tools, but once you get the hang of it you can build some cool stuff. Before I decided to learn Python, I wrote the frontend for my first voice app idea in flowcharts, here's a snippet:

3. Pseudocode
Pseudocode is a very cool method. I'm not very used to it, so I'm copy-pasting from Wikipedia:
Pseudocode is an informal high-level description of the operating principle of a computer program or other algorithm. It uses the structural conventions of a normal programming language, but is intended for human reading rather than machine reading. Pseudocode typically omits details that are essential for machine understanding of the algorithm, such as variable declarations, system-specific code and some subroutines.
If you wanna learn more, there are some¹ guides².
3. Write a list of steps
If you like lists, you could try just writing your steps. It's somewhat close to Pseudocode, but based on your favorite organizational method. This is the way I'm testing now. I'm trying to add some backend to it as well.
It doesn't have to be right, it just have to make sense for you. My previous flowchart would look like that in this method:
1. user: "Alexa, create a list"
2. alexa: (frontend) "What's the name of your list?"
3. user: "{listname}"
4. alexa: (backend) create {listname} as a new [list] to [list database]
(frontend) "Okay. {listname} was created. What's the first item in your list?"
5. user: "{item #1}"
6. alexa: (backend) adds {item #1} to {listname}
(frontend) "{item #1} added to {listname}. Say the next item, or say Stop."
(while user keeps saying {itens}, repeat steps 5 and 6)
7. user: "Stop"
8. alexa: (frontend) "Okay. Your list {listname} is ready."
(backend) quit
If you're already familiar with some code, you could try enhancing your project a little bit closer to actual code, but only if it's not distracting you from the goal of writing a flow for your idea.
user: "Alexa, create a list"
alexa: (frontend) "What's the name of your list?"
user: "{listname}"
alexa: (backend) create {listname} as a new [list] to [list database]
(frontend) "Okay. {listname} was created. What's the first item in your list?"
while (user: "{item #1}"):
alexa: (backend) adds {item #1} to {listname}
(frontend) "{item #1} added to {listname}. Say the next item, or say Stop."
if (user: "Stop"):
alexa: (frontend) "Okay. Your list {listname} is ready."
(backend) quit
And now what?
Now you go back to your tutorials, articles, video classes or whatever method you chose to learn with! Whenever in your learning process you see something that might be helpful to your projects, you go back to that folder. Add links, write notes, ask for help in message boards. When you see it, you'll have enough to make it happen.
Now, my fellow newbies, I want to know: how do you organize yourselves so your super cool ideas won't vanish over time?

Posted on March 16, 2020
Join Our Newsletter. No Spam, Only the good stuff.
Sign up to receive the latest update from our blog.
Related
March 16, 2020